(C#) ASP.NET AccessDataSource & Visual Studio 2005,2008,2010 |
(C#) ASP.NET AccessDataSource & Visual Studio 2005,2008,2010 ตัวอย่างการเขียน ASP.NET เรียกใช้งาน AccessDataSource กับ GridView โดยใช้ Tool ของ Visual Studio 2005,2008,2010 (Framework 2.0,3.5,4.0) สำหรับตัวอย่างนี้ผมได้ทำการเขียนเพื่อ เพิ่ม/ลบ/แก้ไข ข้อมูลใน GridView
Framework : 2,3,4
Language Code : VB.NET ||  C# C#
AspNetAccessDataSourceVS2005.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AspNetAccessDataSourceVS2005.aspx.cs" Inherits="AspNetAccessDataSourceVS2005" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ThaiCreate.Com ASP.NET - AccessDataSource</title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
ShowFooter="True"
DataKeyNames="CustomerID"
OnRowEditing="myGridView_RowEditing"
OnRowCancelingEdit="myGridView_RowCancelingEdit"
OnRowDeleting="myGridView_RowDeleting"
OnRowUpdating="myGridView_RowUpdating"
OnRowCommand="myGridView_RowCommand">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
<asp:Button id="btnAdd" runat="server" Text="Add" CommandName="Add"></asp:Button>
</FooterTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" DeleteText="Delete" EditText="Edit" UpdateText="Update" HeaderText="Modify" />
<asp:CommandField ShowDeleteButton="True" HeaderText="Delete" />
</Columns>
</asp:GridView>
</form>
</body>
</html>
AspNetAccessDataSourceVS2005.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
partial class AspNetAccessDataSourceVS2005 : System.Web.UI.Page
{
AccessDataSource myDSource;
string strSQL;
protected void Page_Load(object sender, EventArgs e)
{
myDSource = new AccessDataSource();
myDSource.DataFile = "~/database/mydatabase.mdb";
if (!Page.IsPostBack)
{
BindData();
}
}
private void BindData()
{
{
myDSource.SelectCommand = "SELECT * FROM [customer]";
}
//*** BindData to GridView ***//
myGridView.DataSource = myDSource;
myGridView.DataBind();
myDSource = null;
}
protected void myGridView_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
protected void myGridView_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "Add") {
//*** CustomerID ***'
TextBox txtCustomerID = (TextBox)myGridView.FooterRow.FindControl("txtAddCustomerID");
//*** Email ***'
TextBox txtName = (TextBox)myGridView.FooterRow.FindControl("txtAddName");
//*** Name ***'
TextBox txtEmail = (TextBox)myGridView.FooterRow.FindControl("txtAddEmail");
//*** CountryCode ***'
TextBox txtCountryCode = (TextBox)myGridView.FooterRow.FindControl("txtAddCountryCode");
//*** Budget ***'
TextBox txtBudget = (TextBox)myGridView.FooterRow.FindControl("txtAddBudget");
//*** Used ***'
TextBox txtUsed = (TextBox)myGridView.FooterRow.FindControl("txtAddUsed");
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " +
" VALUES ('" + txtCustomerID.Text + "','" + txtName.Text + "','" + txtEmail.Text + "' " +
" ,'" + txtCountryCode.Text + "','" + txtBudget.Text + "','" + txtUsed.Text + "') ";
{
myDSource.InsertCommand = strSQL;
myDSource.InsertCommandType = SqlDataSourceCommandType.Text;
myDSource.Insert();
}
BindData();
}
}
protected void myGridView_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
strSQL = "DELETE FROM customer WHERE CustomerID = '" + myGridView.DataKeys[e.RowIndex].Value + "'";
myDSource.DeleteCommand = strSQL;
myDSource.DeleteCommandType = SqlDataSourceCommandType.Text;
myDSource.Delete();
myGridView.EditIndex = -1;
BindData();
}
protected void myGridView_RowEditing(object sender, GridViewEditEventArgs e)
{
myGridView.EditIndex = e.NewEditIndex;
myGridView.ShowFooter = false;
BindData();
}
protected void myGridView_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCustomerID");
//*** Email ***//
TextBox txtName = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditName");
//*** Name ***//
TextBox txtEmail = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditEmail");
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCountryCode");
//*** Budget ***//
TextBox txtBudget = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditBudget");
//*** Used ***//
TextBox txtUsed = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditUsed");
strSQL = "UPDATE customer SET CustomerID = '" + txtCustomerID.Text + "' " +
" ,Name = '" + txtName.Text + "' " +
" ,Email = '" + txtEmail.Text + "' " +
" ,CountryCode = '" + txtCountryCode.Text + "' " +
" ,Budget = '" + txtBudget.Text + "' " +
" ,Used = '" + txtUsed.Text + "' " +
" WHERE CustomerID = '" + myGridView.DataKeys[e.RowIndex].Value + "'";
myDSource.UpdateCommand = strSQL;
myDSource.UpdateCommandType = SqlDataSourceCommandType.Text;
myDSource.Update();
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
}
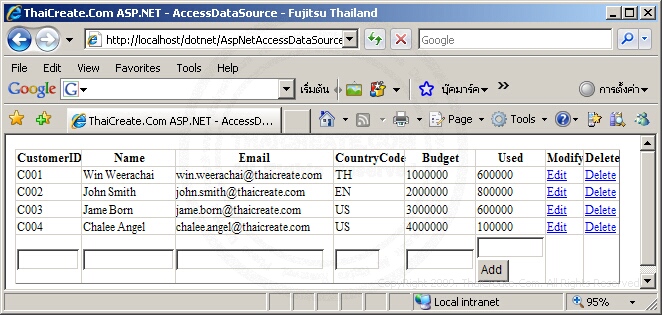
Screenshot

| Property & Method (Others Related) |
|