(C#) ASP.NET FormView & GridView Control |
(C#) ASP.NET FormView & GridView Control จากตัวอย่างก่อนหน้านี้จะเป็นการให้ FormView อ่านข้อมูลจาก DataTable หรือ DataReader ซึ่งจะเป็นการ Fix ค่าเพื่อทำการเลือก Record ต่างๆ แต่ตัวอย่างนี้จะเป็ฯการใช้ GridView เพื่อเลือกข้อมูลใน Record ที่ต้องการ
Language Code : VB.NET ||  C# C#
Framework : 2,3,4
FormViewGridView.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
int strGalleryID;
String strSQL;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
GridViewBindData();
}
}
void GridViewBindData()
{
strSQL = "SELECT * FROM gallery";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to GridView ***//
myGridView.DataSource = dtReader;
myGridView.DataBind();
dtReader.Close();
dtReader = null;
}
void FormViewBindData()
{
strSQL = "SELECT * FROM gallery WHERE GalleryID = " + strGalleryID;
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to FormView ***//
myFormView.DataSource = dtReader;
myFormView.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myGridView_SelectedIndexChanging(Object sender, GridViewSelectEventArgs e)
{
myGridView.Visible = false;
strGalleryID = (int)myGridView.DataKeys[e.NewSelectedIndex].Value;
FormViewBindData();
myFormView.Visible = true;
btnButton.Visible = true;
}
void btnButton_Click(Object sender, System.EventArgs e )
{
myFormView.Visible = false;
myGridView.Visible = true;
btnButton.Visible = false;
}
void myGridView_RowDataBound(Object sender, GridViewRowEventArgs e)
{
//*** GalleryID ***//
Label lblGalleryID = (Label)(e.Row.FindControl("lblGalleryID"));
if(lblGalleryID != null)
{
lblGalleryID.Text = DataBinder.Eval(e.Row.DataItem, "GalleryID").ToString();
}
//*** GalleryName ***//
Label lblGalleryName = (Label)(e.Row.FindControl("lblGalleryName"));
if(lblGalleryName != null)
{
lblGalleryName.Text = (string)DataBinder.Eval(e.Row.DataItem, "GalleryName");
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - FormView & GridView</title>
</head>
<body>
<form id="form1" runat="server">
<!-- GridView -->
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="GalleryID"
onRowDataBound="myGridView_RowDataBound"
OnSelectedIndexChanging="myGridView_SelectedIndexChanging">
<Columns>
<asp:TemplateField HeaderText="GalleryID">
<ItemTemplate>
<asp:Label id="lblGalleryID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="GalleryName">
<ItemTemplate>
<asp:Label id="lblGalleryName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField HeaderText="Select" ShowSelectButton="True" SelectText="View" />
</Columns>
</asp:GridView>
<!-- End GridView -->
<!-- FormView -->
<asp:FormView id="myFormView" runat="server" Visible="False">
<ItemTemplate>
<table width="500" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image id="Image1" runat="server" ImageUrl='<%# Eval("Picture", "images/{0}") %>' />
<br />
<h2><%# DataBinder.Eval(Container.DataItem, "GalleryName") %></h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- End FormView -->
<br />
<asp:Button id="btnButton" runat="server" OnClick="btnButton_Click" Visible="False" Text="< Back" />
</form>
</body>
</html>
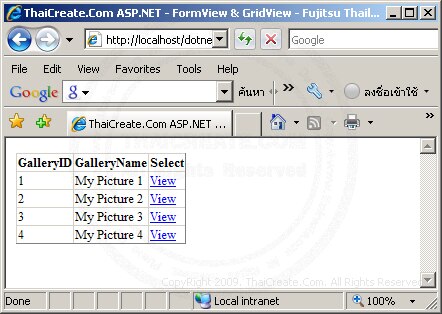
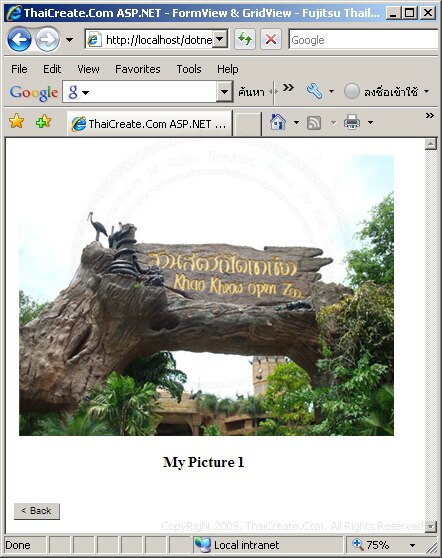
Screenshot


|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-15 09:02:56 /
2017-03-28 21:37:38 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|