(C#) ASP.NET DetailsView Control - TemplateField |
(C#) ASP.NET DetailsView Control - TemplateField จากตัวอย่างก่อนหน้านี้จะเป็นการให้ DetailView ทำการ BindData ข้อมูลในฟิว์อย่างอัตโนมัติ แต่ถ้าหากต้องการกำหนดรายละเอียดแต่ล่ะฟิวด์ด้วยตัวเองก็สามารถทำได้เช่นกียวกันครับ ดูรายละเอียดตามตัวอย่าง
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
Syntax
<asp:TemplateField HeaderText="[Header]">
<ItemTemplate>
//Control
</ItemTemplate>
</asp:TemplateField>
DetailsViewTemplateField.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
String strCusID = "C001"; //*** Request.QueryString["CusID"] ***//
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb")+";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
BindData();
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer WHERE CustomerID = '" + strCusID +"' ";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DetailsView ***//
myDetailsView.DataSource = dtReader;
myDetailsView.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - DetailsView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DetailsView id="myDetailsView" runat="server" AutoGenerateRows="False">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
จากตัวอย่างผมได้กำหนดฟิวด์แต่ล่ะ Rows เพิ่ม Control ชื่อ Label และดึงค่าจาก DataItem ของแต่ล่ะฟิวด์มาแสดง
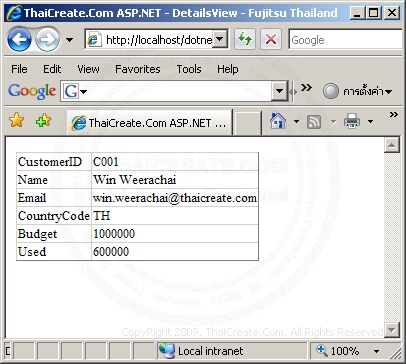
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-05 18:38:16 /
2009-06-03 01:06:16 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|