ASP.NET Write Text to Picture |
ASP.NET Write Text to Picture จากตัวอย่างก่อนหน้านี้จะเป็นการสร้างรูปภาพขึ้นมาใหม่ แต่ตัวอย่างนี้ผมจะทำการเปิดไฟล์ที่มีอยู่แล้ว และทำการเขียนข้อความลงไป
Language Code :  VB.NET || C# VB.NET || C#
Framework : 1,2,3,4
AspNetWriteTextPicture.aspx
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Imaging" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim OpenFileName,NewFileName As String
OpenFileName = "MyImages/Mygirl.jpg"
NewFileName = "MyImages/New_Mygirl.jpg"
Dim objBitmap As Bitmap = New System.Drawing.Bitmap(Server.MapPath(OpenFileName))
Dim objGraphic As Graphics = Graphics.FromImage(objBitmap)
'*** Write Text ***'
Dim strText As String = "CopyRight 2009 (www.ThaiCreate.Com)" '*** String ***'
Dim objFont As New Font("Tahoma", 8) '*** Font Style ***'
Dim objBrushWrite As New SolidBrush(Color.Red) '*** Font Color ***'
'*** Text Align ***'
Dim strFormat As New StringFormat
strFormat.Alignment = StringAlignment.Far '*** .Near (Left) , .Far (Right) ***'
strFormat.LineAlignment = StringAlignment.Far '*** .Near (Top) , .Far (Down) ***'
'*** DrawString ***'
objGraphic.DrawString(strText, objFont, objBrushWrite, New Rectangle(0, 0, objBitmap.Width, objBitmap.Height),strFormat)
'*** Save As ***'
objBitmap.Save(Server.MapPath(NewFileName), ImageFormat.Jpeg)
'*** Close ***'
objGraphic.Dispose()
'*** Nothing ***'
objBitmap = Nothing
objGraphic = Nothing
'*** View Images ***'
Me.imgPicture.ImageURL = NewFileName
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Images (System.Drawing)</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Image id="imgPicture" runat="server" />
</form>
</body>
</html>
</form>
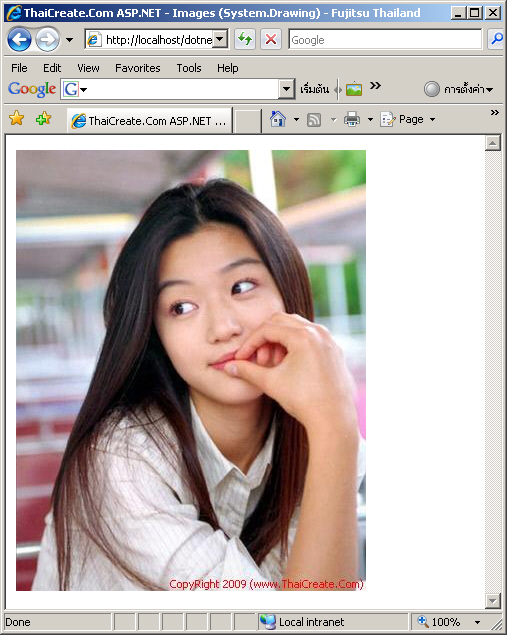
Screenshot

|