ASP.NET DataList Control - MySQL Database - MySql.Data.MySqlClient |
ASP.NET DataList & MySQL เป็นตัวอย่างการเขียน ASP.NET โดยใช้ Tool ชื่อ DataList กับฐานข้อมูล MySQL ใช้ NameSpace ของ MySql.Data.MySqlClient เพื่อนำข้อมูลในฐานข้อมูลมาใช้ในรูปแบบต่าง ๆ ตัวอย่างนี้ผมพัฒนาบน .NET Framework 2 และ 3 (Visual Studio 2005,2008)
Language Code :  VB.NET || C# VB.NET || C#
Framework : 2,3,4
DataList1.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="DataList1.aspx.vb" Inherits="DataList1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ThaiCreate.Com ASP.NET - DataList & MySQL</title>
</head>
<body>
<form id="form1" runat="server" enctype="multipart/form-data">
<asp:DataList id="myDataList"
runat="server" RepeatColumns="2"
cellpadding="2"
cellspacing="2"
borderstyle="inset">
<HeaderTemplate>
<b>My Category</b><br/>
</HeaderTemplate>
<ItemTemplate>
<div style="width:100px" align="center">
<asp:Image id="imgPicture" runat="server"></asp:Image>
<br />
<asp:HyperLink id="hplCategory" runat="server"></asp:HyperLink>
<br />
<asp:LinkButton id="lnkEdit" runat="server" CommandName="Edit">Edit</asp:LinkButton>
</div>
</ItemTemplate>
<EditItemTemplate>
<asp:Label id="lblCateID" runat="server" Visible = "False" text='<%#Container.DataItem("CategoryID")%>'></asp:Label>
<asp:TextBox id="txtCategory" runat="server" text='<%#Container.DataItem("CategoryName")%>'></asp:TextBox><br />
<input id="filPicture" type="file" runat="server"><br />
<asp:LinkButton id="lnkUpdate" runat="server" CommandName="Update">Update</asp:LinkButton>
<asp:LinkButton id="lnkCancel" runat="server" CommandName="Cancel">Cancel</asp:LinkButton>
</EditItemTemplate>
</asp:DataList>
</form>
</body>
</html>
DataList1.aspx.vb
Imports system.Data
Imports MySql.Data.MySqlClient
Partial Class DataList1
Inherits System.Web.UI.Page
Dim objConn As MySqlConnection
Dim objCmd As MySqlCommand
Dim strSQL As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false"
objConn = New MySqlConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
BindData()
End If
End Sub
Protected Sub BindData()
strSQL = "SELECT * FROM category"
Dim dtReader As MySqlDataReader
objCmd = New MySqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataList ***'
myDataList.DataSource = dtReader
myDataList.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
Protected Sub myDataList_CancelCommand(ByVal source As Object, ByVal e As DataListCommandEventArgs) Handles myDataList.CancelCommand
myDataList.EditItemIndex = -1
BindData()
End Sub
Protected Sub myDataList_EditCommand(ByVal source As Object, ByVal e As DataListCommandEventArgs) Handles myDataList.EditCommand
myDataList.EditItemIndex = e.Item.ItemIndex
BindData()
End Sub
Protected Sub myDataList_ItemDataBound(ByVal sender As Object, ByVal e As DataListItemEventArgs) Handles myDataList.ItemDataBound
'*** Image ***'
Dim img As Image = CType(e.Item.FindControl("imgPicture"), Image)
If Not IsNothing(img) Then
img.ImageUrl = e.Item.DataItem("Picture")
'img.Attributes.Add("OnClick","window.location='https://www.thaicreate.com?CateID="&e.Item.DataItem("CategoryID")&"'")
'img.Style.Add("cursor","hand")
End If
'*** HyperLink ***'
Dim hplCate As HyperLink = CType(e.Item.FindControl("hplCategory"), HyperLink)
If Not IsNothing(hplCate) Then
hplCate.Text = e.Item.DataItem("CategoryName")
hplCate.ToolTip = e.Item.DataItem("CategoryName")
hplCate.NavigateUrl = "https://www.thaicreate.com?CateID=" & e.Item.DataItem("CategoryID")
End If
End Sub
Protected Sub myDataList_UpdateCommand(ByVal source As Object, ByVal e As DataListCommandEventArgs) Handles myDataList.UpdateCommand
'*** CategoryID ***'
Dim lblCateID As Label = CType(e.Item.FindControl("lblCateID"), Label)
'*** txtCategory ***'
Dim txtCategory As TextBox = CType(e.Item.FindControl("txtCategory"), TextBox)
strSQL = "UPDATE category SET CategoryName = '" & txtCategory.Text & "' " & _
" WHERE CategoryID = " & lblCateID.Text & " "
objCmd = New MySqlCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
'*** If Select File Upload ***'
Dim filPicture As HtmlInputFile = CType(e.Item.FindControl("filPicture"), HtmlInputFile)
Dim strFileName As String
If Trim(filPicture.PostedFile.FileName) <> "" Then
strFileName = System.IO.Path.GetFileName(filPicture.Value)
filPicture.PostedFile.SaveAs(Server.MapPath("images/" & strFileName))
strSQL = "UPDATE category SET Picture = 'images/" & strFileName & "' " & _
" WHERE CategoryID = " & lblCateID.Text & " "
objCmd = New MySqlCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
End If
myDataList.EditItemIndex = -1
BindData()
End Sub
End Class
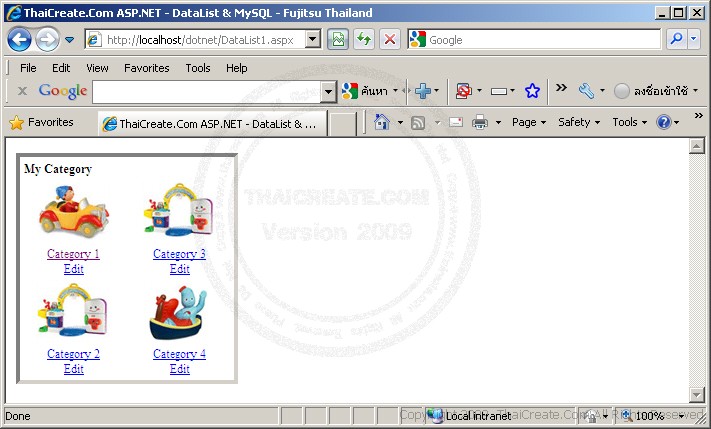
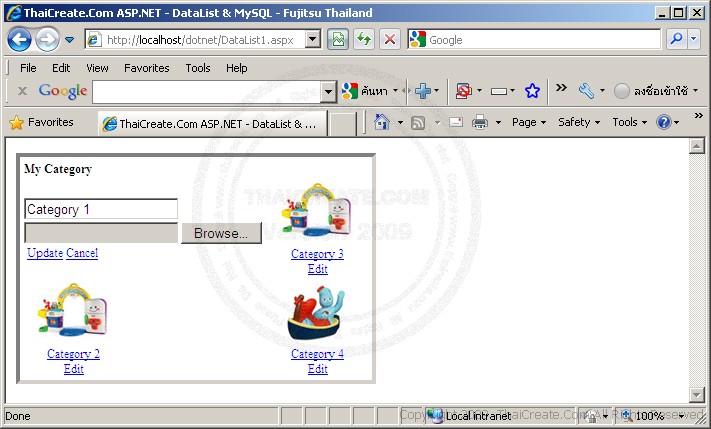
Screenshot


ASP.NET & MySql.Data.MySqlClient
ASP.NET & MySQL
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2009-09-22 19:30:55 /
2017-03-28 21:30:21 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|