ASP.NET ListView Control - VS 2008,2010 (FX 3.5,4.0) |
ASP.NET ListView Control - VS 2008,2010 (FX 3.5,4.0) ตัวอย่างที่ผ่านมาเป็นเพียงการยกตัวอย่างการใช้งาน ListView ในรูปแบบต่าง ๆ แต่ผมใช้การเขียนบน EditPlus ซึ่งถ้าเป็นมือใหม่แล้วก็อาจจะเข้าใจยากนิดหนึ่ง แต่ถ้าหากต้องการความสะดวกสะบายก็สามารถใช้งานบน Visual Studio 2008 และ 2010 ได้ครับ ซึ่งมี Tool Wizard ที่ใช้ง่ายง่ายมาก ลองดูตัวอย่างการสร้างแบบง่ายๆ ดีกว่าครับ
Framework : 3,4
Language Code :  VB.NET || C# VB.NET || C#

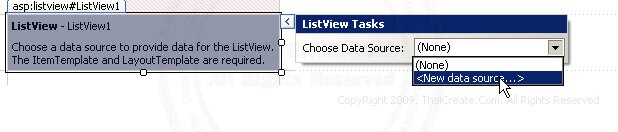
ให้คลิกที่ Control ListView แล้วลากไปยังในส่วนของ Form ครับ

เลือก New data source...

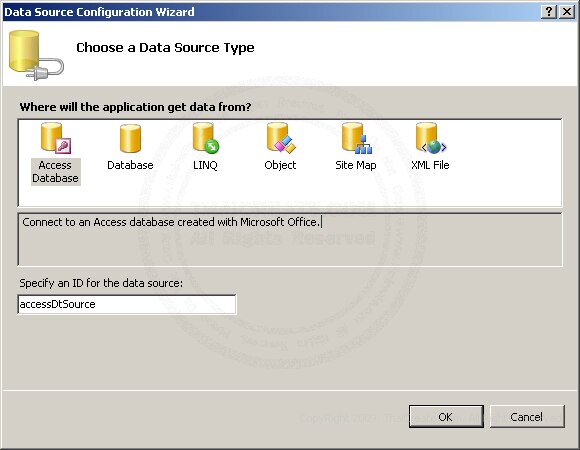
ผมเลือกที่ AccessDataSource เพราะจะใช้ฐานข้อมูล Access ครับ สามารถเลือกฐานข้อมูลอื่น ๆ ได้

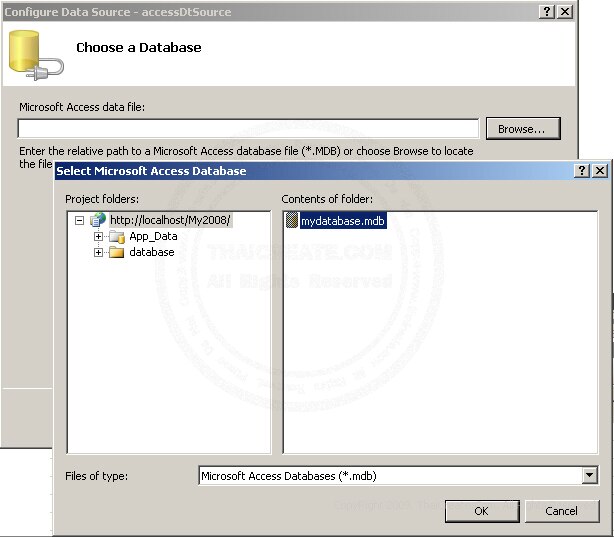
เลือก Path ของ Database

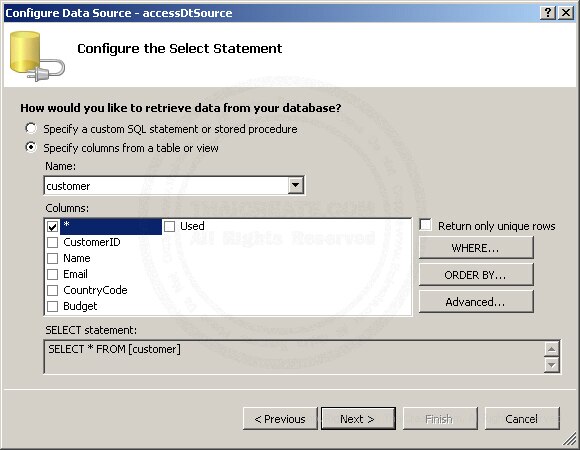
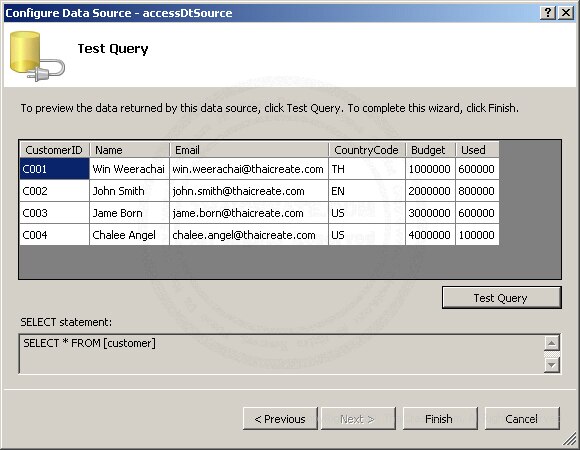
เลือก Table ที่จะแสดงข้อมูล

เลือก Finish

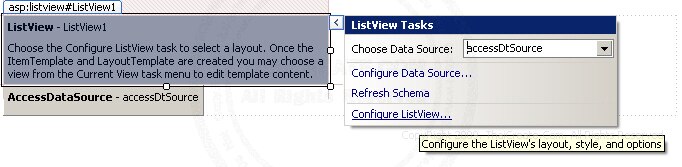
ทำการปรับแต่ง ListView โดยคลิกที่ Configuration ListView

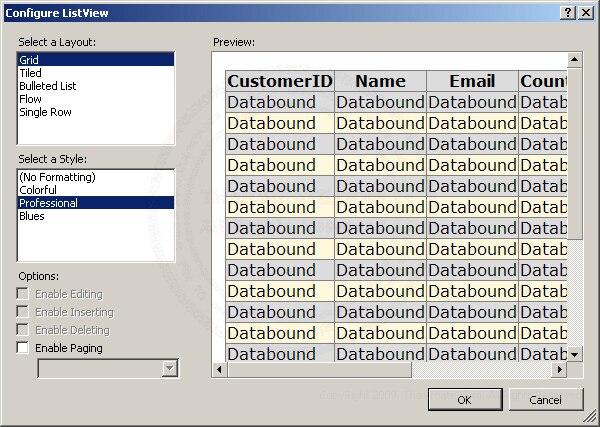
ปรับแต่งรูปแบบที่ต้องการ
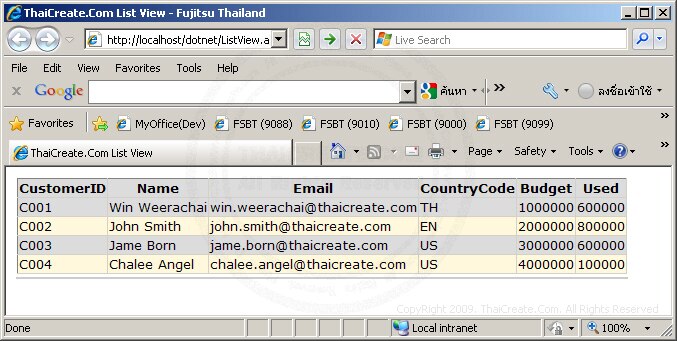
Screenshot

หลังจากที่ Run เพื่อทดสอบโปรแกรม ก็จะได้ผลดังรูป
ListView.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="ListView.aspx.vb" Inherits="ListView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com ListView</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="CustomerID"
DataSourceID="accessDtSource">
<AlternatingItemTemplate>
<tr style="background-color:#FFF8DC;">
<td>
<asp:Label ID="CustomerIDLabel" runat="server"
Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="NameLabel" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="EmailLabel" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="CountryCodeLabel" runat="server"
Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="BudgetLabel" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="UsedLabel" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="1"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr runat="server" style="background-color:#DCDCDC;color: #000000;">
<th runat="server">
CustomerID</th>
<th runat="server">
Name</th>
<th runat="server">
Email</th>
<th runat="server">
CountryCode</th>
<th runat="server">
Budget</th>
<th runat="server">
Used</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server"
style="text-align: center;background-color: #CCCCCC;font-family: Verdana, Arial, Helvetica, sans-serif;color: #000000;">
</td>
</tr>
</table>
</LayoutTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert"
Text="Insert" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel"
Text="Clear" />
</td>
<td>
<asp:TextBox ID="CustomerIDTextBox" runat="server"
Text='<%# Bind("CustomerID") %>' />
</td>
<td>
<asp:TextBox ID="NameTextBox" runat="server" Text='<%# Bind("Name") %>' />
</td>
<td>
<asp:TextBox ID="EmailTextBox" runat="server" Text='<%# Bind("Email") %>' />
</td>
<td>
<asp:TextBox ID="CountryCodeTextBox" runat="server"
Text='<%# Bind("CountryCode") %>' />
</td>
<td>
<asp:TextBox ID="BudgetTextBox" runat="server" Text='<%# Bind("Budget") %>' />
</td>
<td>
<asp:TextBox ID="UsedTextBox" runat="server" Text='<%# Bind("Used") %>' />
</td>
</tr>
</InsertItemTemplate>
<SelectedItemTemplate>
<tr style="background-color:#008A8C;font-weight: bold;color: #FFFFFF;">
<td>
<asp:Label ID="CustomerIDLabel" runat="server"
Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="NameLabel" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="EmailLabel" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="CountryCodeLabel" runat="server"
Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="BudgetLabel" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="UsedLabel" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</SelectedItemTemplate>
<EmptyDataTemplate>
<table runat="server"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>
No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<EditItemTemplate>
<tr style="background-color:#008A8C;color: #FFFFFF;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel"
Text="Cancel" />
</td>
<td>
<asp:Label ID="CustomerIDLabel1" runat="server"
Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:TextBox ID="NameTextBox" runat="server" Text='<%# Bind("Name") %>' />
</td>
<td>
<asp:TextBox ID="EmailTextBox" runat="server" Text='<%# Bind("Email") %>' />
</td>
<td>
<asp:TextBox ID="CountryCodeTextBox" runat="server"
Text='<%# Bind("CountryCode") %>' />
</td>
<td>
<asp:TextBox ID="BudgetTextBox" runat="server" Text='<%# Bind("Budget") %>' />
</td>
<td>
<asp:TextBox ID="UsedTextBox" runat="server" Text='<%# Bind("Used") %>' />
</td>
</tr>
</EditItemTemplate>
<ItemTemplate>
<tr style="background-color:#DCDCDC;color: #000000;">
<td>
<asp:Label ID="CustomerIDLabel" runat="server"
Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="NameLabel" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="EmailLabel" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="CountryCodeLabel" runat="server"
Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="BudgetLabel" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="UsedLabel" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<asp:AccessDataSource ID="accessDtSource" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
ListView.aspx.vb
Partial Class ListView
Inherits System.Web.UI.Page
End Class
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2009-08-09 14:08:20 /
2017-03-28 21:47:21 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|