(C#) ASP.NET GridView Control - FindControl |
(C#) ASP.NET GridView Control - FindControl ใน GridView ไม่สามารถทำการอ่าน Control ภายใน GridView โดยตรง เพราะ Control จะทำงานในรูปแบบของ Rows เพราะฉะนั้นถ้าเราต้องการอ่านค่า Control จะต้องใช้การ FindControl ของในแต่ล่ะ Rows ตามตัวอย่างผมจะทำการอ่าน FindControl Checkbox ทีได้ทำการคลิกเลือกใน GridView
Language Code : VB.NET ||  C# C#
เพิ่มเติม
การ FindControl เมื่อเจอ Control แล้วสามารถอ่านค่าหรือกำหนดค่าให้กับ Control ได้เช่นเดียวกัน
Framework : 2,3,4
GridViewFindControl.aspx
<%@ Page Language="C#" Debug="true" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
if(!Page.IsPostBack)
{
BindData();
}
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to GridView ***//
myGridView.DataSource = dtReader;
myGridView.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
void myGridView_RowDataBound(Object s, GridViewRowEventArgs e)
{
//*** CustomerID ***//
Label lblCustomerID = (Label)(e.Row.FindControl("lblCustomerID"));
if (lblCustomerID != null)
{
lblCustomerID.Text = (string)DataBinder.Eval(e.Row.DataItem, "CustomerID");
}
//*** Email ***//
Label lblName = (Label)(e.Row.FindControl("lblName"));
if (lblName != null)
{
lblName.Text = (string)DataBinder.Eval(e.Row.DataItem, "Name");
}
//*** Name ***//
Label lblEmail = (Label)(e.Row.FindControl("lblEmail"));
if (lblEmail != null)
{
lblEmail.Text = (string)DataBinder.Eval(e.Row.DataItem, "Email");
}
//*** CountryCode ***//
Label lblCountryCode = (Label)(e.Row.FindControl("lblCountryCode"));
if (lblCountryCode != null)
{
lblCountryCode.Text = (string)DataBinder.Eval(e.Row.DataItem, "CountryCode");
}
//*** Budget ***//
Label lblBudget = (Label)(e.Row.FindControl("lblBudget"));
if (lblBudget != null)
{
lblBudget.Text = DataBinder.Eval(e.Row.DataItem, "Budget").ToString();
}
//*** Used ***//
Label lblUsed = (Label)(e.Row.FindControl("lblUsed"));
if (lblUsed != null)
{
lblUsed.Text = DataBinder.Eval(e.Row.DataItem, "Used").ToString();
}
}
void Button1_Click(object sender,EventArgs e)
{
CheckBox chkCusID;
Label lblID;
int i;
lblText.Text = "";
for( i = 0; i <= myGridView.Rows.Count - 1; i++)
{
chkCusID = (CheckBox)myGridView.Rows[i].FindControl("chkCustomerID");
lblID = (Label)myGridView.Rows[i].FindControl("lblCustomerID");
if(chkCusID.Checked)
{
//*** Have lblID.Text ***//
this.lblText.Text = this.lblText.Text + "<br>" + lblID.Text;
}
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - GridView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False" onRowDataBound="myGridView_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="Select">
<ItemTemplate>
<asp:CheckBox id="chkCustomerID" runat="server"></asp:CheckBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Submit"></asp:Button>
<hr />
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
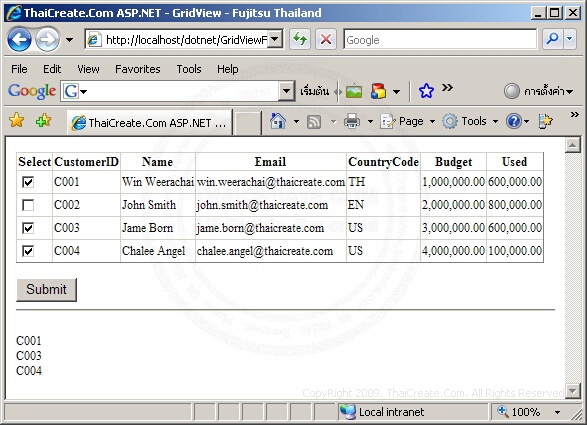
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-13 07:19:35 /
2017-03-28 21:19:12 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|