 |
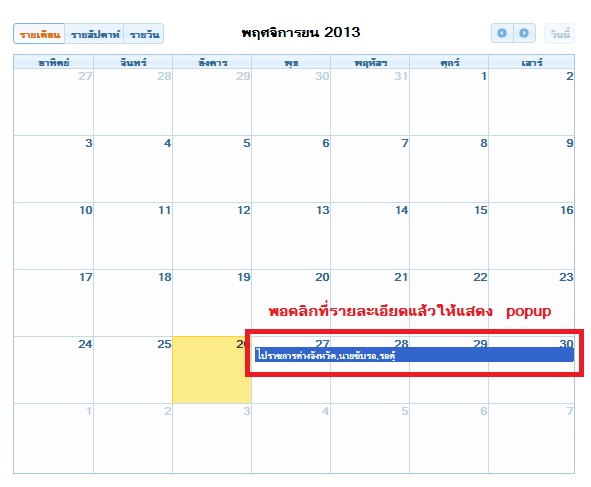
ปฏิทินกิจกรรม คลิกที่รายละเอียดให้แสดง popup ขึ้นมาแบบ fancy box ดูโค้ดหน่อยค่ะ ต้องแก้ตรงไหน |
| |
 |
|
|
 |
 |
|

ไฟล์prac_fullcalendar.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620" />
<title>ตารางบันทึกการขอใช้รถ</title>
<link rel='stylesheet' type='text/css' href='fullcalendar/redmond/theme.css' />
<link rel='stylesheet' type='text/css' href='fullcalendar/fullcalendar.css' />
<script type='text/javascript' src='fullcalendar/jquery/jquery.js'></script>
<script type='text/javascript' src='fullcalendar/jquery/jquery-ui-custom.js'></script>
<script type="text/javascript" src="fullcalendar/fullcalendar.min.js"></script>
<script type="text/javascript">
$(function(){
$('#calendar').fullCalendar({
header: {
left: 'month,agendaWeek,agendaDay',
center: 'title',
right: 'prev,next today'
},
//editable: true, //ปิดการย้ายข้อมูล
theme:true,
events: "getCalendar2.php?gData=1",
loading: function(bool) {
if (bool) $('#loading').show();
else $('#loading').hide();
}
});
});
</script>
<script type="text/javascript" src="fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$('a[id^="edit"]').fancybox({
'width' : '50%',
'height' : '50%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
parent.location.reload(true);
}
});
$('a[id^="delete"]').fancybox({
'width' : '20%',
'height' : '20%',
onStart : function() {
return window.confirm('Do you want to delete?');
},
onClosed : function() {
parent.location.reload(true);
}
});
});
</script>
<style type="text/css">
body{
padding:0px;
margin:0px;
font-size:12px;
font-family:Tahoma, Geneva, sans-serif;
}
#calendar{
width:750px;
margin:auto;
}
</style>
</head>
<body><table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="91" colspan="2" background="img/title2_bg.jpg"> </td>
</tr>
<tr>
<td height="22" colspan="2" background="img/tab_brnews_04.gif" bgcolor="#CFE5F3">ผู้ใช้งาน :
<?php
if($_SESSION['Flname']) echo $_SESSION['Flname']; else echo 'ผู้ใช้ทั่วไป';
?>
</td>
</tr>
<tr>
<td width='10' height="500" valign="top" bgcolor="#F0F8FB" style="border-right:dotted 1px;">
<form name="log_in" method="post" action="checkadmin.php">
<table width='100%' border='0' cellspacing='1' cellpadding='4'>
<tr>
<td height="24" align='center' bgcolor="#6699CC" class='button'><strong> Login เข้าสู่ระบบ </strong></td>
</tr>
<tr>
<td align='center' bgcolor="#EBF4FA" class='title'><table width="100%" border="0" cellpadding="3" cellspacing="1">
<tr>
<td align="right">Username :</td>
<td align="left"><input name="username" type="text" id="user_log" size="15" maxlength="20" /></td>
</tr>
<tr>
<td align="right">Password :</td>
<td align="left"><input name="password" type="password" id="pass_log" size="15" maxlength="20" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align='center' bgcolor="#E6E8EC" class='login'><input name="Submit" type="submit" class="font_botton" value="Login" />
<input name="Submit" type="reset" class="font_botton" value="Reset" />
</td>
</tr>
<tr>
<td align='center' bgcolor="#E6E8EC" class='login'> </td>
</tr>
</table>
</form>
</td>
<td width="1043" align="center" valign="top" ><br />
<br />
<!-- ส่วนที่เรียกปฎิทินมาวาง -->
<div align="center" id="calendar"></div>
<!-- ส่วนที่เรียกปฎิทินมาวาง -->
<br />
<?php
include 'connect.php';
mysql_connect($host,$user,$pw) or die("ติดต่อ Host ไม่ได้");
mysql_select_db($dbname) or die("ติดต่อฐานข้อมูลไม่ได้");
mysql_query("SET character_set_results=tis620");
mysql_query("SET character_set_client='tis620'");
mysql_query("SET character_set_connection='tis620'");
mysql_query("collation_connection = tis620_thai_ci");
mysql_query("collation_database = tis620_thai_ci");
mysql_query("collation_server = tis620_thai_ci");
/* check ว่ามี ค่าตัวแปร $start หรือไม่ ถ้าไม่มีให้ตั้งเป็น 0
ปล. อันนี้ต้องใช้กับตัวแบ่งนะ ห้ามเอาออก*/
if(!isset($start)){
$start = 0;
}
$limit = "5"; // แสดงผลหน้าละกี่หัวข้อ
/* หาจำนวน record ทั้งหมด
ปล. อันนี้ต้องใช้กับตัวแบ่งนะ ห้ามเอาออก*/
$sql = "select * from car ";
$sqlquery=mysql_db_query($dbname, $sql);
$total = mysql_num_rows($sqlquery); // หาจำนวน record
/* คิวรี่ข้อมูลออกมาเพื่อแสดงผล */
$Query = mysql_query($sql);
$totalp = mysql_num_rows($Query); // หาจำนวน record ที่เรียกออกมา */
print "<table border = 0>";
print "<tr bgcolor=CCCCCC hight = 50>";
print "<td colspan=5 bgcolor=#A5CEEA>รายการขอใช้รถ</td>";
print "</tr>";
print "<tr bgcolor=CCCCCC hight = 50>";
print "<td align = center width = 170 class=style10 bgcolor=#A5CEEA>วันเดินทาง-ไป</td>";
print "<td align = center width = 170 class=style10 bgcolor=#A5CEEA>วันเดินทาง-กลับ</td>";
print "<td align = center width = 300 class=style10 bgcolor=#A5CEEA>รายละเอียด</td>";
print "<td align = center width = 200 bgcolor=#A5CEEA>ผู้ขอใช้</td>";
print "<td align = center width = 200 class=style10 bgcolor=#A5CEEA>สถานะ</td>";
print "</tr>";
/* วนลูปข้อมูล */
for($i=0;$i<=$page;$i++)
$r=$limit*($i-1);
function thaistart1($ttt)
{
$d1 = substr($ttt, 8, 2);
$m1 = substr($ttt, 5, 2);
$y1 = substr($ttt, 0, 4) ;
$h1 = substr($ttt, 10, 6);
$y2=$y1+"543";
if($m1=="01"){$m1="มกราคม";}
if($m1=="02"){$m1="กุมภาพันธ์";}
if($m1=="03"){$m1="มีนาคม";}
if($m1=="04"){$m1="เมษายน";}
if($m1=="05"){$m1="พฤษภาคม";}
if($m1=="06"){$m1="มิถุนายน";}
if($m1=="07"){$m1="กรกฎาคม";}
if($m1=="08"){$m1="สิงหาคม";}
if($m1=="09"){$m1="กันยายน";}
if($m1=="10"){$m1="ตุลาคม";}
if($m1=="11"){$m1="พฤศจิกายน";}
if($m1=="12"){$m1="ธันวาคม";}
if ($ttt == "")
{
return "";
} else
{
//return $y1 . "-" . $m1 . "-" . $d1. "" . $h1;
return $d1 . " " . $m1 . " " . $y2. " " . $h1;
}
}
function thaistart2($bbb)
{
$d2 = substr($bbb, 8, 2);
$m2 = substr($bbb, 5, 2);
$y3 = substr($bbb, 0, 4) ;
$h2 = substr($bbb, 10, 6);
$y4=$y3+"543";
if($m2=="01"){$m2="มกราคม";}
if($m2=="02"){$m2="กุมภาพันธ์";}
if($m2=="03"){$m2="มีนาคม";}
if($m2=="04"){$m2="เมษายน";}
if($m2=="05"){$m2="พฤษภาคม";}
if($m2=="06"){$m2="มิถุนายน";}
if($m2=="07"){$m2="กรกฎาคม";}
if($m2=="08"){$m2="สิงหาคม";}
if($m2=="09"){$m2="กันยายน";}
if($m2=="10"){$m2="ตุลาคม";}
if($m2=="11"){$m2="พฤศจิกายน";}
if($m2=="12"){$m2="ธันวาคม";}
if ($bbb == "")
{
return "";
} else
{
//return $y1 . "-" . $m1 . "-" . $d1. "" . $h1;
return $d2 . " " . $m2 . " " . $y4. " " . $h2;
}
}
while($array = mysql_fetch_array($Query))
{
$id = $array['id'];
print "<tr bgcolor=#EBF4F9>";
$ttt=$array['timego'];
$start1 = thaistart1($ttt);
print "<td bgcolor=#EBF4F9>".$start1." </td>";
$bbb=$array['timeback'];
$back1 = thaistart2($bbb);
print "<td bgcolor=#EBF4F9 hight = 50>".$back1." </td>";
print "<td bgcolor=#EBF4F9>".$array['locate']." </td>";
print "<td bgcolor=#EBF4F9>".$array['name'] ." </td>";
// print "<td bgcolor=#EBF4F9>".$array['typecar']." </td>";
print "<td bgcolor=#EBF4F9>".$array['status']." </td>";
print "</tr>";
}
print"</table>";
mysql_close();
print "<br>";
print "<br>";
echo "<hr />";
/* ตัวแบ่งหน้า */
$page = ceil($total/$limit); // เอา record ทั้งหมด หารด้วย จำนวนที่จะแสดงของแต่ละหน้า
/* เอาผลหาร มาวน เป็นตัวเลข เรียงกัน เช่น สมมุติว่าหารได้ 3 เอามาวลก็จะได้ 1 2 3 */
for($i=1;$i<=$page;$i++){
if($_GET['page']==$i){ //ถ้าตัวแปล page ตรง กับ เลขที่วนได้
//echo "[<a href='?start=".$limit*($i-1)."&page=$i'><B>$i</B></A>]"; //ลิ้งค์ แบ่งหน้า เงื่อนไขที่ 1
}else{
//echo "[<a href='?start=".$limit*($i-1)."&page=$i'>$i</A>]"; //ลิ้งค์ แบ่งหน้า เงื่อนไขที่ 2
}
}
?> </td>
</tr>
</table>
<br />
<br />
<div id='calendar'></div>
<br /><br />
</body>
</html>
ไฟล์ getCalendar2.php
Code (PHP)
<?php
header("content-type:text/html;charset=utf-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
include "connect.php";
$con_db=mysql_connect($host,$user,$pw) or die("Cannot connect db server");
$select_db=mysql_select_db($dbname);
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client='utf8'");
mysql_query("SET character_set_connection='utf8'");
mysql_query("collation_connection = utf8");
mysql_query("collation_database = utf8");
mysql_query("collation_server = utf8");
if($_GET['gData']){
$event_array=array();
$i_event=0;
$q="SELECT * FROM car WHERE date(timego)>='".date("Y-m-d",$_GET['start'])."' ";
$q.=" AND date(timeback)<='".date("Y-m-d",$_GET['end'])."' ORDER by id";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
'onclick="'."goRoom('".$f_room['row_id']."')";
$event_array[$i_event]['id']=$rs['id'];
$event_array[$i_event]['title']=$rs['locate'].",".$rs['driver'].",".$rs['typecar'];
$event_array[$i_event]['start']=$rs['timego'];
$event_array[$i_event]['end']=$rs['timeback'];
$event_array[$i_event]['url']='show2.php?id='.$rs['id'];
$i_event++;
}
echo json_encode($event_array);
exit;
}
?>
ส่วนไฟล์ show2.php คือไฟล์ที่ต้องการให้แสดงเป็น popup ค่ะ
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2013-11-26 20:41:09 |
By :
eii-mian |
View :
8002 |
Reply :
10 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แค่อาจจะนะ...ยังไม่ด้ลองทำ
เอา code fancy box ใส่ใน getCalendar2.php นะ
แล้วใน getCalendar2.php ตาม code
.
.
.
$event_array[$i_event]['start']=$rs['timego'];
$event_array[$i_event]['end']=$rs['timeback'];
$event_array[$i_event]['url']='show2.php?id='.$rs['id']; // ตรงนี้ก็จะเรียก fancy box ยังไง ลองเอาไปเทียบดู
$i_event++;
.
.
.
ลองดูก่อน ขี้เกียจวาง COde เอง ... ได้ไม่ได้ พรุ่งนี้ว่ากัน
|
 |
 |
 |
 |
| Date :
2013-11-26 20:55:32 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเล่นดูละ ก็ยังหาวิธีไม่ได้....เพราะไม่ว่าจะแทรกอะไรลงไป ข้อมูลจะไม่โชว์บนปฏิทิน....
ถ้าคุณหาทาง เอา tag นี้
<a id="edit<?=$i;?>" class="various iframe" href="editform.php?CusID=<?=$objResult["CustomerID"];?>">Edit</a>
ไปประยุกแล้ววางไปใน
Code getCalendar2.php ได้ อาจจะได้
ผมลองหาแล้ว ประมาณ
"put html element in Json"
มันก็ยังไม่มีคำตอบที่ตรงเลยครับ
หรือ อาจจะช่วยได้ หรือเปล่า....ไม่รู้
function insertData(NinCol, Colcount) {
var ul_format = "<ul id=\"{ID}\">{DATA} </ul>", // format of <ul>
li_format = "<li> <a href='#' class=\"item\" id=\"{ID}\">{NAME}</a>({COUNT})</li>", // format of <li>
re = /({ID})|({NAME})|({COUNT})/g, // single regex for formatting
re_function = function (id, name, count) { // generate replace function
return function (m, mid, mname, mcount) { // replace found item
return (mid && id) || (mname && name) || (mcount && count) || '';
};
},
html_str = "", i;
for (i = lastIndex; i < lastIndex + NinCol; ++i) {
html_str += li_format.replace( // apply all formatting
re,
re_function(i, jsonStr[i].name, jsonStr[i].count)
);
}
html_str = ul_format
.replace(/{ID}/, Colcount) // give <ul> it's id
.replace(/{DATA}/, html_str); // and add all <li>s
$('#destinations').append(html_str); // then append
lastIndex += NinCol;
}
หรือจะลองดูจาก
http://jsfiddle.net/4CUf4/
|
ประวัติการแก้ไข
2013-11-26 21:40:03
2013-11-26 21:41:02
 |
 |
 |
 |
| Date :
2013-11-26 21:38:57 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้ค่ะ 
|
 |
 |
 |
 |
| Date :
2013-11-28 10:12:36 |
By :
eii-mian |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหอะ ๆ ...อย่างที่บอกครับ ถ้าไม่ได้คงต้องเป็นแบบนี้ไป....
ยังไงเอาใจช่วยครับ
|
 |
 |
 |
 |
| Date :
2013-11-28 11:20:56 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หามาเพิ่มเติม
จาก link ที่หามาได้ น่าจะมีหนทางทำได้....แต่ด้วยความสามารถที่ยังไม่ถึงขั้นของตัวผมเอง...
ยังไม่สามารถเพิ่มเติมตามความต้องการได้
แต่อนาคต อาจจะมีเพื่อนๆ ที่เค้าเชี่ยวชาญเรื่องนี้ มาช่วยดูให้ก็เป็นได้.....
ลองเข้าไปอ่านใน link ดูนะครับ
|
 |
 |
 |
 |
| Date :
2013-11-28 12:50:24 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เห็นมีการต่อยอดแบบนี้ เราจะได้เอามาใช้บ้าง อิอิ 
|
 |
 |
 |
 |
| Date :
2014-05-19 12:09:35 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่แน่ใจว่าคุณได้เปิดดู Doc ของ fullcalendar หรือยังครับ มันจะมี event click อยู่ครับ
http://arshaw.com/fullcalendar/docs/mouse/eventClick/
การเอา fancybox หรือพวก ligthbox อะไรก็แล้วแต่มาใช้ร่วม ก็ใส่เข้าไปใน event click ครับ
Code (JavaScript)
$('#calendar').fullCalendar({
theme: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
selectable: true,
selectHelper: false,
editable: false,
events: "json-events.php",
eventDrop: function(event, delta) {
alert(event.title + ' was moved ' + delta + ' days\n' +
'(should probably update your database)');
},
eventClick: function(event) {
$.fn.colorbox({href:event.url, iframe:true, width:"60%", height:"75%"});
return false;
},
loading: function(bool) {
if (bool) $('#loading').show();
else $('#loading').hide();
}
});
 Quote: Quote:eventClick: function(event) {
$.fn.colorbox({href:event.url, iframe:true, width:"60%", height:"75%"});
return false;
},
ทีนี้ที่ json-event.php ก็กำหนดให้ return url ใน json ด้วยครับ
Code (PHP)
$project = array(
'id' => $row['id'],
'title' => 'เลขที่ใบแจ้งเคลม '.$row['cl_id'].' ชื่อลูกค้า '.$row['cusname'],
'start' => $row['datepick'],
'end' => $row['dateconn'],
'url' => "detail_claim.php?id=$row[cl_id]",
"color"=> $color
);
array_push($json, $project);
}
ลองดูนะครับ 
|
 |
 |
 |
 |
| Date :
2014-05-20 15:41:24 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-05-20 16:40:25 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในปฏิทินกิจกรรมสามารถยืมของโดยกดที่วันที่จะยืมแล้วแล้วไปหน้ากรอกรายระเอียดการยืมได้เลยไหมคับ แล้วสามารถกดอนุมัติการขอใช้งานที่วันที่มีการใช้งานได้ไหมคับ
|
 |
 |
 |
 |
| Date :
2016-07-11 17:42:33 |
By :
plukplaw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|