ASP.NET DropDownlist & DataBinding |
ASP.NET DropDownlist & DataBinding เป็นการใช้ DropDownlist อ่านข้อมูลจาก Database ในตัวอย่างนี้ผมได้ยกตัวอย่างการใช้บน DataTable,TableRows,SortedList การเพิ่ม/ลบ Item และการใช้งานอื่น ๆ
Language Code :  VB.NET || C# VB.NET || C#
Framework : 1,2,3,4
AspNetDropDownlistDataBind.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
IF Not Page.IsPostBack() Then
DropDownListDataTable()
DropDownListDataTableRows()
DropDownListSortedList()
DropDownListAddInsertItem()
End IF
End Sub
'*** DropDownList & DataTable ***'
Function DropDownListDataTable()
Dim objConn As OleDbConnection
Dim dtAdapter As OleDbDataAdapter
Dim dt As New DataTable
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& _
Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
Dim strSQL As String
strSQL = "SELECT * FROM country"
dtAdapter = New OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
dtAdapter = Nothing
objConn.Close()
objConn = Nothing
'*** DropDownlist ***'
With Me.myDDL1
.DataSource = dt
.DataTextField = "CountryName"
.DataValueField = "CountryCode"
.DataBind()
End With
'*** Default Value ***'
myDDL1.SelectedIndex = myDDL1.Items.IndexOf(myDDL1.Items.FindByValue("TH")) '*** By DataValueField ***'
'myDDL1.SelectedIndex = myDDL1.Items.IndexOf(myDDL1.Items.FindByText("Thailand")) '*** By DataTextField ***'
End Function
'*** DropDownList & TableRows ***'
Sub DropDownListDataTableRows()
Dim dt As New DataTable
Dim dr As DataRow
'*** Column ***'
dt.Columns.Add("Sex")
dt.Columns.Add("SexDesc")
'*** Rows ***'
dr = dt.NewRow
dr("Sex") = "M"
dr("SexDesc") = "Man"
dt.Rows.Add(dr)
'*** Rows ***'
dr = dt.NewRow
dr("Sex") = "W"
dr("SexDesc") = "Woman"
dt.Rows.Add(dr)
'*** DropDownlist ***'
With Me.myDDL2
.DataSource = dt
.DataTextField = "SexDesc"
.DataValueField = "Sex"
.DataBind()
End With
'*** Default Value ***'
myDDL2.SelectedIndex = myDDL2.Items.IndexOf(myDDL2.Items.FindByValue("W")) '*** By DataValueField ***'
'myDDL2.SelectedIndex = myDDL2.Items.IndexOf(myDDL2.Items.FindByText("Woman")) '*** By DataTextField ***'
End Sub
'*** DropDownList & SortedList ***'
Sub DropDownListSortedList()
Dim mySortedList AS New SortedList
mySortedList.Add("M","Man")
mySortedList.Add("W","Woman")
'*** DropDownlist ***'
With Me.myDDL3
.DataSource = mySortedList
.DataTextField = "Value"
.DataValueField = "Key"
.DataBind()
End With
'*** Default Value ***'
myDDL3.SelectedIndex = myDDL3.Items.IndexOf(myDDL3.Items.FindByValue("W")) '*** By DataValueField ***'
'myDDL3.SelectedIndex = myDDL3.Items.IndexOf(myDDL3.Items.FindByText("Woman")) '*** By DataTextField ***'
End Sub
'*** Add/Insert Items ***'
Sub DropDownListAddInsertItem()
Dim mySortedList AS New SortedList
mySortedList.Add("M","Man")
mySortedList.Add("W","Woman")
'*** DropDownList ***'
With Me.myDDL4
.DataSource = mySortedList
.DataTextField = "Value"
.DataValueField = "Key"
.DataBind()
End With
'*** Add & Insert New Item ***'
Dim strText,strValue As String
'*** Insert Item ***'
strText = ""
strValue = ""
Dim InsertItem As New ListItem(strText, strValue)
myDDL4.Items.Insert(0, InsertItem)
'*** Add Items ***'
strText = "Guy"
strValue = "G"
Dim AddItem As New ListItem(strText, strValue)
myDDL4.Items.Add(AddItem)
'*** Default Value ***'
myDDL4.SelectedIndex = myDDL4.Items.IndexOf(myDDL4.Items.FindByValue("")) '*** By DataValueField ***'
'myDDL4.SelectedIndex = myDDL4.Items.IndexOf(myDDL4.Items.FindByText("")) '*** By DataTextField ***'
End Sub
Sub Button1_OnClick(sender as Object, e As EventArgs)
Me.lblText1.Text = Me.myDDL1.SelectedItem.Value '*** Or Me.myDDL1.SelectedItem.Text ***'
Me.lblText2.Text = Me.myDDL2.SelectedItem.Value '*** Or Me.myDDL2.SelectedItem.Text ***'
Me.lblText3.Text = Me.myDDL3.SelectedItem.Value '*** Or Me.myDDL3.SelectedItem.Text ***'
Me.lblText4.Text = Me.myDDL4.SelectedItem.Value '*** Or Me.myDDL4.SelectedItem.Text ***'
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DropDownlist & DataBind</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DropDownList id="myDDL1" runat="server"></asp:DropDownList>
<asp:DropDownList id="myDDL2" runat="server"></asp:DropDownList>
<asp:DropDownList id="myDDL3" runat="server"></asp:DropDownList>
<asp:DropDownList id="myDDL4" runat="server"></asp:DropDownList>
<asp:Button id="Button1" onclick="Button1_OnClick" runat="server" Text="Button"></asp:Button>
<hr />
<asp:Label id="lblText1" runat="server"></asp:Label><br />
<asp:Label id="lblText2" runat="server"></asp:Label><br />
<asp:Label id="lblText3" runat="server"></asp:Label><br />
<asp:Label id="lblText4" runat="server"></asp:Label><br />
</form>
</body>
</html>
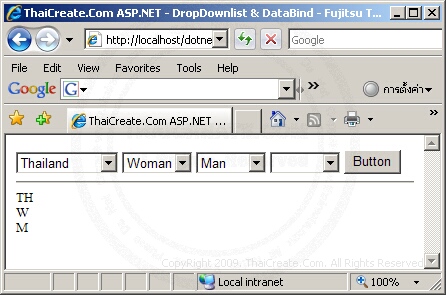
Screenshot

ASP.NET & AccessDataSource and DropDownlist
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-15 06:49:41 /
2017-03-28 20:46:06 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|