(C#) ASP.NET DataList Control - VS 2005,2008,2010 (FX 2.0,3.5,4.0) |
(C#) ASP.NET DataList Control - Visual Studio 2005,2008,2010 (Framework 2.0,3.5,4.0) จากตัวอย่างก่อนหน้านี้จะเป็นการใช้งาน DataList และเขียนในรูปแบบของ ASP Style คือเขียนร่วมกับกับส่วนของ HTML Element แต่ในตัวอย่างนี้ผมได้ยกการเขียนร่วมกับ Visual Studio 2005,2008,2010 ซึ่ง Run บน Framework 2.0,3.5,4.0 ในรูปแบบของ Code-Behind แยกในส่วนของ Tag และ Code ไว้คนล่ะส่วน
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
DataList1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DataList1.aspx.cs" Inherits="DataList1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ThaiCreate.Com ASP.NET - DataList</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DataList id="myDataList" runat="server" RepeatColumns="2" OnItemDataBound="myDataList_ItemDataBound">
<HeaderTemplate>
<b>My Category</b><br/>
</HeaderTemplate>
<ItemTemplate>
<div style="width:100px" align="center">
<asp:Image id="imgPicture" runat="server"></asp:Image>
<br />
<asp:HyperLink id="hplCategory" runat="server"></asp:HyperLink>
</div>
</ItemTemplate>
</asp:DataList>
</form>
</body>
</html>
DataList1.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.OleDb;
public partial class DataList1 : System.Web.UI.Page
{
OleDbConnection objConn;
OleDbCommand objCmd;
protected void Page_Load(object sender, EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
BindData();
}
protected void BindData()
{
String strSQL;
strSQL = "SELECT * FROM category";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataList ***//
myDataList.DataSource = dtReader;
myDataList.DataBind();
dtReader.Close();
dtReader = null;
}
protected void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
protected void myDataList_ItemDataBound(object sender, DataListItemEventArgs e)
{
//*** Image ***//
System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image)(e.Item.FindControl("imgPicture"));
if (img != null)
{
img.ImageUrl = (string)DataBinder.Eval(e.Item.DataItem, "Picture");
//img.Attributes.Add("OnClick","window.location='https://www.thaicreate.com?Cateid=" +
//DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString() + "'");
//img.Style.Add("cursor","hand");
}
//*** HyperLink ***//
HyperLink hplCate = (HyperLink)(e.Item.FindControl("hplCategory"));
if (hplCate != null)
{
hplCate.Text = (string)DataBinder.Eval(e.Item.DataItem, "CategoryName");
hplCate.ToolTip = (string)DataBinder.Eval(e.Item.DataItem, "CategoryName");
hplCate.NavigateUrl = "https://www.thaicreate.com?Cateid=" + DataBinder.Eval(e.Item.DataItem, "CategoryID").ToString();
}
}
}
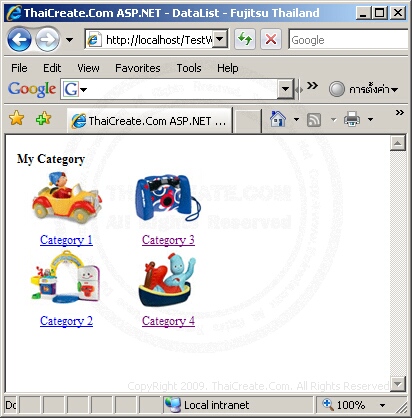
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-05 18:37:23 /
2010-07-10 14:03:33 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|