ASP.NET Write Text to Image (PrivateFontCollection-AddFontFile) |
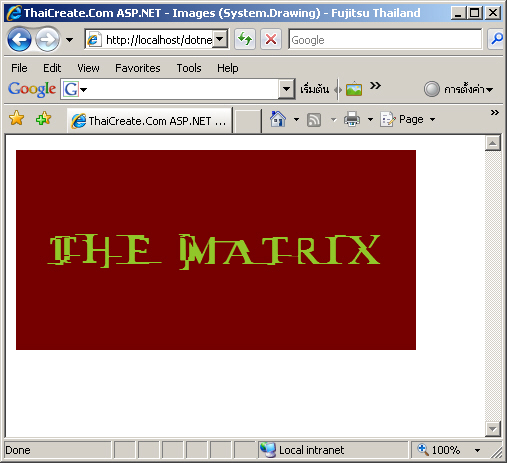
ASP.NET Write Text to Image (AddFontFile) การเขียนข้อความลงในรูปภาพ และสามารถกำหนดประเภทของ Font ได้ โดยสามารถเพิ่ม Font จากภายนอกได้ครับ ตัวอย่างนี้ผมได้ใช้ Font ชื่อ Matrix
Language Code :  VB.NET || C# VB.NET || C#
Framework : 1,2,3,4
AspNetWriteTextImages3.aspx
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Imaging" %>
<%@ Import Namespace="System.Drawing.Text" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim intWidth,intHeight As Integer
Dim FileName As String
intWidth = 400
intHeight = 200
FileName = "MyImages/Images.png"
Dim objBitmap As Bitmap = New Bitmap(intWidth, intHeight)
Dim objGraphic As Graphics = Graphics.FromImage(objBitmap)
'*** Create Images ***'
objGraphic.FillRectangle(Brushes.Maroon, 0, 0, intWidth, intHeight)
'*** Write Text ***'
Dim strText As String = "The Matrix" '*** String ***'
'*** Font **'
Dim myFont As New PrivateFontCollection()
myFont.AddFontFile(Server.MapPath("MyImages/MLTWNII_.ttf"))
Dim thisFont As FontFamily = myFont.Families(0)
Dim objFont As New Font(thisFont, 30, FontStyle.Bold) '*** Font Style ***'
Dim objBrushWrite As New SolidBrush(Color.YellowGreen) '*** Font Color ***'
'*** Text Align ***'
Dim strFormat As New StringFormat
strFormat.Alignment = StringAlignment.Center '*** .Near (Left) , .Far (Right) ***'
strFormat.LineAlignment = StringAlignment.Center '*** .Near (Top) , .Far (Down) ***'
'*** DrawString ***'
objGraphic.DrawString(strText, objFont, objBrushWrite, New Rectangle(0, 0, intWidth, intHeight),strFormat)
'*** Save As ***'
objBitmap.Save(Server.MapPath(FileName), ImageFormat.png)
'*** Close ***'
objGraphic.Dispose()
'*** Nothing ***'
objBitmap = Nothing
objGraphic = Nothing
'*** View Images ***'
Me.imgPicture.ImageURL = FileName
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Images (System.Drawing)</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Image id="imgPicture" runat="server" />
</form>
</body>
</html>
</form>
Screenshot

| Property & Method (Others Related) |
|