(C#) ASP.NET DetailsView Control - GridView Control - VS 2005,2008,2010 (FX 2.0,3.5,4.0) |
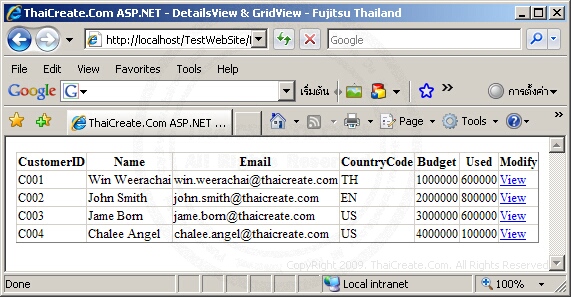
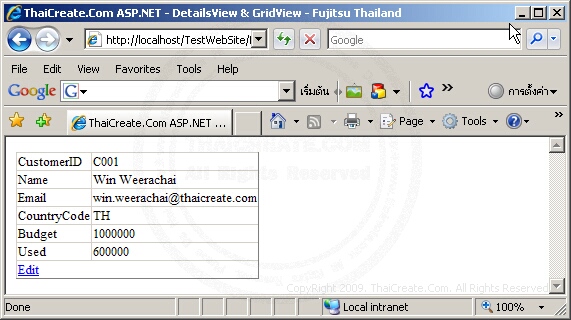
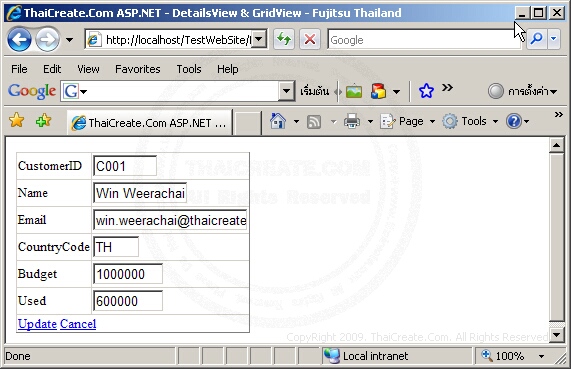
(C#) ASP.NET DetailsView Control - GridView Control บน Visual Studio 2005,2008,2010 (Framework 2.0,3.5,4.0) ตัวอย่างนี้จะยกตัวอย่างการใช้งาน DetailView กับ GridView โดยผมจะผมจะให้ GridView ทำการดึงข้อมูลออกมาแสดง และ DetailView ทำหน้าที่รับค่าจาก GridView เพื่อมาออกแบบ Form สำหรับการ Edit/Update
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
DetailsView-GridView.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DetailsView-GridView.aspx.cs" Inherits="DetailsView_GridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ThaiCreate.Com ASP.NET - DetailsView & GridView</title>
</head>
<body>
<form id="form1" runat="server">
<!-- GridView -->
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CustomerID"
OnRowEditing="modEditCommand">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField HeaderText="Modify" CommandName="Edit" Text="View" />
</Columns>
</asp:GridView>
<!-- End GridView -->
<!-- DetailsView -->
<asp:DetailsView id="myDetailsView" runat="server"
AutoGenerateRows="False" Visible = "False"
onModeChanging="myDetailsView_ModeChanging"
OnItemUpdating="myDetailsView_ItemUpdating">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCusID" Visible = "False" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:Label id="lblCusID" Visible = "False" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" EditText="Edit" UpdateText="Update" />
</Fields>
</asp:DetailsView>
<!-- End DetailsView -->
</form>
</body>
</html>
DetailsView-GridView.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.OleDb;
public partial class DetailsView_GridView : System.Web.UI.Page
{
OleDbConnection objConn;
OleDbCommand objCmd;
String strSQL;
String strCusID = "";
protected void Page_Load(object sender, EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if (!Page.IsPostBack)
{
GridViewBindData();
}
}
void GridViewBindData()
{
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to GridView ***//
myGridView.DataSource = dtReader;
myGridView.DataBind();
dtReader.Close();
dtReader = null;
}
void DetailsViewBindData()
{
strSQL = "SELECT * FROM customer WHERE CustomerID = '" + strCusID + "' ";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DetailsView ***//
myDetailsView.DataSource = dtReader;
myDetailsView.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
protected void modEditCommand(object sender, GridViewEditEventArgs e)
{
myGridView.Visible = false;
strCusID = myGridView.DataKeys[e.NewEditIndex].Value.ToString();
myDetailsView.Visible = true;
DetailsViewBindData();
}
protected void myDetailsView_ItemUpdating(object sender, DetailsViewUpdateEventArgs e)
{
//*** Old CusID ***//
Label lblCusID = (Label)(myDetailsView.FindControl("lblCusID"));
strCusID = lblCusID.Text;
//*** CustomerID ***//
TextBox txtCustomerID = (TextBox)(myDetailsView.FindControl("txtEditCustomerID"));
//*** Email ***//
TextBox txtName = (TextBox)(myDetailsView.FindControl("txtEditName"));
//*** Name ***//
TextBox txtEmail = (TextBox)(myDetailsView.FindControl("txtEditEmail"));
//*** CountryCode ***//
TextBox txtCountryCode = (TextBox)(myDetailsView.FindControl("txtEditCountryCode"));
//*** Budget ***//
TextBox txtBudget = (TextBox)(myDetailsView.FindControl("txtEditBudget"));
//*** Used ***//
TextBox txtUsed = (TextBox)(myDetailsView.FindControl("txtEditUsed"));
strSQL = "UPDATE customer SET CustomerID = '" + txtCustomerID.Text + "' " +
" ,Name = '" + txtName.Text + "' " +
" ,Email = '" + txtEmail.Text + "' " +
" ,CountryCode = '" + txtCountryCode.Text + "' " +
" ,Budget = '" + txtBudget.Text + "' " +
" ,Used = '" + txtUsed.Text + "' " +
" WHERE CustomerID = '" + strCusID + "'";
objCmd = new OleDbCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly);
myDetailsView.Visible = false;
myGridView.Visible = true;
GridViewBindData();
}
protected void myDetailsView_ModeChanging(object sender, DetailsViewModeEventArgs e)
{
switch (e.NewMode)
{
case DetailsViewMode.Edit:
Label lblCusID = (Label)(myDetailsView.FindControl("lblCusID"));
strCusID = lblCusID.Text;
myDetailsView.ChangeMode(DetailsViewMode.Edit);
DetailsViewBindData();
break;
case DetailsViewMode.ReadOnly:
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly);
myDetailsView.Visible = false;
myGridView.Visible = true;
GridViewBindData();
break;
}
}
}
Screenshot



|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-14 23:51:20 /
2017-03-28 21:33:44 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|