(C#) ASP.NET DetailsView Control - Add/Insert |
(C#) ASP.NET DetailsView Control - Add/Insert อีกความสามารถหนึ่งของ DetailsView ที่ทำงานบน Framework 2.0 ก็คือการแสดงโหมดของการเพิ่มข้อมูล (Add-Insert) หลักการก็ไม่ยากครับ เพียงทำการเปลี่ยนโหมดของ DetailView ให้แสดง Mode ที่เป็น Insert และจัดการใส่ Control Textbox เข้าไปในโหมดนี้
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
DetailsViewAddInsert.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
String strSQL;
String strCusID = "C001"; //*** Request.QueryString["CusID"] ***//
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer WHERE CustomerID = '" + strCusID +"' ";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DetailsView ***//
myDetailsView.DataSource = dtReader;
myDetailsView.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myDetailsView_ModeChanging(Object sender, DetailsViewModeEventArgs e )
{
switch (e.NewMode)
{
case DetailsViewMode.Insert :
myDetailsView.ChangeMode(DetailsViewMode.Insert);
break;
case DetailsViewMode.ReadOnly :
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly);
break;
}
BindData();
}
void myDetailsView_ItemInserting(Object sender, DetailsViewInsertEventArgs e)
{
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)(myDetailsView.FindControl("txtAddCustomerID"));
//*** Email ***//
TextBox txtName = (TextBox)(myDetailsView.FindControl("txtAddName"));
//*** Name ***//
TextBox txtEmail = (TextBox)(myDetailsView.FindControl("txtAddEmail"));
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)(myDetailsView.FindControl("txtAddCountryCode"));
//*** Budget ***//
TextBox txtBudget = (TextBox)(myDetailsView.FindControl("txtAddBudget"));
//*** Used ***//
TextBox txtUsed = (TextBox)(myDetailsView.FindControl("txtAddUsed"));
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " +
" VALUES ('" + txtCustomerID.Text + "','" + txtName.Text + "','" + txtEmail.Text + "' " +
" ,'" + txtCountryCode.Text + "','" + txtBudget.Text + "','" + txtUsed.Text + "') ";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
strCusID = txtCustomerID.Text;
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly);
BindData();
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DetailsView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DetailsView id="myDetailsView" runat="server" AutoGenerateRows="False" DefaultMode="Insert"
onModeChanging="myDetailsView_ModeChanging"
OnItemInserting="myDetailsView_ItemInserting">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True" CancelText="" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
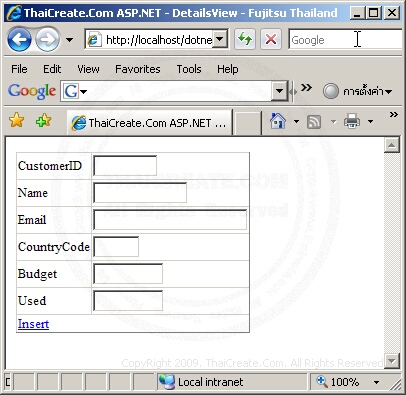
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-14 23:49:36 /
2009-06-03 01:07:07 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|