 |
|
|
 |
 |
|
ทำความเข้าใจให้รู้แจ้งเห็นจริง ประยุกต์ ครับ
|
 |
 |
 |
 |
| Date :
2009-08-26 18:42:44 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้จะโดนใจเปล่าครับ ผมลองปรับแต่งจากของ พี่ win thaicreate ตามโจทย์ ที่คุณ นู๋เพชร ขอครับ
/*
MySQL Data Transfer
Source Host: localhost
Source Database: thailand
Target Host: localhost
Target Database: thailand
Date: 27/8/2009 22:21:05
*/
SET FOREIGN_KEY_CHECKS=0;
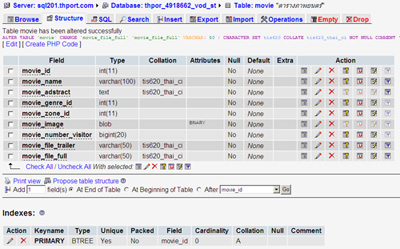
-- ----------------------------
-- Table structure for customer
-- ----------------------------
DROP TABLE IF EXISTS `customer`;
CREATE TABLE `customer` (
`CustomerID` int(5) NOT NULL,
`Name` varchar(40) default NULL,
`Email` varchar(30) default NULL,
`CountryCode` char(2) default NULL,
`Budget` int(10) default NULL,
`Used` int(10) default NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records
-- ----------------------------
INSERT INTO `customer` VALUES ('1', 'Supcahi ', '[email protected]', 'TH', '200', '199'), ('2', 'Kaka', '[email protected]', 'BZ', '29', '10'), ('3', 'd', 'd', 's', '0', '0'), ('8', 'supachai', '2000', 'TH', '2000', '900'), ('4', 'akda', '15', 'ZB', '15', '12'), ('6', 'ddddddd', 'df', 'dd', '0', '0');
file name: conn.php
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("ajax_demo");
mysql_query("set names utf8");
?>
file name : AjaxPHPEditRecord1.php
Code (PHP)
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="JavaScript">
var HttpRequest = false;
<!-- // ********************************* -->
function checkBrowser(){
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttpRequest = new XMLHttpRequest();
if (HttpRequest.overrideMimeType) {
HttpRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttpRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttpRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
}
<!-- //************************************** -->
function doCallAjax(Mode) {
HttpRequest = false;
checkBrowser();
var url = 'AjaxPHPEditRecord2.php';
if(Mode == "ADD") {
// var pmeters = "tCustomerID=" + encodeURI( document.getElementById("txtCustomerID").value) +
var pmeters ="tName=" + encodeURI( document.getElementById("atxtName").value ) +
"&tEmail=" + encodeURI( document.getElementById("atxtEmail").value ) +
"&tCountryCode=" + encodeURI( document.getElementById("atxtCountryCode").value ) +
"&tBudget=" + encodeURI( document.getElementById("atxtBudget").value ) +
"&tUsed=" + encodeURI( document.getElementById("atxtUsed").value ) +
"&tMode=" + Mode;
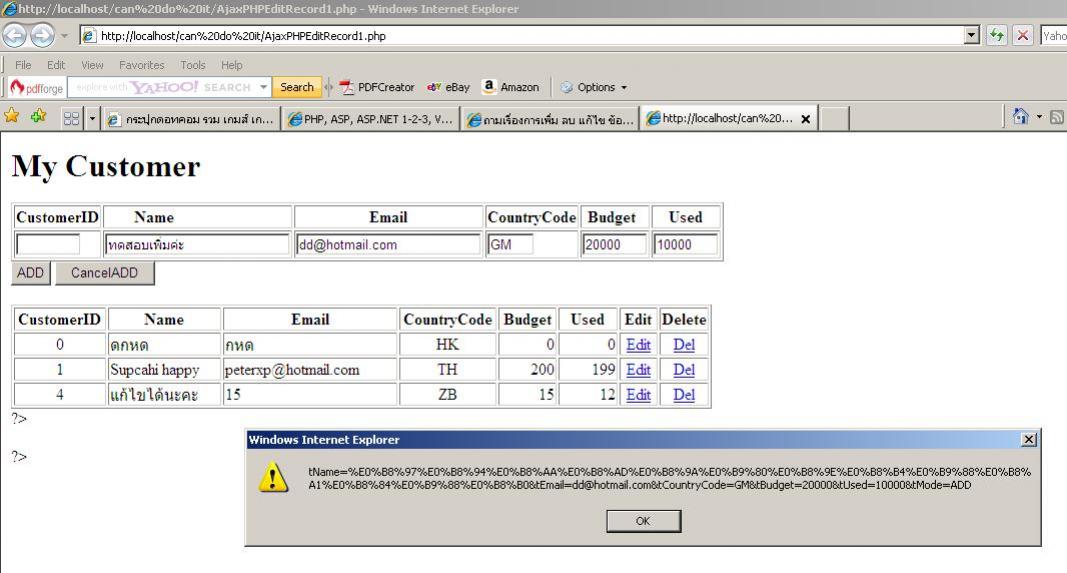
alert(pmeters);
}
if(Mode == "UPDATE") {
var pmeters = "tCustomerID=" + encodeURI( document.getElementById("txtCustomerID").value) +
"&tName=" + encodeURI( document.getElementById("txtName").value ) +
"&tEmail=" + encodeURI( document.getElementById("txtEmail").value ) +
"&tCountryCode=" + encodeURI( document.getElementById("txtCountryCode").value ) +
"&tBudget=" + encodeURI( document.getElementById("txtBudget").value ) +
"&tUsed=" + encodeURI( document.getElementById("txtUsed").value ) +
"&tMode=" + Mode;
}
if(Mode == "LIST") {
var pmeters = "";
}
HttpRequest.open('POST',url,true);
HttpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8");
HttpRequest.setRequestHeader("Content-length", pmeters.length);
HttpRequest.setRequestHeader("Connection", "close");
HttpRequest.send(pmeters);
HttpRequest.onreadystatechange = function()
{
if(HttpRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "<image src='images/ajax_load.gif'>";
}
if(HttpRequest.readyState == 4) // Return Request
{
document.getElementById("editForm").style.display = 'none';
document.getElementById("addForm").style.display = 'none';
document.getElementById("startAdd").style.display = '';
document.getElementById("txtCustomerID").value = '';
document.getElementById("txtName").value = '';
document.getElementById("txtEmail").value = '';
document.getElementById("txtCountryCode").value = '';
document.getElementById("txtBudget").value = '';
document.getElementById("txtUsed").value = '';
document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
}
}
}
function ShowADD() {
document.getElementById("addForm").style.display = '';
document.getElementById("editForm").style.display = 'none';
document.getElementById("startAdd").style.display = 'none';
document.getElementById("atxtCustomerID").value ='';
document.getElementById("atxtName").value = '';
document.getElementById("atxtEmail").value = '';
document.getElementById("atxtCountryCode").value ='';
document.getElementById("atxtBudget").value ='';
document.getElementById("atxtUsed").value = '';
}
function ShowEdit(sCustomerID,sName,sEmail,sCountryCode,sBudget,sUsed) {
document.getElementById("editForm").style.display = '';
document.getElementById("addForm").style.display = 'none';
document.getElementById("startAdd").style.display = 'none';
document.getElementById("txtCustomerID").value = sCustomerID;
document.getElementById("txtName").value = sName;
document.getElementById("txtEmail").value = sEmail;
document.getElementById("txtCountryCode").value = sCountryCode;
document.getElementById("txtBudget").value = sBudget;
document.getElementById("txtUsed").value = sUsed;
}
function ajaxDelete(Mode, txtCustomerID) {
HttpRequest = false;
checkBrowser();
//alert('test');
var url = 'AjaxPHPEditRecord2.php';
var pmeters = "tCustomerID=" + txtCustomerID + "&tMode=" + Mode;
HttpRequest.open('POST',url,true);
HttpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8");
HttpRequest.setRequestHeader("Content-length", pmeters.length);
HttpRequest.setRequestHeader("Connection", "close");
HttpRequest.send(pmeters);
HttpRequest.onreadystatechange = function(){
if(HttpRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttpRequest.readyState == 4) // Return Request
{
// document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
doCallAjax('LIST');
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('LIST');">
<h1>My Customer</h1>
<form name="frmMain">
<span id="editForm" style="display='none';">
<table width="700" border="1">
<tr>
<th width="91">CustomerID</th>
<th width="98">Name</th>
<th width="198">Email</th>
<th width="97">CountryCode</th>
<th width="59">Budget</th>
<th width="71">Used</th>
</tr>
<tr>
<td><input type="text" name="txtCustomerID" id="txtCustomerID" size="5" disabled="true"></td>
<td><input type="text" name="txtName" id="txtName" size="25"></td>
<td><input type="text" name="txtEmail" id="txtEmail" size="25"></td>
<td><input type="text" name="txtCountryCode" id="txtCountryCode" size="2"></td>
<td align="right"><input type="text" name="txtBudget" id="txtBudget" size="5"></td>
<td align="right"><input type="text" name="txtUsed" id="txtUsed" size="5"></td>
</tr>
</table>
<input type="button" name="btnUpdate" id="btnUpdate" value="Update" OnClick="JavaScript:doCallAjax('UPDATE');">
<input type="button" name="btnCancelUpdate" id="btnCancelUpdate" value="CancelUpdate" OnClick="JavaScript:doCallAjax('LIST');">
<br><br>
</span>
<span id="addForm" style="display='none';">
<table width="700" border="1">
<tr>
<th width="91">CustomerID</th>
<th width="98">Name</th>
<th width="198">Email</th>
<th width="97">CountryCode</th>
<th width="59">Budget</th>
<th width="71">Used</th>
</tr>
<tr>
<td><input type="text" name="atxtCustomerID" id="atxtCustomerID" size="5" disabled="true"></td>
<td><input type="text" name="atxtName" id="atxtName" size="25"></td>
<td><input type="text" name="atxtEmail" id="atxtEmail" size="25"></td>
<td><input type="text" name="atxtCountryCode" id="atxtCountryCode" size="2"></td>
<td align="right"><input type="text" name="atxtBudget" id="atxtBudget" size="5"></td>
<td align="right"><input type="text" name="atxtUsed" id="atxtUsed" size="5"></td>
</tr>
</table>
<input type="button" name="btnADD" id="btnADD" value="ADD" OnClick="JavaScript:doCallAjax('ADD');">
<input type="button" name="btnCancelADD" id="btnCancelADD" value="CancelADD" OnClick="JavaScript:doCallAjax('LIST');">
<br><br>
</span>
<div id="startAdd" style="display='none';">
<input type="button" name="btnShowADD" id="btnShowADD" value="ADD" OnClick="JavaScript:ShowADD();">
</div>
<span id="mySpan"></span>
</form>
</body>
</html>
?>
file name:AjaxPHPEditRecord2.php
Code (PHP)
<?php
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<?php
include "conn.php";
$strMode = $_POST["tMode"];
$strID = $_POST["tCustomerID"];
if($strMode == "ADD") {
$strSQL = "INSERT INTO customer SET ";
$strSQL .="Name = '".$_POST["tName"]."' ";
$strSQL .=",Email = '".$_POST["tEmail"]."' ";
$strSQL .=",CountryCode = '".$_POST["tCountryCode"]."' ";
$strSQL .=",Budget = '".$_POST["tBudget"]."' ";
$strSQL .=",Used = '".$_POST["tUsed"]."' ";
// $strSQL .="WHERE CustomerID = '".$_POST["tCustomerID"]."' ";
$objQuery = mysql_query($strSQL);
} else if($strMode == "UPDATE") {
$strSQL = "UPDATE customer SET ";
$strSQL .="Name = '".$_POST["tName"]."' ";
$strSQL .=",Email = '".$_POST["tEmail"]."' ";
$strSQL .=",CountryCode = '".$_POST["tCountryCode"]."' ";
$strSQL .=",Budget = '".$_POST["tBudget"]."' ";
$strSQL .=",Used = '".$_POST["tUsed"]."' ";
$strSQL .="WHERE CustomerID = '".$_POST["tCustomerID"]."' ";
$objQuery = mysql_query($strSQL);
} else if($strMode == "DELETE") {
$strSQL = "DELETE FROM customer ";
$strSQL .="WHERE CustomerID = '".$strID."' ";
$objQuery = mysql_query($strSQL);
}
$strSQL = "SELECT * FROM customer WHERE Name LIKE '%".$strSearch."%' ORDER BY CustomerID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="700" border="1">
<tr>
<th width="91"> <div align="center">CustomerID</div></th>
<th width="158"> <div align="center">Name</div></th>
<th width="198"> <div align="center">Email</div></th>
<th width="97"> <div align="center">CountryCode</div></th>
<th width="59"> <div align="center">Budget</div></th>
<th width="71"> <div align="center">Used</div></th>
<th width="40"> <div align="center">Edit</div></th>
<th width="40"> <div align="center">Delete</div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?=$objResult["CustomerID"];?></div></td>
<td><?=$objResult["Name"];?></td>
<td><?=$objResult["Email"];?></td>
<td><div align="center"><?=$objResult["CountryCode"];?></div></td>
<td align="right"><?=$objResult["Budget"];?></td>
<td align="right"><?=$objResult["Used"];?></td>
<td align="center"><a href="JavaScript:ShowEdit('<?=$objResult["CustomerID"];?>','<?=$objResult["Name"];?>','<?=$objResult["Email"];?>','<?=$objResult["CountryCode"];?>','<?=$objResult["Budget"];?>','<?=$objResult["Used"];?>')">Edit</a></td>
<td align="center"><a href="JavaScript:ajaxDelete('DELETE','<?=$objResult["CustomerID"];?>');" onclick="return confirm('Are you sure you want to delete?')">Del</a></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
</body>
</html>
?>
//หารูปมาใส่เอาเน้อ document.getElementById("mySpan").innerHTML = "<image src='images/ajax_load.gif'>";
มีส่วนไหนควรปรับปรุงแนะนำมาหน่อยนะ
ครับถ้าโดนใจก็ขอคะแนนด้วยนะครับ(ยศน้อย)
|
 |
 |
 |
 |
| Date :
2009-08-27 22:34:09 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

พอดีว่า หนู ต้องการ สร้างฟอร์ม เพิ่ม ลบ แก้ไข ค้นหาข้อมูลภาพยนตร์ ด้วย ajax อ่ะค่ะ
ซึ่งหนูไม่เคยเขียน ajax หนูจึงเข้ามาขอความช่วยเหลือ จากพี่ๆ ที่รู้นะคะ
หนูใช้ โปรแกรม ดรีม เขียนนะคะ
พี่ๆ ช่วย ตอบหนูหน่อยนะคะ ขอบคุณ มากค่ะ
|
 |
 |
 |
 |
| Date :
2010-01-26 17:43:24 |
By :
หาหนทาง อยู่ค่ะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองจากข้างบนที่ผมประยุกต์ไว้ก็ครับข้างบนอ่ะครับ
|
 |
 |
 |
 |
| Date :
2010-01-26 17:58:08 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หนูลองทำตามโค้ด ของคุณ peterxp ดูก่อนนะคะ
ทำไมลองเพิ่มข้อมูลดู เพิ่มได้แค่ครั้งเดียวเองคะ
ไม่สามารถเพิ่ม ครั้งที่ 2 ได้ ต้องแก้ไขโค้ด ในส่วนไหนหรอคะ
|
 |
 |
 |
 |
| Date :
2010-01-26 21:48:27 |
By :
หาหนทาง อยู่ค่ะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันติด refresh หรือเปล่าครับ
ปล. +1 ให้คุณพี่ peterXP แล้วนะครับ
ยศพี่เขาน้อย ฮ่าฮ่าฮ่า
|
 |
 |
 |
 |
| Date :
2010-01-27 08:45:57 |
By :
yomaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
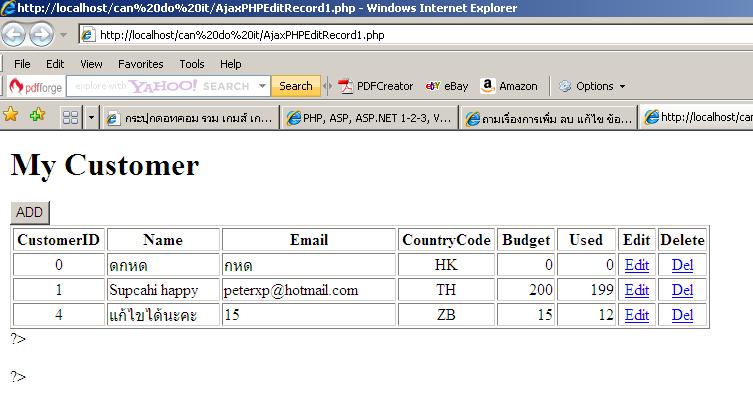
หนูเอา หน้าตา เมื่อเพิ่มข้อมูลแล้ว มีปัญหาคือ เพิ่มได้แค่ครั้งเดียว และเมื่อเพิ่มครั้งที่ 2 ก็ไม่สามารถเพิ่มได้มาให้ดูนะคะ


ช่วยดูให้หนูหน่อยนะคะ ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2010-01-27 12:58:07 |
By :
หาหนทาง อยู่ค่ะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เบื้องต้นเลย แปลกๆ ไหม ?> ?> สองทีอ่ะครับ
ลบออกครับ เปิด <?php และ ปิด ?> ให้เป็นคู่ๆ ครับ
|
 |
 |
 |
 |
| Date :
2010-01-27 13:22:20 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ติดอย่างเดียวค่ะ
คือ ว่า ทำไมเวลาเพิ่มข้อมูลเข้าไป มันเพิ่มได้แค่ครั้งเดียว เมื่อ ลบ ข้อมูลออก
และยังสงสัยอยู่ค่ะว่า เวลา เพิ่มข้อมูล ในส่วนของ customerID ไม่สามารถระบุได้ใช่ไหมคะ
หนูลองลบข้อมูลออกทั้งหมดแล้วเพิ่มเข้าไปใหม่ ตอนนี้เพิ่มได้แค่ครั้งเดียว โดยรหัสลูกค้า เป็น 0 เท่านั่นค่ะ และก็ไม่สามารถเพิ่มได้อีก
มันเป็นเพราะอะไรหรอคะ
|
 |
 |
 |
 |
| Date :
2010-01-27 15:05:45 |
By :
หาหนทาง อยู่ค่ะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
id ซ้ำเหรอ
แก้คุณสมบัติของ CustomerID เป็น autoincrement
Code (PHP)
CREATE TABLE `customer` (
`CustomerID` int(5) NOT NULL auto_increment,
`Name` varchar(40) default NULL,
`Email` varchar(30) default NULL,
`CountryCode` char(2) default NULL,
`Budget` int(10) default NULL,
`Used` int(10) default NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=9 ;
|
 |
 |
 |
 |
| Date :
2010-01-27 15:49:50 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หนูต้องขอบคุณ คุณ peterxp ด้วยนะคะ ที่แนะนำจนสามารถทำได้แล้วค่ะ
แล้ว ถ้า หนูนำมาประยุกต์กับ การเพิ่มข้อมูลภาพยนตร์ ดังตาราง movie ที่หนูส่งให้ครั้งแรก ก็สามารถทำได้ใช่ไหมคะ แล้วถ้าต้องการอัพรูปด้วยต้องเขียน โค้ดยังไงหรอคะ
รบกวนอีกนะคะ ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2010-01-27 16:19:06 |
By :
หาหนทาง อยู่ค่ะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง search ดูใน บอร์ดนะมีคน post ไว้เยอะพอควร
|
 |
 |
 |
 |
| Date :
2010-01-27 16:39:43 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2010-01-27 21:24:00 |
By :
หาหนทาง อยู่ค่ะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ กลับมาอ่านยังดีอยู่เลยครับ
|
ประวัติการแก้ไข
2010-08-21 07:49:35
 |
 |
 |
 |
| Date :
2010-08-21 07:48:51 |
By :
phploso |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฟอร์มแบบนี้ สามารถเก็บค่าแบบ textarea ได้หรือเปล่าครับ?
|
ประวัติการแก้ไข
2010-10-11 13:03:23
 |
 |
 |
 |
| Date :
2010-10-11 12:52:16 |
By :
shinigami77 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สาเหตุที่มาการ ERROR เกิดขึ้นเนื่องจาก ไม่มี ค่าตัวแปรที่ส่ง ทำให้ การ query ไม่ถุูกต้อง ดังคำสั่งสั่ง จึง ERROR อย่างที่ เห็นนะครับ
$strSearch
ตัวนี่้ผมเห็นว่ามานไม่มีค่าอะไรนะครับ อย่างไรลองดูค่าก่อนครับว่าได้ถูกส่งมาป่าวครับ
|
 |
 |
 |
 |
| Date :
2010-10-12 09:17:17 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบใจจร้า
|
 |
 |
 |
 |
| Date :
2010-10-13 13:18:32 |
By :
ponpom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่คับ ทำไมใส่ข้อมูลเป็นภาษาไทยแล้วไปดูข้อมูลในฐานข้อมูลเป็นภาษาอะไรไม่รู้อะคับ
แก้ยังไงหรอคับ
|
 |
 |
 |
 |
| Date :
2011-06-08 01:22:25 |
By :
wormwam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยียมเลยครับ
ลองแล้วใช้ได้เลยที่เดียว
ถ้ามีแบ่งหน้าอีกหน่อย สุดยอดมากเลย
|
 |
 |
 |
 |
| Date :
2014-01-01 16:43:11 |
By :
kakmoo7729 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สืบเนื่องจากกระบอร์ดนี้ ที่ทางผมได้นำโค๊ตไปใช้ และเพิ่มเติมกระแบ่งหน้าและทำ search ขึ้น โดยสามารถแบ่งหน้าได้ด้วย จึงนำมาให้ศึกษากันนะครับ ผมเขียนไม่ค่อยเก่งนะครับ ช่วยติชมด้วยครับ
add insert
update
delete
Search
ขอบคุณครับ
Code (SQL)
CREATE TABLE `product` (
`ProductID` int(4) NOT NULL auto_increment,
`ProductCode` varchar(20) NOT NULL,
`ProductName` varchar(100) NOT NULL,
`Description` varchar(1000) NOT NULL,
`Barcode` varchar(20) NOT NULL,
`Price` double NOT NULL,
`Category` varchar(100) NOT NULL,
`Stock` int(10) NOT NULL,
`Picture` varchar(100) NOT NULL,
`Vender` varchar(500) NOT NULL,
`AddDate` datetime NOT NULL,
`UpDate` datetime NOT NULL,
`UserAdd` varchar(20) NOT NULL,
`UserUpdate` varchar(20) NOT NULL,
PRIMARY KEY (`ProductID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=43 ;
config.php
Code (PHP)
<?
mysql_connect("localhost","root","1234");
mysql_select_db("inventory");
mysql_query("set NAMES utf8");
$datatime = date("Y-m-d H:i:s");
$Per_Page = 5; // Per Page
?>
AjaxPHPEditRecord1.php
Code (PHP)
<script language="JavaScript">
var HttpRequest = false;
<!-- // ********************************* -->
function checkBrowser(){
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttpRequest = new XMLHttpRequest();
if (HttpRequest.overrideMimeType) {
HttpRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttpRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttpRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
}
<!-- //************************************** -->
function doCallAjax(Mode) {
HttpRequest = false;
checkBrowser();
var url = 'AjaxPHPEditRecord2.php';
if(Mode == "ADD") {
var pmeters = "tProductCode=" + encodeURI( document.getElementById("txtAddProductCode").value) +
"&tProductName=" + encodeURI( document.getElementById("txtAddProductName").value ) +
"&tDescription=" + encodeURI( document.getElementById("txtAddDescription").value ) +
"&tBarcode=" + encodeURI( document.getElementById("txtAddBarcode").value ) +
"&tPrice=" + encodeURI( document.getElementById("txtAddPrice").value ) +
"&tCategory=" + encodeURI( document.getElementById("txtAddCategory").value ) +
"&tStock=" + encodeURI( document.getElementById("txtAddStock").value ) +
"&tPicture=" + encodeURI( document.getElementById("txtAddPicture").value ) +
"&tVender=" + encodeURI( document.getElementById("txtAddVender").value ) +
"&tUserName=" + encodeURI( document.getElementById("txtAddUserName").value ) +
"&tMode=" + Mode;
//alert(pmeters);
//ShowList('ShowList', '1');
}
if(Mode == "UPDATE") {
var pmeters = "tProductID=" + encodeURI( document.getElementById("txtProductID").value) +
"&tProductCode=" + encodeURI( document.getElementById("txtProductCode").value ) +
"&tProductName=" + encodeURI( document.getElementById("txtProductName").value ) +
"&tDescription=" + encodeURI( document.getElementById("txtDescription").value ) +
"&tBarcode=" + encodeURI( document.getElementById("txtBarcode").value ) +
"&tPrice=" + encodeURI( document.getElementById("txtPrice").value ) +
"&tCategory=" + encodeURI( document.getElementById("txtCategory").value ) +
"&tStock=" + encodeURI( document.getElementById("txtStock").value ) +
"&tPicture=" + encodeURI( document.getElementById("txtPicture").value ) +
"&tVender=" + encodeURI( document.getElementById("txtVender").value ) +
"&tUserName=" + encodeURI( document.getElementById("txtAddUserName").value ) +
"&tMode=" + Mode;
//alert(pmeters);
//ShowList('ShowList', '1');
}
HttpRequest.open('POST',url,true);
HttpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8");
HttpRequest.setRequestHeader("Content-length", pmeters.length);
HttpRequest.setRequestHeader("Connection", "close");
HttpRequest.send(pmeters);
HttpRequest.onreadystatechange = function()
{
if(HttpRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "<image src='images/ajax_load.gif'>";
}
if(HttpRequest.readyState == 4) // Return Request
{
document.getElementById("editForm").style.display = 'none';
document.getElementById("addForm").style.display = 'none';
document.getElementById("startAdd").style.display = '';
document.getElementById("txtProductID").value = '';
document.getElementById("txtProductCode").value = '';
document.getElementById("txtProductName").value = '';
document.getElementById("txtDescription").value = '';
document.getElementById("txtBarcode").value = '';
document.getElementById("txtPrice").value = '';
document.getElementById("txtCategory").value = '';
document.getElementById("txtStock").value = '';
document.getElementById("txtPicture").value = '';
document.getElementById("txtVender").value = '';
document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
ShowList('ShowList', '1');
}
}
}
function ShowADD() {
document.getElementById("addForm").style.display = '';
document.getElementById("editForm").style.display = 'none';
document.getElementById("startAdd").style.display = 'none';
document.getElementById("txtProductID").value = '';
document.getElementById("txtProductCode").value = '';
document.getElementById("txtProductName").value = '';
document.getElementById("txtDescription").value = '';
document.getElementById("txtBarcode").value = '';
document.getElementById("txtPrice").value = '';
document.getElementById("txtCategory").value = '';
document.getElementById("txtStock").value = '';
document.getElementById("txtPicture").value = '';
document.getElementById("txtVender").value = '';
}
function ShowEdit(sProductID,sUProductCode,sUpProductName,sDescription,sBarcode,sPrice,sCategory,sStock,sPicture,
sVender)
{
document.getElementById("editForm").style.display = '';
document.getElementById("addForm").style.display = 'none';
document.getElementById("startAdd").style.display = 'none';
document.getElementById("txtProductID").value = sProductID;
document.getElementById("txtProductCode").value = sUProductCode;
document.getElementById("txtProductName").value = sUpProductName;
document.getElementById("txtDescription").value = sDescription;
document.getElementById("txtBarcode").value = sBarcode;
document.getElementById("txtPrice").value = sPrice;
document.getElementById("txtCategory").value = sCategory;
document.getElementById("txtStock").value = sStock;
document.getElementById("txtPicture").value = sPicture;
document.getElementById("txtVender").value = sVender;
//document.getElementById("txtAddUserName").value = sUserName;
document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
}
function SearchList(txtSearch, Mode, myPage) {
HttpRequest = false;
checkBrowser();
//alert('test');
var url = 'AjaxPHPEditRecord2.php';
/*var pmeters = "myPage=" + myPage + "&tMode=" + Mode;*/
var pmeters = "tSearch=" + txtSearch +
"&myPage=" + myPage +
"&tMode=" + Mode;
alert(pmeters);
HttpRequest.open('POST',url,true);
HttpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8");
HttpRequest.setRequestHeader("Content-length", pmeters.length);
HttpRequest.setRequestHeader("Connection", "close");
HttpRequest.send(pmeters);
HttpRequest.onreadystatechange = function(){
if(HttpRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttpRequest.readyState == 4) // Return Request
{
//doCallAjax('LIST');
document.getElementById("editForm").style.display = 'none';
document.getElementById("addForm").style.display = 'none';
document.getElementById("startAdd").style.display = '';
document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
}
}
}
function ShowList(Mode, myPage) {
HttpRequest = false;
checkBrowser();
//alert('test');
var url = 'AjaxPHPEditRecord2.php';
var pmeters = "myPage=" + myPage + "&tMode=" + Mode;
HttpRequest.open('POST',url,true);
HttpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8");
HttpRequest.setRequestHeader("Content-length", pmeters.length);
HttpRequest.setRequestHeader("Connection", "close");
HttpRequest.send(pmeters);
HttpRequest.onreadystatechange = function(){
if(HttpRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttpRequest.readyState == 4) // Return Request
{
//doCallAjax('LIST');
document.getElementById("editForm").style.display = 'none';
document.getElementById("addForm").style.display = 'none';
document.getElementById("startAdd").style.display = '';
document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
}
}
}
function ajaxDelete(Mode, txtProductID) {
HttpRequest = false;
checkBrowser();
//alert('test');
var url = 'AjaxPHPEditRecord2.php';
var pmeters = "tProductID=" + txtProductID + "&tMode=" + Mode;
HttpRequest.open('POST',url,true);
HttpRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=utf-8");
HttpRequest.setRequestHeader("Content-length", pmeters.length);
HttpRequest.setRequestHeader("Connection", "close");
HttpRequest.send(pmeters);
HttpRequest.onreadystatechange = function(){
if(HttpRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttpRequest.readyState == 4) // Return Request
{
// document.getElementById("mySpan").innerHTML = HttpRequest.responseText;
ShowList('ShowList', '1');
}
}
}
</script>
<body Onload="JavaScript:ShowList('ShowList', '1');">
<!-- <table width="400" border="0" align="right" cellpadding="0" cellspacing="0" style="width: 400px">
<tbody>
<tr>
<td width="102"> Username :</td>
<td width="69"><?=$objResult["Username"];?>
</td>
<td width="63">Name :</td>
<td width="166"><?=$objResult["Name"];?></td>
</tr>
</tbody>
</table>
<br>
<a href="edit_profile.php">Edit</a><br>
<a href="logout.php">Logout</a>-->
<form name="frmMain">
Search <input type="text" name="txtSearch" id="txtSearch">
<input type="button" name="btnSearch" id="btnSearch" value="Search" OnClick="JavaScript:SearchList(document.getElementById('txtSearch').value,'SearchList','1');">
<span style="display='none';">
<input type="button" name="btnCancelSearch" id="btnCancelSearch" value="Cancel" OnClick="JavaScript:ShowList('ShowList', '1');">
</span><br><br>
<span id="mySpan"></span>
<span id="editForm" style="display='none';">
<table width="100%" border="0" cellpadding="1" cellspacing="1">
<tr>
<td><b>Update Product</b>
<td></td>
<td><input type="text" name="txtProductID" id="txtProductID" size="30" disabled="true"></td>
</tr>
<tr>
<td width="90">ProductCode</td>
<td width="10"> </td>
<td width="500"><input type="text" name="txtProductCode" id="txtProductCode" size="30"></td>
</tr>
<tr>
<td>ProductName</td>
<td> </td>
<td><input type="text" name="txtProductName" id="txtProductName" size="30"></td>
</tr>
<tr>
<td valign="top">Description</td>
<td> </td>
<td><textarea name="txtDescription" id="txtDescription" cols="28" rows="5"></textarea></td>
</tr>
<tr>
<td>Barcode</td>
<td> </td>
<td><input type="text" name="txtBarcode" id="txtBarcode" size="30"></td>
</tr>
<tr>
<td>Price</td>
<td> </td>
<td><input type="text" name="txtPrice" id="txtPrice" size="30"></td>
</tr>
<tr>
<td>Category</td>
<td> </td>
<td><select name="txtCategory" id="txtCategory">
<option value="Samsung">Samsung</option>
<option value="Acer">Acer</option>
</select></td>
</tr>
<tr>
<td>Stock</td>
<td> </td>
<td><input type="text" name="txtStock" id="txtStock" size="30"></td>
</tr>
<tr>
<td>Picture</td>
<td> </td>
<td><input type="text" name="txtPicture" id="txtPicture" size="30"></td>
</tr>
<tr>
<td height="26">Vender</td>
<td> </td>
<td><select name="txtVender" id="txtVender">
<option value="Karal">Karal</option>
<option value="Su เสื่อป่า">Su เสื่อป่า</option>
</select></td>
</tr>
</table>
<input type="hidden" name="txtAddUserName" id="txtAddUserName" value="<?=$objResult["Username"];?>">
<input type="button" name="btnUpdate" id="btnUpdate" value="Update" OnClick="JavaScript:doCallAjax('UPDATE');">
<input type="button" name="btnCancelUpdate" id="btnCancelUpdate" value="CancelUpdate" OnClick="JavaScript:ShowList('ShowList', '1');">
<br><br>
</span>
<span id="addForm" style="display='none';">
<table width="100%" border="0" cellpadding="1" cellspacing="1">
<tr>
<td colspan="4"><b>Add Product</b></td>
</tr>
<tr>
<td width="90">ProductCode</td>
<td width="10"> </td>
<td width="500"><input type="text" name="txtAddProductCode" id="txtAddProductCode" size="30"></td>
</tr>
<tr>
<td>ProductName</td>
<td> </td>
<td><input type="text" name="txtAddProductName" id="txtAddProductName" size="30"></td>
</tr>
<tr>
<td valign="top">Description</td>
<td> </td>
<td><textarea name="txtAddDescription" id="txtAddDescription" cols="28" rows="5"></textarea></td>
</tr>
<tr>
<td>Barcode</td>
<td> </td>
<td><input type="text" name="txtAddBarcode" id="txtAddBarcode" size="30"></td>
</tr>
<tr>
<td>Price</td>
<td> </td>
<td><input type="text" name="txtAddPrice" id="txtAddPrice" size="30"></td>
</tr>
<tr>
<td>Category</td>
<td> </td>
<td>
<select name="txtAddCategory" id="txtAddCategory">
<option value="Samsung">Samsung</option>
<option value="Acer">Acer</option>
</select>
</td>
</tr>
<tr>
<td>Stock</td>
<td> </td>
<td><input type="text" name="txtAddStock" id="txtAddStock" size="30"></td>
</tr>
<tr>
<td>Picture</td>
<td> </td>
<td><input type="text" name="txtAddPicture" id="txtAddPicture" size="30"></td>
</tr>
<tr>
<td height="26">Vender</td>
<td> </td>
<td>
<select name="txtAddVender" id="txtAddVender">
<option value="Karal">Karal</option>
<option value="Su เสื่อป่า">Su เสื่อป่า</option>
</select>
</td>
</tr>
</table>
<input type="hidden" name="txtAddUserName" id="txtAddUserName" value="<?=$objResult["Username"];?>">
<input type="button" name="btnADD" id="btnADD" value="ADD" OnClick="JavaScript:doCallAjax('ADD');">
<input type="button" name="btnCancelADD" id="btnCancelADD" value="CancelADD" OnClick="JavaScript:ShowList('ShowList', '1');">
<br><br>
</span>
<div id="startAdd" style="display='none';">
<input type="button" name="btnShowADD" id="btnShowADD" value="ADD" OnClick="JavaScript:ShowADD();">
</div>
</form>
AjaxPHPEditRecord2.php
Code (PHP)
<?php
include "config.php";
$strMode = $_POST["tMode"];
$strID = $_POST["tProductID"];
$strSearch = $_POST["tSearch"];
$strPage = $_POST["myPage"];
if($strMode == "ADD") {
//mysql_query("set NAMES utf8");
$strSQL = "INSERT INTO product SET ";
$strSQL .="ProductCode = '".$_POST["tProductCode"]."' ";
$strSQL .=",ProductName = '".$_POST["tProductName"]."' ";
$strSQL .=",Description = '".$_POST["tDescription"]."' ";
$strSQL .=",Barcode = '".$_POST["tBarcode"]."' ";
$strSQL .=",Price = '".$_POST["tPrice"]."' ";
$strSQL .=",Category = '".$_POST["tCategory"]."' ";
$strSQL .=",Stock = '".$_POST["tStock"]."' ";
$strSQL .=",Picture = '".$_POST["tPicture"]."' ";
$strSQL .=",Vender = '".$_POST["tVender"]."' ";
$strSQL .=",AddDate = '".$datatime."' ";
$strSQL .=",UserAdd = '".$_POST["tUserName"]."' ";
// $strSQL .="WHERE CustomerID = '".$_POST["tCustomerID"]."' ";
$objQuery = mysql_query($strSQL);
} else if($strMode == "UPDATE") {
$strSQL = "UPDATE product SET ";
$strSQL .="ProductCode = '".$_POST["tProductCode"]."' ";
$strSQL .=",ProductName = '".$_POST["tProductName"]."' ";
$strSQL .=",Description = '".$_POST["tDescription"]."' ";
$strSQL .=",Barcode = '".$_POST["tBarcode"]."' ";
$strSQL .=",Price = '".$_POST["tPrice"]."' ";
$strSQL .=",Category = '".$_POST["tCategory"]."' ";
$strSQL .=",Stock = '".$_POST["tStock"]."' ";
$strSQL .=",Picture = '".$_POST["tPicture"]."' ";
$strSQL .=",Vender = '".$_POST["tVender"]."' ";
/*$strSQL .=",UpDate = '".$datatime."' ";*/
$strSQL .=",UserUpdate = '".$_POST["tUserName"]."' ";
$strSQL .="WHERE ProductID = '".$_POST["tProductID"]."' ";
$objQuery = mysql_query($strSQL);
} else if($strMode == "DELETE") {
$strSQL = "DELETE FROM product ";
$strSQL .="WHERE ProductID = '".$strID."' ";
$objQuery = mysql_query($strSQL);
} else if($strMode == "ShowList") {
//mysql_query("set NAMES utf8");
//$strSQL = "SELECT * FROM customer WHERE Name LIKE '%".$strSearch."%' ORDER BY CustomerID ASC";
//$strSQL = "SELECT * FROM customer ORDER BY CustomerID ASC";
$strSQL = "SELECT * FROM product ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Page = $strPage;
if(!$strPage)
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by ProductID ASC LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($strSQL);
?>
<table width="100%" border="1">
<tr>
<th width="5"> <div align="center">ProductCode</div></th>
<th width="120"> <div align="center">ProductName</div></th>
<th width="4"> <div align="center">Price</div></th>
<th width="5"> <div align="center">Category</div></th>
<th width="4"> <div align="center">Stock</div></th>
<th width="10"> <div align="center">Picture</div></th>
<th width="10"> <div align="center">Vender</div></th>
<th width="20"> <div align="center">Date</div></th>
<th width="40"> <div align="center">Edit</div></th>
<th width="40"> <div align="center">Delete</div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?=$objResult["ProductCode"];?></div></td>
<td><?=$objResult["ProductName"];?></td>
<td><div align="center"><?=$objResult["Price"];?></div></td>
<td><div align="center"><?=$objResult["Category"];?></div></td>
<td align="center"><?=$objResult["Stock"];?></td>
<td align="center"><?=$objResult["Picture"];?></td>
<td align="center"><?=$objResult["Vender"];?></td>
<td align="center"><?=$objResult["AddDate"];?></td>
<td align="center"><a href="JavaScript:ShowEdit('<?=$objResult["ProductID"];?>',
'<?=$objResult["ProductCode"];?>',
'<?=$objResult["ProductName"];?>',
'<?=$objResult["Description"];?>',
'<?=$objResult["Barcode"];?>',
'<?=$objResult["Price"];?>',
'<?=$objResult["Category"];?>',
'<?=$objResult["Stock"];?>',
'<?=$objResult["Picture"];?>',
'<?=$objResult["Vender"];?>')">Edit</a></td>
<td align="center"><a href="JavaScript:ajaxDelete('DELETE','<?=$objResult["ProductID"];?>');"
onClick="return confirm('Are you sure you want to delete?')">Del</a></td>
</tr>
<?
}
?>
</table>
<br>
Total <?= $Num_Rows;?> Record : <?=$Num_Pages;?> Page :
<?
if($Prev_Page)
{
echo " <a href=\"JavaScript:ShowList('ShowList','$Prev_Page')\"><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href=\"JavaScript:ShowList('ShowList','$i')\">$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href=\"JavaScript:ShowList('ShowList','$Next_Page')\">Next >></a> ";
}
//mysql_close($objConnect);
} else if($strMode == "SearchList") {
$strSQL = "SELECT * FROM product WHERE ProductName LIKE '%".$strSearch."%' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Page = $strPage;
if(!$strPage)
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by ProductID ASC LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($strSQL);
?>
<table width="100%" border="1">
<tr>
<th width="5"> <div align="center">ProductCode</div></th>
<th width="120"> <div align="center">ProductName</div></th>
<th width="4"> <div align="center">Price</div></th>
<th width="5"> <div align="center">Category</div></th>
<th width="4"> <div align="center">Stock</div></th>
<th width="10"> <div align="center">Picture</div></th>
<th width="10"> <div align="center">Vender</div></th>
<th width="20"> <div align="center">Date</div></th>
<th width="40"> <div align="center">Edit</div></th>
<th width="40"> <div align="center">Delete</div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?=$objResult["ProductCode"];?></div></td>
<td><?=$objResult["ProductName"];?></td>
<td><div align="center"><?=$objResult["Price"];?></div></td>
<td><div align="center"><?=$objResult["Category"];?></div></td>
<td align="center"><?=$objResult["Stock"];?></td>
<td align="center"><?=$objResult["Picture"];?></td>
<td align="center"><?=$objResult["Vender"];?></td>
<td align="center"><?=$objResult["AddDate"];?></td>
<td align="center"><a href="JavaScript:ShowEdit('<?=$objResult["ProductID"];?>',
'<?=$objResult["ProductCode"];?>',
'<?=$objResult["ProductName"];?>',
'<?=$objResult["Description"];?>',
'<?=$objResult["Barcode"];?>',
'<?=$objResult["Price"];?>',
'<?=$objResult["Category"];?>',
'<?=$objResult["Stock"];?>',
'<?=$objResult["Picture"];?>',
'<?=$objResult["Vender"];?>')">Edit</a></td>
<td align="center"><a href="JavaScript:ajaxDelete('DELETE','<?=$objResult["ProductID"];?>');"
onClick="return confirm('Are you sure you want to delete?')">Del</a></td>
</tr>
<?
}
?>
</table>
<br>
Total <?= $Num_Rows;?> Record : <?=$Num_Pages;?> Page :
<?
if($Prev_Page)
{
echo " <a href=\"JavaScript:ShowList('ShowList','$Prev_Page')\"><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href=\"JavaScript:ShowList('ShowList','$i')\">$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href=\"JavaScript:ShowList('ShowList','$Next_Page')\">Next >></a> ";
}
//mysql_close($objConnect);
}
?>
|
 |
 |
 |
 |
| Date :
2014-04-10 19:48:30 |
By :
mayabasic |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า Query ผ่านหรือไม่ผ่าน จะส่งค่ากลับมาแสดงผลยังไงครับ
|
 |
 |
 |
 |
| Date :
2015-02-11 23:20:58 |
By :
nuzazaja |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

มัน error แบบนี้ครับ k.peterXP
|
 |
 |
 |
 |
| Date :
2017-01-04 23:33:21 |
By :
jmidi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|