(C#) ASP.NET DataGrid Control - FindControl |
(C#) ASP.NET DataGrid Control - FindControl ใน DataGrid ไม่สามารถทำการอ่าน Control ภายใน DataGrid โดยตรง เพราะ Control จะทำงานในรูปแบบของ Rows เพระาฉะนั้นถ้าเราต้องการอ่านค่า Control จะต้องใช้การ FindControl ของในแต่ล่ะ Rows ตามตัวอย่างผมจะทำการอ่าน FindControl Checkbox ทีได้ทำการคลิกเลือกใน DataGrid
Language Code : VB.NET ||  C# C#
เพิ่มเติม
การ FindControl เมื่อเจอ Control แล้วสามารถอ่านค่าหรือกำหนดค่าให้กับ Control ได้เช่นเดียวกัน
Framework : 1,2,3,4
DataGridFindControl.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataGrid ***//
myDataGrid.DataSource = dtReader;
myDataGrid.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myDataGrid_ItemDataBound(Object sender, DataGridItemEventArgs e)
{
//*** CustomerID ***//
Label lblCustomerID = (Label)(e.Item.FindControl("lblCustomerID"));
if (lblCustomerID != null)
{
lblCustomerID.Text = (string)DataBinder.Eval(e.Item.DataItem, "CustomerID");
}
//*** Email ***//
Label lblName = (Label)(e.Item.FindControl("lblName"));
if (lblName != null)
{
lblName.Text = (string)DataBinder.Eval(e.Item.DataItem, "Name");
}
//*** Name ***//
Label lblEmail = (Label)(e.Item.FindControl("lblEmail"));
if (lblEmail != null)
{
lblEmail.Text = (string)DataBinder.Eval(e.Item.DataItem, "Email");
}
//*** CountryCode ***//
Label lblCountryCode = (Label)(e.Item.FindControl("lblCountryCode"));
if (lblCountryCode != null)
{
lblCountryCode.Text = (string)DataBinder.Eval(e.Item.DataItem, "CountryCode");
}
//*** Budget ***//
Label lblBudget = (Label)(e.Item.FindControl("lblBudget"));
if (lblBudget != null)
{
lblBudget.Text = DataBinder.Eval(e.Item.DataItem, "Budget").ToString();
}
//*** Used ***//
Label lblUsed = (Label)(e.Item.FindControl("lblUsed"));
if (lblUsed != null)
{
lblUsed.Text = DataBinder.Eval(e.Item.DataItem, "Used").ToString();
}
}
void Button1_Click(object sender,EventArgs e)
{
CheckBox chkCusID;
Label lblID;
int i;
lblText.Text = "";
for( i = 0; i <= myDataGrid.Items.Count - 1; i++)
{
chkCusID = (CheckBox)myDataGrid.Items[i].FindControl("chkCustomerID");
lblID = (Label)myDataGrid.Items[i].FindControl("lblCustomerID");
if(chkCusID.Checked)
{
//*** Have lblID.Text ***//
this.lblText.Text = this.lblText.Text + "<br>" + lblID.Text;
}
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataGrid</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataGrid id="myDataGrid" runat="server" AutoGenerateColumns="False" onItemDataBound="myDataGrid_ItemDataBound">
<Columns>
<asp:TemplateColumn HeaderText="Select">
<ItemTemplate>
<asp:CheckBox id="chkCustomerID" runat="server"></asp:CheckBox>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
<br />
<asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Submit"></asp:Button>
<hr />
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
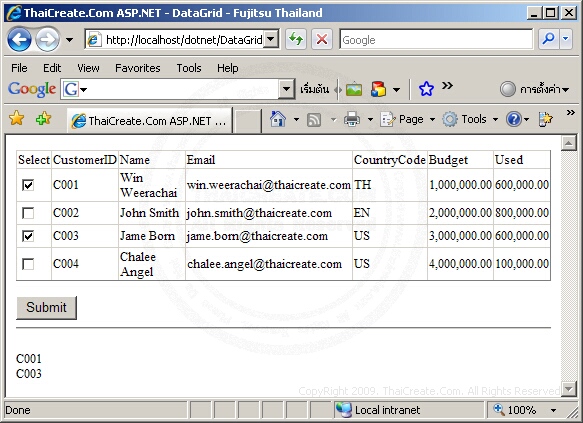
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-13 07:09:38 /
2017-03-28 21:07:53 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|