(C#) ASP.NET DataGrid Control - DataBound |
(C#) ASP.NET DataGrid Control - DataBound จากตัวอย่างก่อนหน้านี้จะเป็นการให้ตัว DataGrid ทำการอ่านค่าของ DataItem ในส่วนของแต่ล่ะฟิวด์ แต่วิธีนี้คือเราไม่สามารถควบคุมหรือเพิ่มคุณสมบัติของ Control ใน แต่ล่ะ Item ได้ ซึ่งตัวอย่างนี้ผมได้ยกตัวอย่างการใช้ Event ของ ItemDataBound มาเพื่อใช้จัดการ Control ใน DataGrid
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
DataGridItemDataBound.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
BindData();
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataGrid ***//
myDataGrid.DataSource = dtReader;
myDataGrid.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myDataGrid_ItemDataBound(Object sender, DataGridItemEventArgs e)
{
//*** CustomerID ***//
Label lblCustomerID = (Label)(e.Item.FindControl("lblCustomerID"));
if (lblCustomerID != null)
{
lblCustomerID.Text = (string)DataBinder.Eval(e.Item.DataItem, "CustomerID");
}
//*** Email ***//
Label lblName = (Label)(e.Item.FindControl("lblName"));
if (lblName != null)
{
lblName.Text = (string)DataBinder.Eval(e.Item.DataItem, "Name");
}
//*** Name ***//
Label lblEmail = (Label)(e.Item.FindControl("lblEmail"));
if (lblEmail != null)
{
lblEmail.Text = (string)DataBinder.Eval(e.Item.DataItem, "Email");
}
//*** CountryCode ***//
Label lblCountryCode = (Label)(e.Item.FindControl("lblCountryCode"));
if (lblCountryCode != null)
{
lblCountryCode.Text = (string)DataBinder.Eval(e.Item.DataItem, "CountryCode");
}
//*** Budget ***//
Label lblBudget = (Label)(e.Item.FindControl("lblBudget"));
if (lblBudget != null)
{
lblBudget.Text = DataBinder.Eval(e.Item.DataItem, "Budget").ToString();
}
//*** Used ***//
Label lblUsed = (Label)(e.Item.FindControl("lblUsed"));
if (lblUsed != null)
{
lblUsed.Text = DataBinder.Eval(e.Item.DataItem, "Used").ToString();
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataGrid</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataGrid id="myDataGrid" runat="server" AutoGenerateColumns="False" onItemDataBound="myDataGrid_ItemDataBound">
<Columns>
<asp:TemplateColumn HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</html>
จากตัวอย่าง ItemDataBound จะทำการอ่าน Label ที่อยู่ใน DataGrid และทำการ กำหนดค่าให้แค่ล่ะ Column ซึ่งโปรแกรมจะทำการวนลูปตามจำนวน Record ของข้อมูล
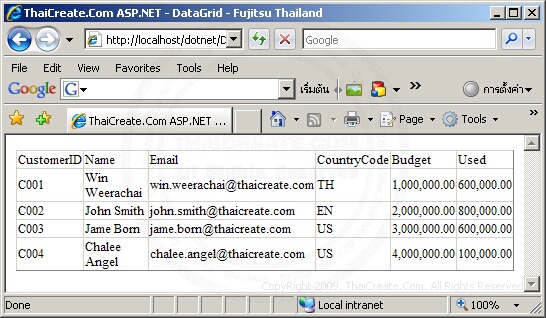
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-10-27 12:15:12 /
2017-03-28 21:06:43 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|