ASP.NET DetailsView Control - AllowPaging |
ASP.NET DetailsView Control - AllowPaging หากต้องการแบ่งหน้าใน DetailsView ก็สามารถทำได้อย่างง่ายดายเช่นเดียวกันครับ เพียงกำหนด AllowPaging="True" ในส่วนของ Tag DetailsView โปรแกรมก็จะทำการแบ่งหน้าให้อย่างอัตโนมัติ
Language Code :  VB.NET || C# VB.NET || C#
Framework : 2,3,4
DetailsViewAllowPaging.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
Dim objConn As New OleDbConnection
Dim objCmd As New OleDbCommand
Dim dtAdapter As New OleDbDataAdapter
Dim ds As New DataSet
Dim strConnString,strSQL As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
strSQL = "SELECT * FROM customer"
objConn.ConnectionString = strConnString
With objCmd
.Connection = objConn
.CommandText = strSQL
.CommandType = CommandType.Text
End With
dtAdapter.SelectCommand = objCmd
dtAdapter.Fill(ds)
'*** BindData to DetailsView ***'
myDetailsView.DataSource = ds
myDetailsView.DataBind()
dtAdapter = Nothing
objConn.Close()
objConn = Nothing
End Sub
Sub ShowPageCommand(s As Object, e As DetailsViewPageEventArgs)
myDetailsView.PageIndex = e.NewPageIndex
BindData()
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DetailsView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DetailsView id="myDetailsView" runat="server"
AutoGenerateRows="False" AllowPaging="True"
OnPageIndexChanging="ShowPageCommand">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
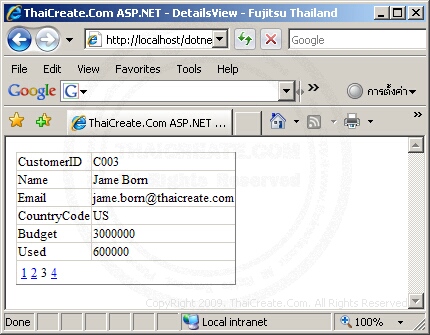
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2008-11-16 08:26:26 /
2009-06-03 01:06:43 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|