(C#) ASP.NET DataGrid Control - ItemCommand |
(C#) ASP.NET DataGrid Control - ItemCommand ตัวอย่างนี้จะเป็นการใช้งาน DataGrid และ Event ของ DataGridCommandEventArgs ในส่วนของการจัดการข้อมูล โดยผมได้ยกตัวอย่างการ Add,Update และ Delete ข้อมูล
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
DataGridItemCommand.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
String strSQL;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataGrid ***//
myDataGrid.DataSource = dtReader;
myDataGrid.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void modEditCommand(Object sender, DataGridCommandEventArgs e)
{
myDataGrid.EditItemIndex = e.Item.ItemIndex;
myDataGrid.ShowFooter = false;
BindData();
}
void modCancelCommand(Object sender, DataGridCommandEventArgs e)
{
myDataGrid.EditItemIndex = -1;
myDataGrid.ShowFooter = true;
BindData();
}
void myDataGrid_ItemCommand(Object sender , DataGridCommandEventArgs e)
{
if (e.CommandName == "Add")
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)e.Item.FindControl("txtAddCustomerID");
//*** Email ***//
TextBox txtName = (TextBox)e.Item.FindControl("txtAddName");
//*** Name ***//
TextBox txtEmail = (TextBox)e.Item.FindControl("txtAddEmail");
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)e.Item.FindControl("txtAddCountryCode");
//*** Budget ***//
TextBox txtBudget = (TextBox)e.Item.FindControl("txtAddBudget");
//*** Used ***//
TextBox txtUsed = (TextBox)e.Item.FindControl("txtAddUsed");
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " +
" VALUES ('" + txtCustomerID.Text + "','" + txtName.Text + "','" + txtEmail.Text + "' " +
" ,'" + txtCountryCode.Text + "','" + txtBudget.Text + "','" + txtUsed.Text + "') ";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
BindData();
}
}
void modDeleteCommand(Object sender, DataGridCommandEventArgs e)
{
strSQL = "DELETE FROM customer WHERE CustomerID = '" + myDataGrid.DataKeys[e.Item.ItemIndex] + "'";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
myDataGrid.EditItemIndex = -1;
BindData();
}
void modUpdateCommand(Object sender,DataGridCommandEventArgs e)
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)e.Item.FindControl("txtEditCustomerID");
//*** Email ***//
TextBox txtName = (TextBox)e.Item.FindControl("txtEditName");
//*** Name ***//
TextBox txtEmail = (TextBox)e.Item.FindControl("txtEditEmail");
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)e.Item.FindControl("txtEditCountryCode");
//*** Budget ***//
TextBox txtBudget = (TextBox)e.Item.FindControl("txtEditBudget");
//*** Used ***//
TextBox txtUsed = (TextBox)e.Item.FindControl("txtEditUsed");
strSQL = "UPDATE customer SET CustomerID = '" + txtCustomerID.Text + "' " +
" ,Name = '" + txtName.Text + "' " +
" ,Email = '" + txtEmail.Text + "' " +
" ,CountryCode = '" + txtCountryCode.Text + "' " +
" ,Budget = '" + txtBudget.Text + "' " +
" ,Used = '" + txtUsed.Text + "' " +
" WHERE CustomerID = '" + myDataGrid.DataKeys[e.Item.ItemIndex] + "'";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
myDataGrid.EditItemIndex = -1;
myDataGrid.ShowFooter = true;
BindData();
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataGrid</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataGrid id="myDataGrid" runat="server" AutoGenerateColumns="False"
ShowFooter="True"
DataKeyField="CustomerID"
OnEditCommand="modEditCommand"
OnCancelCommand="modCancelCommand"
OnDeleteCommand="modDeleteCommand"
OnUpdateCommand="modUpdateCommand"
onItemCommand="myDataGrid_ItemCommand">
<Columns>
<asp:TemplateColumn HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
<asp:Button id="btnAdd" runat="server" Text="Add" CommandName="Add"></asp:Button>
</FooterTemplate>
</asp:TemplateColumn>
<asp:EditCommandColumn ButtonType="LinkButton" UpdateText="Update" CancelText="Cancel" EditText="Edit" HeaderText="Modify" ></asp:EditCommandColumn>
<asp:ButtonColumn Text="Delete" CommandName="Delete" HeaderText="Delete"></asp:ButtonColumn>
</Columns>
</asp:DataGrid>
</form>
</body>
</html>
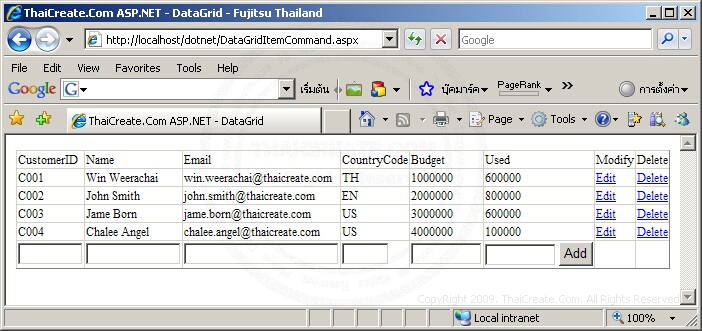
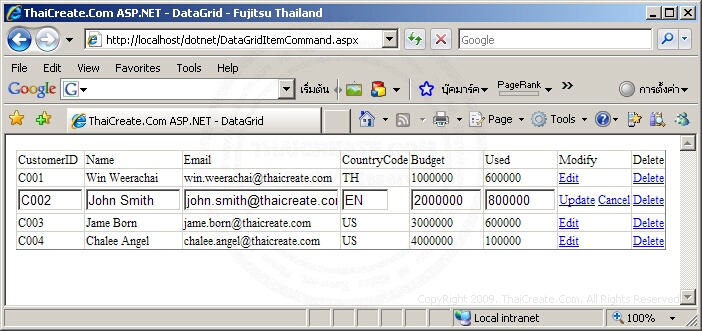
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-13 20:53:02 /
2017-03-28 21:08:30 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|