(C#) ASP.NET FormView Control - XML |
(C#) ASP.NET FormView Control - XML ถ้าหากต้องการใช้ FormView ในการอ่านข้อมูลจาก XML ก็สามารถทำได้เช่นเดียวกันครับ โดยใช้ชุดคำสั่งของ readxml เข้ามาจัดการข้อมูล xml
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
FormViewReadXML.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
void Page_Load(object sender,EventArgs e)
{
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
DataSet ds = new DataSet();
ds.ReadXml(MapPath("gallery.xml"));
//*** BindData to FormView ***//
myFormView.DataSource = ds;
myFormView.DataBind();
}
void myFormView_DataBound(Object sender, System.EventArgs e)
{
//*** Image ***//
Image Image1 = (Image)(myFormView.FindControl("Image1"));
if(Image1 != null)
{
Image1.ImageUrl = "images/"+(string)DataBinder.Eval(myFormView.DataItem, "Picture");
Image1.Attributes.Add("OnClick", "window.open('images/"+(string)DataBinder.Eval(myFormView.DataItem, "Picture")+"')");
Image1.Style.Add("cursor","hand");
Image1.ToolTip = (string)DataBinder.Eval(myFormView.DataItem, "GalleryName");
}
//*** GalleryName ***//
Label lblGalleryName = (Label)(myFormView.FindControl("lblGalleryName"));
if(lblGalleryName != null)
{
lblGalleryName.Text = (string)DataBinder.Eval(myFormView.DataItem, "GalleryName");
}
}
void ShowPageCommand(Object sender , FormViewPageEventArgs e)
{
myFormView.PageIndex = e.NewPageIndex;
BindData();
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - FormView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:FormView id="myFormView" runat="server"
OnDataBound="myFormView_DataBound"
OnPageIndexChanging="ShowPageCommand"
AllowPaging="True">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server"/>
<br />
<h2><asp:Label id="lblGalleryName" runat="server"></asp:Label></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
</form>
</body>
</html>
gallery.xml
<?xml version="1.0" encoding="UTF-8"?>
<mygallery>
<gallery>
<GalleryID>1</GalleryID>
<GalleryName>My Picture 1</GalleryName>
<Picture>DSC01683.jpg</Picture>
</gallery>
<gallery>
<GalleryID>2</GalleryID>
<GalleryName>My Picture 2</GalleryName>
<Picture>DSC01719.jpg</Picture>
</gallery>
<gallery>
<GalleryID>3</GalleryID>
<GalleryName>My Picture 3</GalleryName>
<Picture>DSC01805.jpg</Picture>
</gallery>
<gallery>
<GalleryID>4</GalleryID>
<GalleryName>My Picture 4</GalleryName>
<Picture>DSC01806.jpg</Picture>
</gallery>
</mygallery>
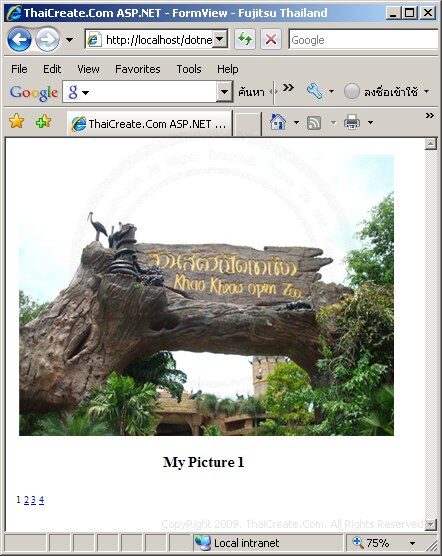
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2008-11-29 18:01:11 /
2017-03-28 21:36:35 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|