(C#) ASP.NET Repeater Control - Separator Rows |
(C#) ASP.NET Repeater Control - Separator Rows ตัวอย่างนี้จะเป็นการใช้ Repeat Control แสดงข้อมูลจาก DataReader และใช้ Separator Rows ในการสร้างเส้นระหว่างแถว (Rows)
Language Code : VB.NET ||  C# C#
Framework : 1,2,3,4
Syntax
<SeparatorTemplate>.........<SeparatorTemplate>
RepeaterSeparatorRows.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
OleDbConnection objConn;
OleDbCommand objCmd;
void Page_Load(object sender,EventArgs e)
{
String strConnString;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" +
Server.MapPath("database/mydatabase.mdb") + ";";
objConn = new OleDbConnection(strConnString);
objConn.Open();
BindData();
}
void BindData()
{
String strSQL;
strSQL = "SELECT * FROM customer";
OleDbDataReader dtReader;
objCmd = new OleDbCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to Repeater ***//
myRepeater.DataSource = dtReader;
myRepeater.DataBind();
dtReader.Close();
dtReader = null;
}
void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Repeater</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Repeater id="myRepeater" runat="server">
<HeaderTemplate>
<table border="1">
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="center"><%# DataBinder.Eval(Container.DataItem, "CustomerID") %></td>
<td><%# DataBinder.Eval(Container.DataItem, "Name") %></td>
<td><%# DataBinder.Eval(Container.DataItem, "Email") %></td>
<td align="center"><%# DataBinder.Eval(Container.DataItem, "CountryCode") %></td>
<td align="right"><%# DataBinder.Eval(Container.DataItem, "Budget") %></td>
<td align="right"><%# DataBinder.Eval(Container.DataItem, "Used") %></td>
</tr>
</ItemTemplate>
<SeparatorTemplate>
<tr>
<td colspan="6"><hr></td>
</tr>
</SeparatorTemplate>
<FooterTemplate>
<!--
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
-->
</table>
</FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>
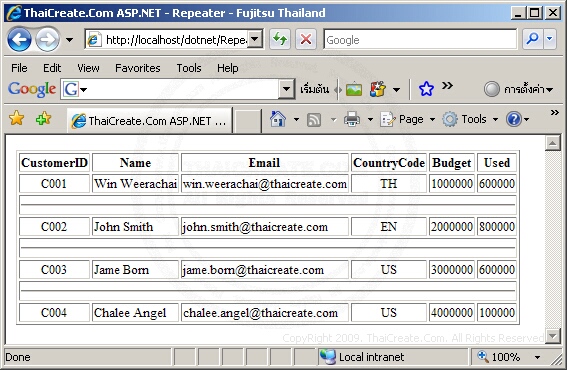
Screenshot

|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-05 18:39:57 /
2009-06-03 01:24:20 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|