(C#) ASP.NET MySQL List Record |
(C#) ASP.NET MySQL List Record เขียน ASP.NET กับ MySQL ดึงข้อมูลจาก Database มาแสดงบนหน้า Webpage
Instance NameSpace
C#Using System.Data;
Using MySql.Data.MySqlClient;
ASP.NET & MySql.Data.MySqlClient
Language Code : VB.NET ||  C# C#
AspNetMySQLListRecord.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="MySql.Data.MySqlClient"%>
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
MySqlConnection objConn;
MySqlCommand objCmd;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
objConn = new MySqlConnection(strConnString);
objConn.Open();
BindData();
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
MySqlDataReader dtReader;
objCmd = new MySqlCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to Repeater ***//
myRepeater.DataSource = dtReader;
myRepeater.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - MySql</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Repeater id="myRepeater" runat="server">
<HeaderTemplate>
<table border="1">
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="center"><asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "CustomerID") %>'></asp:Label></td>
<td><asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Name") %>'></asp:Label></td>
<td><asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Email") %>'></asp:Label></td>
<td align="center"><asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "CountryCode") %>'></asp:Label></td>
<td align="right"><asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Budget") %>'></asp:Label></td>
<td align="right"><asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Used") %>'></asp:Label></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr bgcolor="#e8e8e8">
<td align="center"><asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "CustomerID") %>'></asp:Label></td>
<td><asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Name") %>'></asp:Label></td>
<td><asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Email") %>'></asp:Label></td>
<td align="center"><asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "CountryCode") %>'></asp:Label></td>
<td align="right"><asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Budget") %>'></asp:Label></td>
<td align="right"><asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Used") %>'></asp:Label></td>
</tr>
</AlternatingItemTemplate>
</asp:Repeater>
</form>
</body>
</html>
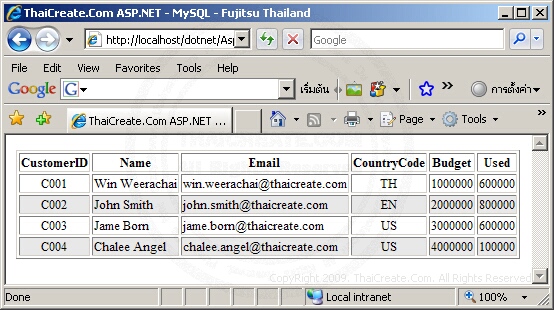
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-10-26 22:56:19 /
2009-07-07 13:09:49 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|