(C#) ASP.NET FormView & DataList Control - VS 2005,2008,2010 (FX 2.0,3.5,4.0) |
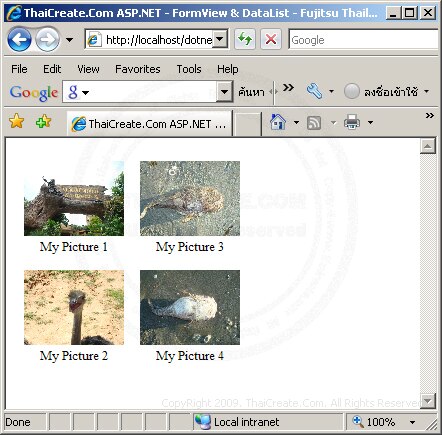
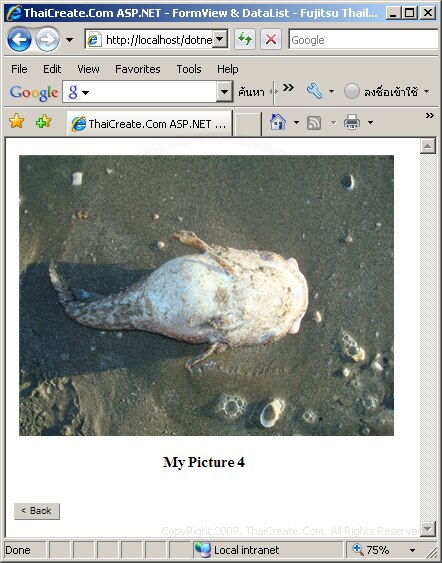
(C#) ASP.NET FormView & DataList Visual Studio 2005,2008,2010 (Framework 2.0,3.5,4.0) ตัวอย่างนี้จะเป็นการใช้งาน DataList แสดงข้อมูลโดยแบ่งเป็น Column และเมื่อผู้ใช้เลือกข้อมูลแต่ล่ะรายการ ให้ใช้ FormView ในการแสดงรายการข้อมูลนั้น ๆ
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
FormViewDataList.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FormViewDataList.aspx.cs" Inherits="FormViewDataList" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ThaiCreate.Com ASP.NET - FormView & DataList</title>
</head>
<body>
<form id="form1" runat="server">
<!-- DataList -->
<asp:DataList id="myDataList" runat="server"
DataKeyField ="GalleryID"
OnItemDataBound="myDataList_ItemDataBound"
OnItemCommand="myDataList_ItemCommand"
RepeatColumns="2">
<ItemTemplate>
<table width="100" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:ImageButton id="Image1" CommandName="View" runat="server"></asp:ImageButton>
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
<!-- End DataList -->
<!-- FormView -->
<asp:FormView id="myFormView" runat="server" Visible="False">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server" ImageUrl='<%# Eval("Picture", "images/{0}") %>' />
<br />
<h2><%# DataBinder.Eval(Container.DataItem, "GalleryName") %></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- End FormView -->
<br />
<asp:Button id="btnButton" runat="server" Visible="False" Text="< Back" OnClick="btnButton_Click" />
</form>
</body>
</html>
FormViewDataList.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.OleDb;
public partial class FormViewDataList : System.Web.UI.Page
{
OleDbConnection objConn;
OleDbCommand objCmd;
int strGalleryID;
String strSQL;
protected void Page_Load(object sender, EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if (!Page.IsPostBack)
{
DataListBindData();
}
}
protected void DataListBindData()
{
strSQL = "SELECT * FROM gallery";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DataList ***//
myDataList.DataSource = dtReader;
myDataList.DataBind();
dtReader.Close();
dtReader = null;
}
protected void FormViewBindData()
{
strSQL = "SELECT * FROM gallery WHERE GalleryID = " + strGalleryID;
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to FormView ***//
myFormView.DataSource = dtReader;
myFormView.DataBind();
dtReader.Close();
dtReader = null;
}
protected void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
protected void myDataList_ItemCommand(object source, DataListCommandEventArgs e)
{
if (e.CommandName == "View")
{
myDataList.Visible = false;
strGalleryID = (int)this.myDataList.DataKeys[e.Item.ItemIndex];
FormViewBindData();
myFormView.Visible = true;
btnButton.Visible = true;
}
}
protected void myDataList_ItemDataBound(object sender, DataListItemEventArgs e)
{
//*** Image ***//
ImageButton Image1 = (ImageButton)(e.Item.FindControl("Image1"));
if (Image1 != null)
{
Image1.ImageUrl = "images/" + (string)DataBinder.Eval(e.Item.DataItem, "Picture");
Image1.Width = 100;
}
//*** GalleryName ***//
Label lblGalleryName = (Label)(e.Item.FindControl("lblGalleryName"));
if (lblGalleryName != null)
{
lblGalleryName.Text = (string)DataBinder.Eval(e.Item.DataItem, "GalleryName");
}
}
protected void btnButton_Click(object sender, EventArgs e)
{
myFormView.Visible = false;
myDataList.Visible = true;
btnButton.Visible = false;
}
}
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-15 09:06:01 /
2017-03-28 21:38:30 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|