iOS/iPhone Storyboard and View , Multiple View (Objective-C, iPhone, iPad) |
iOS/iPhone Storyboard and View , Multiple View (Objective-C, iPhone, iPad) ถ้านึกถึง Storyboard เราคงจะนึกถึงเราจะนึกถึงกระดานพื้นที่ขนาดใหญ่ ที่จะพร้อมให้เราวาดหรือจินตนาการสิ่งต่าง ๆ ลงไป พร้อมกับเชื่อมโยงหลาย ๆ อย่างเข้าด้วยกันเป็นรูปร่าง และจะนำไปสร้างสรรสิ่งที่ต้องการออกมาเป็นผลลัพธ์ที่ต้องการ และในการพัฒนาโปรแกรมบน iOS ก็มี Storyboard เช่นเดียวกัน ซึ่งเป็น Feature บนโปรแกรม Xcode ที่ App อื่น ๆ เช่น Windows Phone หรือ Android ไม่มี และถือได้ว่าเป็นจุดเด่นและความสามารถในการที่เราจะเขียน App บน iOS ได้อย่างง่ายดายและสุดยอด ช่วยในการเขียน App ได้อย่างมาก
 iOS Xcode Storyboard and View
iOS Xcode Storyboard and View
ปกติแล้วในการสร้าง View ขึ้นหลาย ๆ View บน Application นั้น ในบทความก่อนหน้านี้เราจะใช้การสร้างไฟล์ที่เป็น UI (User Interface) ซึ่งมีนามสกุล .xib และประกอบด้วยไฟล์ Class อีก 2 ตัวทีเป็น .h และ .m เราถึงจะได้ View ขึ้นมา 1 ชุด
iOS/iPhone Multiple View (Objective-C, iPhone, iPad)
จากตัวอย่างบทความก่อนหน้านี้จะเห็นว่าในกรณีที่ App ประกอบด้วยหลาย ๆ View ก็จะเกิดไฟล์ขึ้นมาหลาย ๆ ชุดด้วยกัน แต่ถ้าเราใช้ Storyboard ไฟล์ต่าง ๆ เหล่านี้จะไม่มีความจำเป็นจะต้องใช้อีกเลย โดย Storyboard จะเก็บรวบรวมทุกสิ่งทุกอย่างไว้ในไฟล์ที่ชื่อว่า MainStoryboard.storyboard และเราสามารถทำการสร้าง View หลาย View ขึ้นมาไว้ในนี้ทั้งหมด และ View ที่สร้างจะถูกจัดเก็บไว้พร้อมกับเรียกใช้ง่านผ่าน MainStoryboard.storyboard ได้ทันที และโปรแกรมจะทำการแปลง View ต่าง ๆ ใน Storyboard ออกเป็น Application ตาม View ที่เราได้ออกแบบขึ้น
เพิ่มเติม
ในไฟล์ MainStoryboard.storyboard จะประกอบด้วยหลาย ๆ View ซึ่งปกติแล้วเวลาเราสร้าง View ชึ้นมา 1 ชุด จะประกอบด้วย 3 ไฟล์ด้วยกันคือ .xib , .m , .h และหลายคนคงจะสังสัยว่า เมื่อเราใช้ Storyboard แล้ว View ต่าง ๆ จะถูกจัดเก็บไว้ใน MainStoryboard.storyboard แล้วไฟล์ที่เป็น Class .h , .m ของแต่ล่ะ View จะถูกจัดเก็บไว้ที่ที่ไหน และจะเขียน Code เพื่อควบคุมการมำงานของแต่ล่ะ View ได้อย่างไร สำหรับตัวนี้ไม่ใช่ปัญหา เพราะปกติแล้วในแต่ล่ะ View เราสามารถสร้าง Class ที่เป็น .h และ .m แยกขึ้นมาในแต่ล่ะชุด และเราสามารถทำการเชื่อมว่าในแต่ล่ะ View บน Storyboard จะให้เชื่อมกับ Class ตัวไหน ซึ่งวิธีการสามารถอ่านได้จากบทความนี้
Go to : iOS/iPhone Storyboard and Custom Class in View (Objective-C, iPhone, iPad)
เริ่มต้นการสร้าง Storyboard และ View

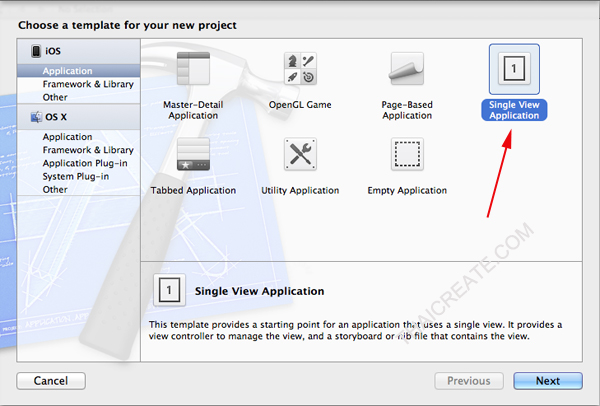
เลือกเป็น Single View Application

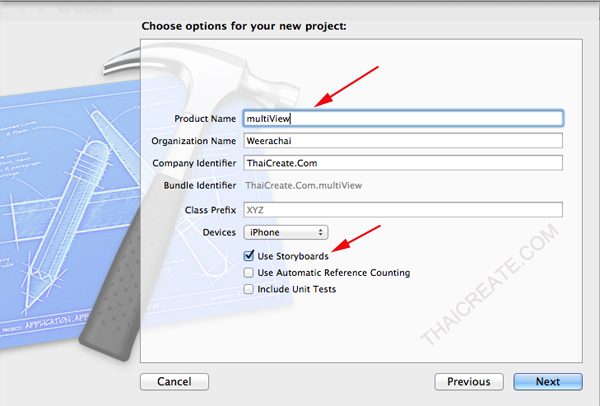
ขั้นตอนนี้จะต้องเลือก Checkbox ว่า Use Storyboards

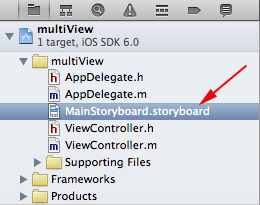
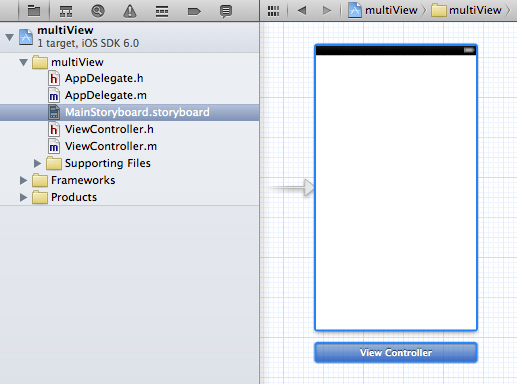
เราจะได้ไฟล์ที่ชื่อว่า MainStoryboard.storyboard ให้คลิกเข้าไปที่ไฟล์นี้

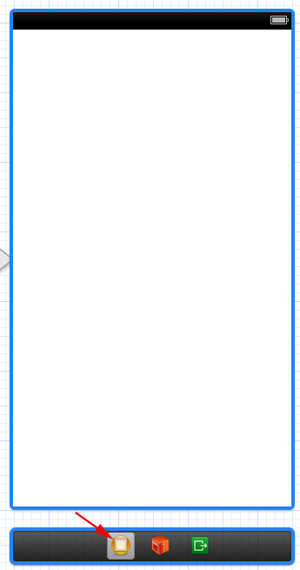
จะเห็นว่าตอนนี้มี View ที่อยู่บน Storyboard ที่เป็น View Default อยู่ 1 ตัว

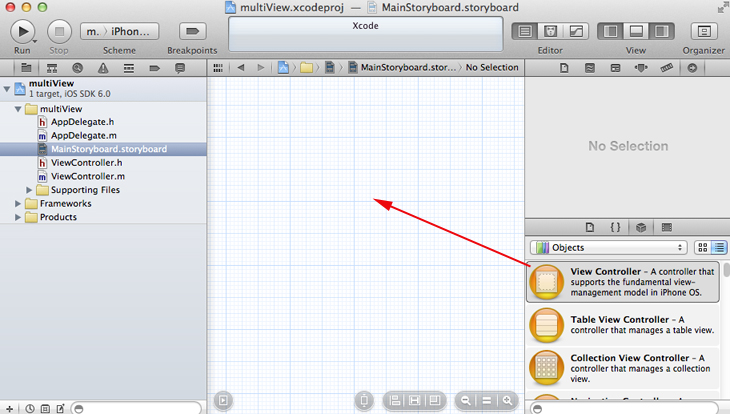
เราสามารถทำการลบ View นั้นทิ้งได้ โดยเราจะมาเริ่มต้นตั้งแต่ขั้นตอนการสร้าง View ใหม่ โดยเลือกรายการ Object ใน Interface Builder ว่า View Controller โดยทำการลากไปยังตำแหน่งใน Storyboard

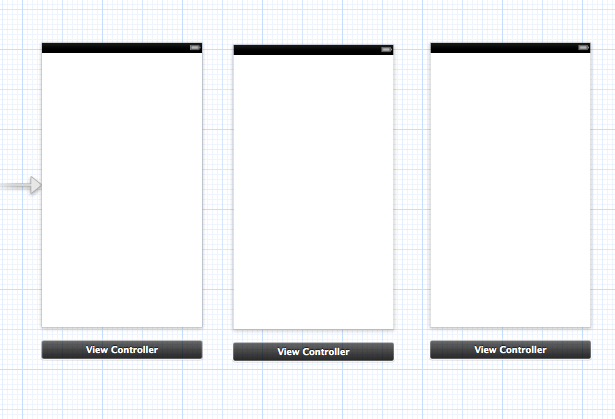
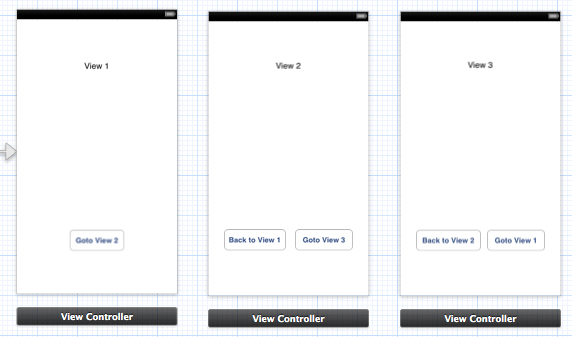
ในตัวอย่างจะลองทดสอบสร้าง View ขึ้นมา 3 ตัว

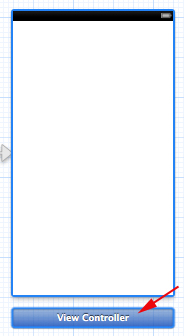
ในการที่จะเข้าไปจัดการ View แต่ล่ะตัว สามารถคลิกได้ที่ View Controller โดยคลิกที่ส่วนล่างของแต่ล่ะ View

คลิกที่ Icons สีส้ม (View) ดังรูป

จากนั้นเราสามารถสร้าง Interface Builder ลงในล่ะ View ต่าง ๆ โดยขั้นตอนไม่ขออธิบาย และสามารถอ่านได้จากบทความก่อน ๆ หน้านี้ ซึ่งในตัวอย่างได้ออกแบบ Label และ Button ต่าง ๆ เหมือนในรูปประกอบ
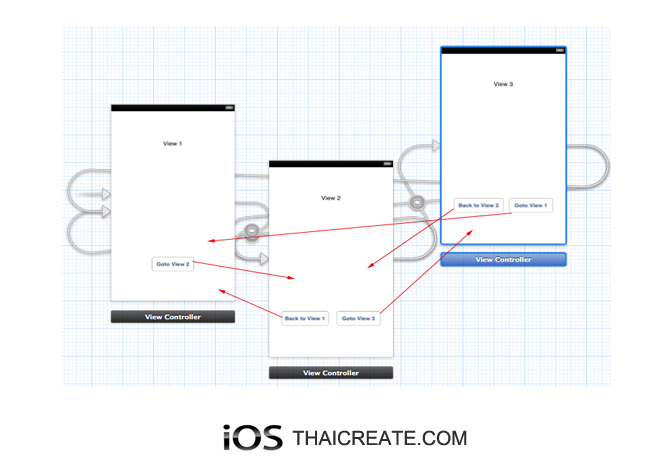
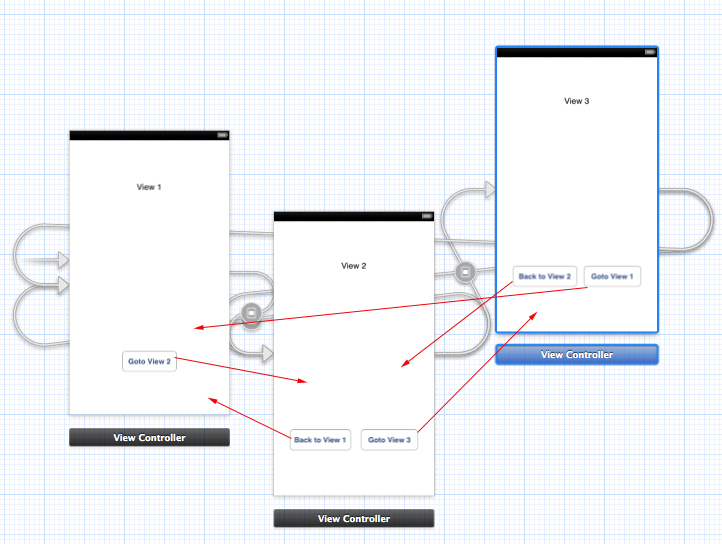
ขั้นตอนต่อไป คือการเชื่อมโยงระหว่าง View ต่าง ๆ

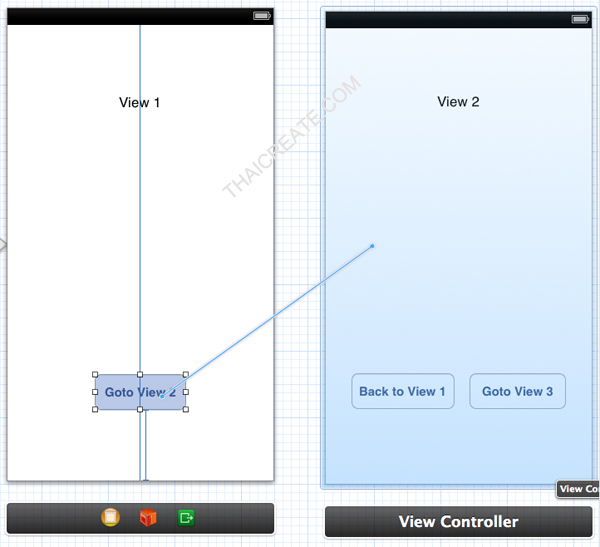
ในการเชื่อมโยงระหว่าง View ให้คลิกที่ View ให้อยู่ในโหมดแก้ไขรายการบน View โดยในตัวอย่างของ View 1 จะมีปุ่ม Button เพื่อเชื่อมโยงไปยัง View 2 ในการเชื่อมโยงให้กดปุ่ม Control บน Keyboard และลากไปยังตำแหน่งของ View 2

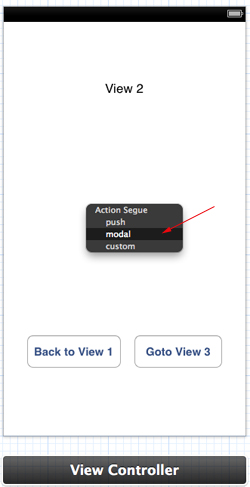
ให้เลือกเป็น modal

และในการเชื่อมโยงของ View ต่าง ๆ ที่ได้ออกแบบไว้ ก็ใช้หลักการเดียวกัน คือ เลือก Button บน View กดปุ่ม Control บน Keyboard แล้วลากไปยังตำแหน่งของ View ที่ต้องการ ซึ่งในตัวอย่างได้ลากตามรูป
Screenshot ทดสอบการทำงาน

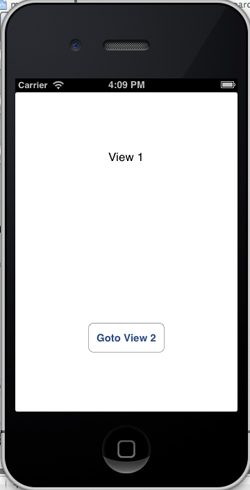
View 1 และการเชื่อมโยง

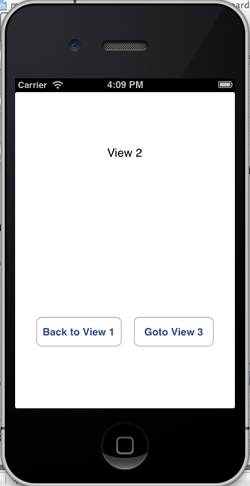
View 2 และการเชื่อมโยง

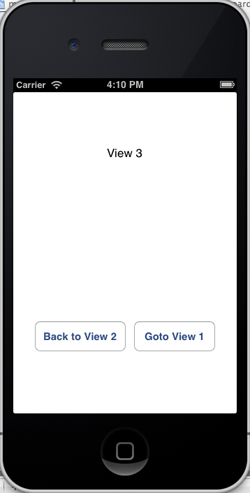
View 3 และการเชื่อมโยง
จากตัวอย่างจะเห็นว่าสามารถสร้าง View บน Storyboard และเชื่อมโยง View ต่าง ๆ ได้อย่างง่ายดาย ด้วยวิธีการ Drag and Drop แต่เรายังไม่ได้ทำการเชื่อมโยง Class (.h and .m) กับ View ต่าง ๆ ที่อยู่บน Storyboard ซึ่งผมได้เขียนไว้ในตัวอย่างนี้เรียบร้อยแล้ว
iOS/iPhone Storyboard and Custom Class in View (Objective-C, iPhone, iPad)
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-10-23 21:50:15 /
2017-03-25 23:53:53 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|

|
|
|
|
|

|

