(C#) ASP.NET DetailsView Control - Edit/Update |
(C#) ASP.NET DetailsView Control - Edit/Update อีกความสามารถหนึ่งของ DetailsView ที่ทำงานบน Framework 2.0 ก็คือการแสดงโหมดของการแก้ไขข้อมูล (Edit) และอัพเดด (Update) ข้อมูลใน Form เดียวกัน หลักการก็ไม่ยากครับ เพียงทำการเปลี่ยนโหมดของ DetailsView ให้แสดง Mode ที่เป็นการแก้ไข และจัดการใส่ Control Textbox เข้าไปในโหมดนี้
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
DetailsViewEditUpdate.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
String strSQL;
String strCusID = "C001"; //*** Request.QueryString["CusID"] ***//
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb")+";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer WHERE CustomerID = '" + strCusID +"' ";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DetailsView ***//
myDetailsView.DataSource = dtReader;
myDetailsView.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myDetailsView_ModeChanging(Object sender, DetailsViewModeEventArgs e)
{
switch (e.NewMode)
{
case DetailsViewMode.Edit :
myDetailsView.ChangeMode(DetailsViewMode.Edit);
break;
case DetailsViewMode.ReadOnly :
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly);
break;
}
BindData();
}
void myDetailsView_ItemUpdating(Object sender, DetailsViewUpdateEventArgs e)
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)(myDetailsView.FindControl("txtEditCustomerID"));
//*** Email ***//
TextBox txtName = (TextBox)(myDetailsView.FindControl("txtEditName"));
//*** Name ***//
TextBox txtEmail = (TextBox)(myDetailsView.FindControl("txtEditEmail"));
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)(myDetailsView.FindControl("txtEditCountryCode"));
//*** Budget ***//
TextBox txtBudget = (TextBox)(myDetailsView.FindControl("txtEditBudget"));
//*** Used ***//
TextBox txtUsed = (TextBox)(myDetailsView.FindControl("txtEditUsed"));
strSQL = "UPDATE customer SET CustomerID = '" + txtCustomerID.Text + "' " +
" ,Name = '" + txtName.Text + "' " +
" ,Email = '" + txtEmail.Text + "' " +
" ,CountryCode = '" + txtCountryCode.Text + "' " +
" ,Budget = '" + txtBudget.Text + "' " +
" ,Used = '" + txtUsed.Text + "' " +
" WHERE CustomerID = '" + strCusID + "'";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly);
BindData();
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DetailsView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DetailsView id="myDetailsView" runat="server" AutoGenerateRows="False"
onModeChanging="myDetailsView_ModeChanging"
OnItemUpdating="myDetailsView_ItemUpdating">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" EditText="Edit" UpdateText="Update" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>

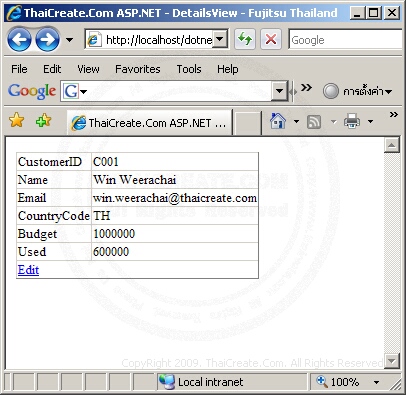
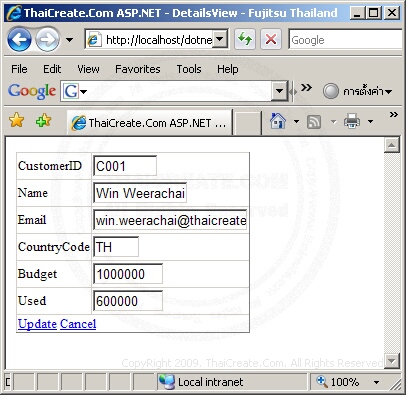
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2008-11-14 23:49:00 /
2017-03-28 21:32:34 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|

|
|
|
|
|

|

