(C#) ASP.NET DataList Control - ItemCommand |
(C#) ASP.NET DataList Control - ItemCommand ตัวอย่างนี้จะเป็นการใช้งาน DataList และ Event Handles ต่าง ๆ โดยผมได้ยกตัวอย่างการ Edit,Update ข้อมูล
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
DataListItemCommand.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
String strSQL;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM category";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataList ***//
myDataList.DataSource = dtReader;
myDataList.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myDataList_EditCommand(Object sender, DataListCommandEventArgs e)
{
myDataList.EditItemIndex = e.Item.ItemIndex;
BindData();
}
void myDataList_CancelCommand(Object sender, DataListCommandEventArgs e)
{
myDataList.EditItemIndex = -1;
BindData();
}
void myDataList_UpdateCommand(Object sender, DataListCommandEventArgs e)
{
//*** CategoryID ***//
Label lblCateID = (Label)(e.Item.FindControl("lblCateID"));
//*** Category ***//
TextBox txtCategory = (TextBox)(e.Item.FindControl("txtCategory"));
strSQL = "UPDATE category SET CategoryName = '" + txtCategory.Text + "' " +
" WHERE CategoryID = " + lblCateID.Text + " ";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
//*** If Select File Upload ***//
HtmlInputFile filPicture = (HtmlInputFile)(e.Item.FindControl("filPicture"));
String strFileName;
if(filPicture.PostedFile.FileName != "")
{
strFileName = System.IO.Path.GetFileName(filPicture.Value);
filPicture.PostedFile.SaveAs(Server.MapPath("images/" + strFileName));
strSQL = "UPDATE category SET Picture = 'images/" + strFileName + "' " +
" WHERE CategoryID = " + lblCateID.Text + " ";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
}
myDataList.EditItemIndex = -1;
BindData();
}
void myDataList_ItemDataBound(Object sender, DataListItemEventArgs e)
{
//*** Image ***//
Image img = (Image)(e.Item.FindControl("imgPicture"));
if (img != null)
{
img.ImageUrl = (string)DataBinder.Eval(e.Item.DataItem, "Picture");
//img.Attributes.Add("OnClick","window.location='https://www.thaicreate.com?Cateid=" + DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString() + "'");
//img.Style.Add("cursor","hand");
}
//*** HyperLink ***//
HyperLink hplCate = (HyperLink)(e.Item.FindControl("hplCategory"));
if (hplCate != null)
{
hplCate.Text = (string)DataBinder.Eval(e.Item.DataItem, "CategoryName");
hplCate.ToolTip =(string)DataBinder.Eval(e.Item.DataItem, "CategoryName");
hplCate.NavigateUrl = "https://www.thaicreate.com?Cateid=" + DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString();
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DataList</title>
</head>
<body>
<form id="form1" runat="server" enctype="multipart/form-data">
<asp:DataList id="myDataList"
onItemDataBound="myDataList_ItemDataBound"
onEditCommand="myDataList_EditCommand"
onCancelCommand="myDataList_CancelCommand"
onUpdateCommand="myDataList_UpdateCommand"
runat="server" RepeatColumns="2"
cellpadding="2"
cellspacing="2"
borderstyle="inset">
<HeaderTemplate>
<b>My Category</b><br/>
</HeaderTemplate>
<ItemTemplate>
<div style="width:100px" align="center">
<asp:Image id="imgPicture" runat="server"></asp:Image>
<br />
<asp:HyperLink id="hplCategory" runat="server"></asp:HyperLink>
<br />
<asp:LinkButton id="lnkEdit" runat="server" CommandName="Edit">Edit</asp:LinkButton>
</div>
</ItemTemplate>
<EditItemTemplate>
<asp:Label id="lblCateID" runat="server" Visible = "False" text='<%# DataBinder.Eval(Container.DataItem, "CategoryID") %>'></asp:Label>
<asp:TextBox id="txtCategory" runat="server" text='<%# DataBinder.Eval(Container.DataItem, "CategoryName") %>'></asp:TextBox><br />
<input id="filPicture" type="file" runat="server"><br />
<asp:LinkButton id="lnkUpdate" runat="server" CommandName="Update">Update</asp:LinkButton>
<asp:LinkButton id="lnkCancel" runat="server" CommandName="Cancel">Cancel</asp:LinkButton>
</EditItemTemplate>
</asp:DataList>
</form>
</body>
</html>
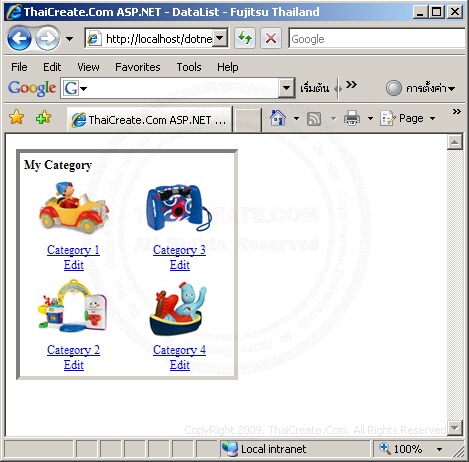
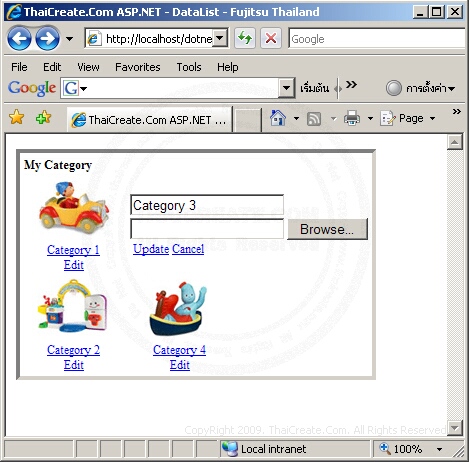
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2008-11-15 21:57:01 /
2017-03-28 21:27:35 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|