ASP.NET FormView & DataList Control |
ASP.NET FormView & DataList Control ถ้าต้องการใช้ DataList ในการแสดงผลแบ่ง Column และใช้ FormView ในการแสดงคล้ายๆ กับ Gallery ก็สามารถทำได้เช่นเดียวกันครับ
Language Code :  VB.NET || C# VB.NET || C#
Framework : 2,3,4
FormViewDataList.aspx
<%@ Page Language="VB" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strGalleryID As String
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
DataListBindData()
End IF
End Sub
Sub DataListBindData()
strSQL = "SELECT * FROM gallery"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataList ***'
myDataList.DataSource = dtReader
myDataList.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub FormViewBindData()
strSQL = "SELECT * FROM gallery WHERE GalleryID = " & strGalleryID
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub btnButton_Click(sender As Object, e As System.EventArgs) Handles btnButton.Click
myFormView.Visible = False
myDataList.Visible = True
btnButton.Visible = False
End Sub
Sub myDataList_ItemCommand(source As Object, e As DataListCommandEventArgs) Handles myDataList.ItemCommand
If e.CommandName = "View" Then
myDataList.Visible = False
strGalleryID = Me.myDataList.DataKeys(e.Item.ItemIndex)
FormViewBindData()
myFormView.Visible = True
btnButton.Visible = True
End If
End Sub
Private Sub myDataList_ItemDataBound(sender As Object, e As DataListItemEventArgs)
'*** Image ***'
Dim Image1 As ImageButton = CType(e.Item.FindControl("Image1"),ImageButton)
IF Not IsNothing(Image1) Then
Image1.ImageURL = "images/"&e.Item.DataItem("Picture")
Image1.Width = 100
End IF
'*** GalleryName ***'
Dim lblGalleryName As Label = CType(e.Item.FindControl("lblGalleryName"),Label)
IF Not IsNothing(lblGalleryName) Then
lblGalleryName.Text = e.Item.DataItem("GalleryName")
End IF
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - FormView & DataList</title>
</head>
<body>
<form id="form1" runat="server">
<!-- DataList -->
<asp:DataList id="myDataList" runat="server"
DataKeyField ="GalleryID"
OnItemDataBound="myDataList_ItemDataBound"
RepeatColumns="2">
<ItemTemplate>
<table width="100" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:ImageButton id="Image1" CommandName="View" runat="server"></asp:ImageButton>
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
<!-- End DataList -->
<!-- FormView -->
<asp:FormView id="myFormView" runat="server" Visible="False">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server" ImageUrl='<%# Eval("Picture", "images/{0}") %>' />
<br />
<h2><%#Container.DataItem("GalleryName")%></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- End FormView -->
<br />
<asp:Button id="btnButton" runat="server" Visible="False" Text="< Back" />
</form>
</body>
</html>
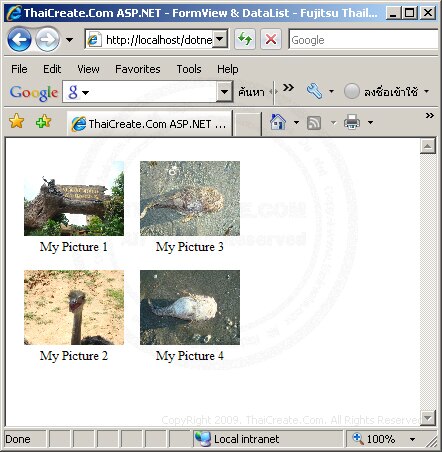
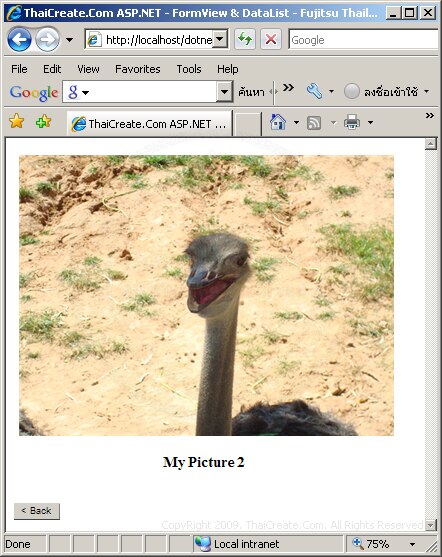
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-15 09:03:20 /
2017-03-28 21:37:53 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|