ASP.NET FormView Control - Edit/Update |
ASP.NET FormView Control - Edit/Update อีกความสามารถหนึ่งของ FormView ที่ทำงานบน Framework 2.0 ก็คือการแสดงโหมดของการแก้ไขข้อมูล (Edit) และอัพเดด (Update) ข้อมูลใน Form เดียวกัน หลักการก็ไม่ยากครับ เพียงทำการเปลี่ยนโหมดของ FormView ให้แสดง Mode ที่เป็นการแก้ไข และจัดการใส่ Control Textbox เข้าไปในโหมดนี้
Language Code :  VB.NET || C# VB.NET || C#
Framework : 2,3,4
FormViewEditUpdate.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strGalleryID As String = 3 '*** Default Value ***'
'Dim strGalleryID As String = Request.QueryString("GalleryID") (For Read Params) ***'
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
strSQL = "SELECT * FROM gallery WHERE GalleryID = "& strGalleryID
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub myFormView_DataBound(ByVal sender As Object, ByVal e As System.EventArgs)
'*** Image ***'
Dim Image1 As Image = CType(myFormView.FindControl("Image1"),Image)
IF Not IsNothing(Image1) Then
Image1.ImageUrl = "images/"&myFormView.DataItem("Picture")
Image1.Width = "100"
Image1.Attributes.Add("OnClick", "window.open('images/"&myFormView.DataItem("Picture")&"')")
Image1.Style.Add("cursor","hand")
Image1.ToolTip = myFormView.DataItem("GalleryName")
End IF
'*** GalleryName ***'
Dim lblGalleryName As Label = CType(myFormView.FindControl("lblGalleryName"),Label)
IF Not IsNothing(lblGalleryName) Then
lblGalleryName.Text = myFormView.DataItem("GalleryName")
End IF
End Sub
Sub myFormView_ItemUpdating(sender As Object, e As FormViewUpdateEventArgs)
'*** GalleryID ***'
Dim lblGalleryID As Label = CType(myFormView.FindControl("lblGalleryID"),Label)
'*** GalleryName ***'
Dim txtGalleryName As Textbox = CType(myFormView.FindControl("txtGalleryName"),Textbox)
strSQL = "UPDATE gallery SET GalleryName = '" & txtGalleryName.Text & "' " & _
" WHERE GalleryID = " & lblGalleryID.Text & " "
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
'*** If Select File Upload ***'
Dim filPicture As HtmlInputFile = CType(myFormView.FindControl("filPicture"), HtmlInputFile)
Dim strFileName As String
If Trim(filPicture.PostedFile.FileName) <> "" Then
strFileName = System.IO.Path.GetFileName(filPicture.Value)
filPicture.PostedFile.SaveAs(Server.MapPath("images/" & strFileName))
strSQL = "UPDATE gallery SET Picture = '" & strFileName & "' " & _
" WHERE GalleryID = " & lblGalleryID.Text & " "
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
End If
myFormView.ChangeMode(FormViewMode.ReadOnly)
BindData()
End Sub
Sub myFormView_ModeChanging(sender As Object, e As FormViewModeEventArgs)
Select Case e.NewMode
Case FormViewMode.Edit
myFormView.ChangeMode(FormViewMode.Edit)
Case FormViewMode.ReadOnly
myFormView.ChangeMode(FormViewMode.ReadOnly)
End Select
BindData()
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - FormView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:FormView id="myFormView" runat="server"
OnDataBound="myFormView_DataBound"
onModeChanging="myFormView_ModeChanging"
OnItemUpdating="myFormView_ItemUpdating">
<ItemTemplate>
<table width="100" cellpadding="5" border="1">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server"/>
<br />
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
<br />
<asp:LinkButton id="lnkEdit" runat="server" CommandName="Edit">Edit</asp:LinkButton>
</td>
</tr>
</table>
</ItemTemplate>
<EditItemTemplate>
<asp:Label id="lblGalleryID" runat="server" Visible = "False" text='<%#Container.DataItem("GalleryID")%>'></asp:Label>
<asp:TextBox id="txtGalleryName" runat="server" text='<%#Container.DataItem("GalleryName")%>'></asp:TextBox><br />
<input id="filPicture" type="file" runat="server"><br />
<asp:LinkButton id="lnkUpdate" runat="server" CommandName="Update">Update</asp:LinkButton>
<asp:LinkButton id="lnkCancel" runat="server" CommandName="Cancel">Cancel</asp:LinkButton>
</EditItemTemplate>
</asp:FormView>
</form>
</body>
</html>
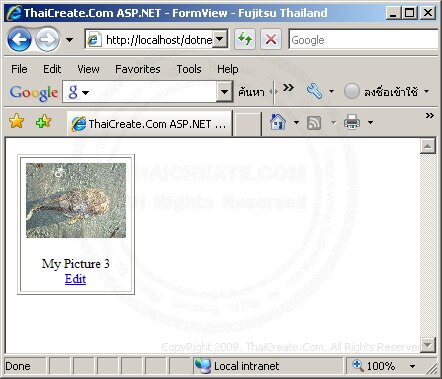
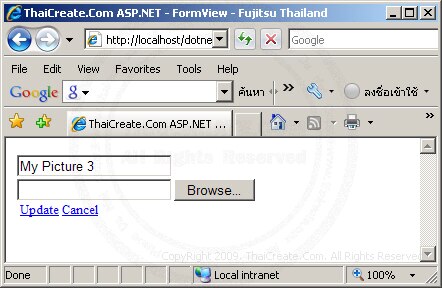
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-05 18:39:05 /
2017-03-28 21:37:03 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|