(C#) ASP.NET SqlDataSource & GridView |
(C#) ASP.NET SqlDataSource & GridView ตัวอย่างการใช้งาน ASP.NET กับ SqlDataSource โดยใช้ Control GridView เข้ามาจัดการกับข้อมูลในส่วนของ Event ต่าง ๆ
Framework : 2,3,4
Language Code : VB.NET ||  C# C#
web.config
<?xml version="1.0"?>
<configuration>
<appSettings>
<add key="ConnectionString" value="Server=localhost;UID=sa;PASSWORD=;
database=mydatabase;Max Pool Size=400;Connect Timeout=600;"/>
</appSettings>
</configuration>
AspNetSqlDataSourceUpdate.aspx
<%@ Page Language="C#" Debug="true" %>
<script runat="server">
SqlDataSource myDSource;
string strSQL;
void Page_Load(object sender, EventArgs e)
{
myDSource = new SqlDataSource();
myDSource.ConnectionString = System.Configuration.ConfigurationSettings.AppSettings["ConnectionString"];
if (!Page.IsPostBack) {
BindData();
}
}
void BindData()
{
myDSource.SelectCommand = "SELECT * FROM [customer]";
//*** BindData to GridView ***'
myGridView.DataSource = myDSource;
myGridView.DataBind();
myDSource = null;
}
void modEditCommand(object sender, GridViewEditEventArgs e)
{
myGridView.EditIndex = e.NewEditIndex;
myGridView.ShowFooter = false;
BindData();
}
void modCancelCommand(object sender, GridViewCancelEditEventArgs e)
{
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
void modDeleteCommand(object sender, GridViewDeleteEventArgs e)
{
strSQL = "DELETE FROM customer WHERE CustomerID = '" + myGridView.DataKeys[e.RowIndex].Value + "'";
myDSource.DeleteCommand = strSQL;
myDSource.DeleteCommandType = SqlDataSourceCommandType.Text;
myDSource.Delete();
myGridView.EditIndex = -1;
BindData();
}
void myGridView_RowCommand(object source, GridViewCommandEventArgs e)
{
if (e.CommandName == "Add") {
//*** CustomerID ***'
TextBox txtCustomerID = (TextBox)myGridView.FooterRow.FindControl("txtAddCustomerID");
//*** Email ***'
TextBox txtName = (TextBox)myGridView.FooterRow.FindControl("txtAddName");
//*** Name ***'
TextBox txtEmail = (TextBox)myGridView.FooterRow.FindControl("txtAddEmail");
//*** CountryCode ***'
TextBox txtCountryCode = (TextBox)myGridView.FooterRow.FindControl("txtAddCountryCode");
//*** Budget ***'
TextBox txtBudget = (TextBox)myGridView.FooterRow.FindControl("txtAddBudget");
//*** Used ***'
TextBox txtUsed = (TextBox)myGridView.FooterRow.FindControl("txtAddUsed");
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " +
" VALUES ('" + txtCustomerID.Text + "','" + txtName.Text + "','" + txtEmail.Text + "' " +
" ,'" + txtCountryCode.Text + "','" + txtBudget.Text + "','" + txtUsed.Text + "') ";
myDSource.InsertCommand = strSQL;
myDSource.InsertCommandType = SqlDataSourceCommandType.Text;
myDSource.Insert();
BindData();
}
}
void modUpdateCommand(object s, GridViewUpdateEventArgs e)
{
//*** CustomerID ***'
TextBox txtCustomerID = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCustomerID");
//*** Email ***'
TextBox txtName = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditName");
//*** Name ***'
TextBox txtEmail = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditEmail");
//*** CountryCode ***'
TextBox txtCountryCode = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditCountryCode");
//*** Budget ***'
TextBox txtBudget = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditBudget");
//*** Used ***'
TextBox txtUsed = (TextBox)myGridView.Rows[e.RowIndex].FindControl("txtEditUsed");
strSQL = "UPDATE customer SET CustomerID = '" + txtCustomerID.Text + "' " +
" ,Name = '" + txtName.Text + "' " + " ,Email = '" + txtEmail.Text + "' " +
" ,CountryCode = '" + txtCountryCode.Text + "' " + " ,Budget = '" + txtBudget.Text + "' " +
" ,Used = '" + txtUsed.Text + "' " + " WHERE CustomerID = '" + myGridView.DataKeys[e.RowIndex].Value + "'";
myDSource.UpdateCommand = strSQL;
myDSource.UpdateCommandType = SqlDataSourceCommandType.Text;
myDSource.Update();
myGridView.EditIndex = -1;
myGridView.ShowFooter = true;
BindData();
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - SqlDataSource</title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False"
ShowFooter="True"
DataKeyNames="CustomerID"
OnRowEditing="modEditCommand"
OnRowCancelingEdit="modCancelCommand"
OnRowDeleting="modDeleteCommand"
OnRowUpdating="modUpdateCommand"
OnRowCommand="myGridView_RowCommand">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
<asp:Button id="btnAdd" runat="server" Text="Add" CommandName="Add"></asp:Button>
</FooterTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" DeleteText="Delete" EditText="Edit" UpdateText="Update" HeaderText="Modify" />
<asp:CommandField ShowDeleteButton="True" HeaderText="Delete" />
</Columns>
</asp:GridView>
</form>
</body>
</html>
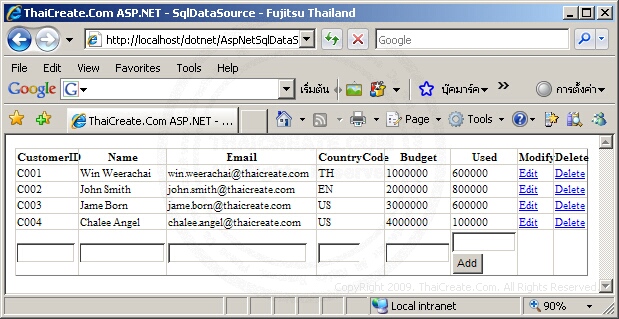
Screenshot

| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-12-06 22:30:18 /
2009-07-25 15:09:21 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|