ASP.NET DetailsView Control - GridView Control |
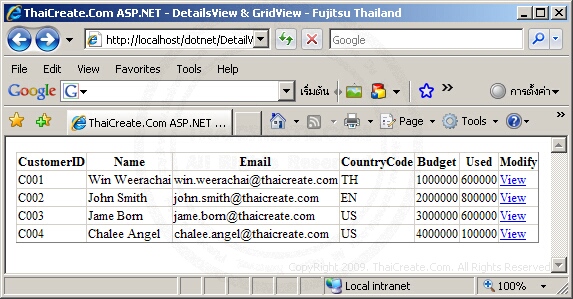
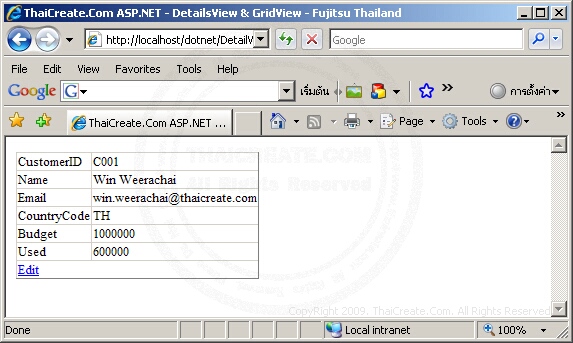
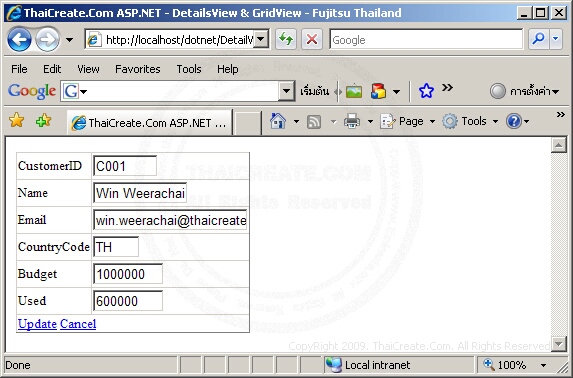
ASP.NET DetailsView Control - GridView Control ตัวอย่างนี้จะเป็นการใช้งานระหว่าง DetailsView และ GridView โดยให้ GridView ทำการดึงข้อมูงจากฐานข้อมูลออกมาแสดง และมีปุ่มสำหรับการแก้ไข หลังจากคลิกแก้ไขก็จะเป็นหน้าที่ของ DetailView ในการดึงข้อมูลออกมาใส่ใน Form เพื่อรอผู้ใช้ทำการแก้ไขและบันทึกข้อมูล
Language Code :  VB.NET || C# VB.NET || C#
Framework : 2,3,4
DetailsView-GridView.aspx
<%@ Page Language="VB" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strCusID As String = ""
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
GridViewBindData()
End IF
End Sub
Sub GridViewBindData()
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub DetailsViewBindData()
strSQL = "SELECT * FROM customer WHERE CustomerID = '"& strCusID &"' "
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DetailsView ***'
myDetailsView.DataSource = dtReader
myDetailsView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub modEditCommand(sender As Object, e As GridViewEditEventArgs)
myGridView.Visible = False
strCusID = myGridView.DataKeys(e.NewEditIndex).Value.ToString
myDetailsView.Visible = True
DetailsViewBindData()
End Sub
Sub myDetailsView_ModeChanging(sender As Object, e As DetailsViewModeEventArgs)
Select Case e.NewMode
Case DetailsViewMode.Edit
Dim lblCusID As Label = CType(myDetailsView.FindControl("lblCusID"), Label)
strCusID = lblCusID.Text
myDetailsView.ChangeMode(DetailsViewMode.Edit)
DetailsViewBindData()
Case DetailsViewMode.ReadOnly
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly)
myDetailsView.Visible = False
myGridView.Visible = True
GridViewBindData()
End Select
End Sub
Sub myDetailsView_ItemUpdating(sender As Object, e As DetailsViewUpdateEventArgs)
'*** Old CusID ***'
Dim lblCusID As Label = CType(myDetailsView.FindControl("lblCusID"), Label)
strCusID = lblCusID.Text
'*** CustomerID ***'
Dim txtCustomerID As TextBox = CType(myDetailsView.FindControl("txtEditCustomerID"), TextBox)
'*** Email ***'
Dim txtName As TextBox = CType(myDetailsView.FindControl("txtEditName"), TextBox)
'*** Name ***'
Dim txtEmail As TextBox = CType(myDetailsView.FindControl("txtEditEmail"), TextBox)
'*** CountryCode ***'
Dim txtCountryCode As TextBox = CType(myDetailsView.FindControl("txtEditCountryCode"), TextBox)
'*** Budget ***'
Dim txtBudget As TextBox = CType(myDetailsView.FindControl("txtEditBudget"), TextBox)
'*** Used ***'
Dim txtUsed As TextBox = CType(myDetailsView.FindControl("txtEditUsed"), TextBox)
strSQL = "UPDATE customer SET CustomerID = '" & txtCustomerID.Text & "' " & _
" ,Name = '" & txtName.Text & "' " & _
" ,Email = '" & txtEmail.Text & "' " & _
" ,CountryCode = '" & txtCountryCode.Text & "' " & _
" ,Budget = '" & txtBudget.Text & "' " & _
" ,Used = '" & txtUsed.Text & "' " & _
" WHERE CustomerID = '" & strCusID & "'"
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly)
myDetailsView.Visible = False
myGridView.Visible = True
GridViewBindData()
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DetailsView & GridView</title>
</head>
<body>
<form id="form1" runat="server">
<!-- GridView -->
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CustomerID"
OnRowEditing="modEditCommand">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField HeaderText="Modify" CommandName="Edit" Text="View" />
</Columns>
</asp:GridView>
<!-- End GridView -->
<!-- DetailsView -->
<asp:DetailsView id="myDetailsView" runat="server" AutoGenerateRows="False"
onModeChanging="myDetailsView_ModeChanging"
OnItemUpdating="myDetailsView_ItemUpdating"
Visible = "False">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCusID" Visible = "False" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:Label id="lblCusID" Visible = "False" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" EditText="Edit" UpdateText="Update" />
</Fields>
</asp:DetailsView>
<!-- End DetailsView -->
</form>
</body>
</html>
Screenshot



|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-15 12:22:47 /
2017-03-28 21:33:10 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|