 |
| |
array ดึงข้อมูลจากฐานมาแสดง รบกวนหน่อยนะคะคือต้องการค่าจากฐานข้อมูล 4 อย่างคือ |
| |
 |
|
|
 |
 |
|
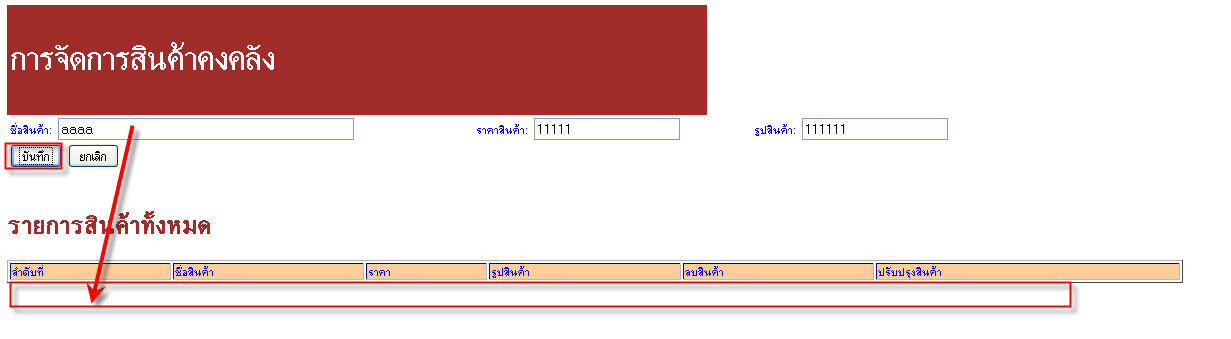
ปัญหามีอยู่ว่า ค่าในfunction function GetAllProductList(Plist) ไม่ยอมส่งค่าที่บันทึกข้อมูลมาแสดงคะ
ตรง
for (var i = 0; i < allResult.length-1; i++){
ติดปัญหานี่นานและช่วยหน่อยคะ

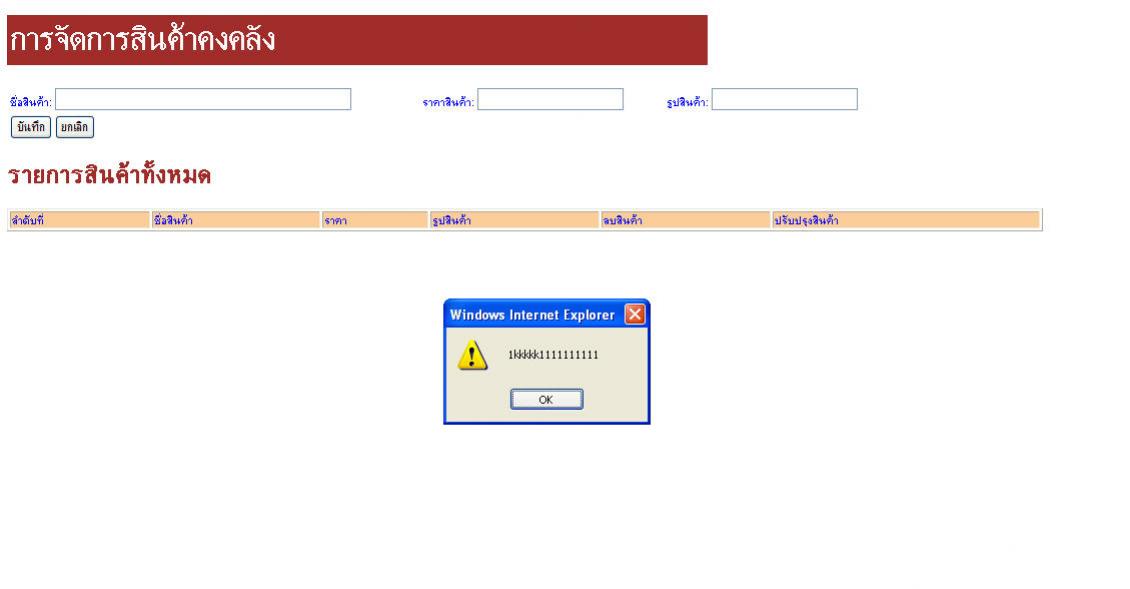
พอ alert ค่าออกมาก็มีส่งมาคะ


///// connect.asp/////////
<%
set con =server.CreateObject("adodb.connection")
con.ConnectionString ="Provider=SQLOLEDB.1;Initial Catalog=Test;Data Source=Test;user id=sa;PASSWORD=Test"
con.Open
%>
//// end///
///////// ///////////
<!--#include file =connect.asp -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv='content-type' content='text/html' charset='windows-874'>
<title>การจัดการสินค้าคงคลังด้วย AJAX </title>
<link rel="stylesheet" type="text/css" href="Style.css" >
<script type="text/javascript">
var xmlHttp;
var number;
var Pid;
var title;
var result;
var price;
var picture;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
//เริ่มส่วนแสดงรายการสินค้า
function listProduct() {
var AllProductList = document.getElementById("AllProductList");
while(AllProductList.childNodes.length > 0) {
AllProductList.removeChild(AllProductList.childNodes[0]);
}
var url = "ListProduct.asp";
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleListStateChange;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}
function handleListStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
Plist = xmlHttp.responseText;
GetAllProductList(Plist);
}
else {
alert("พบข้อผิดพลาดในการแสดงข้อมูล");
}
}
}
function GetAllProductList(Plist) {
createHeadTable();
// var allResult=new Array();
allResult=Plist.split(",");
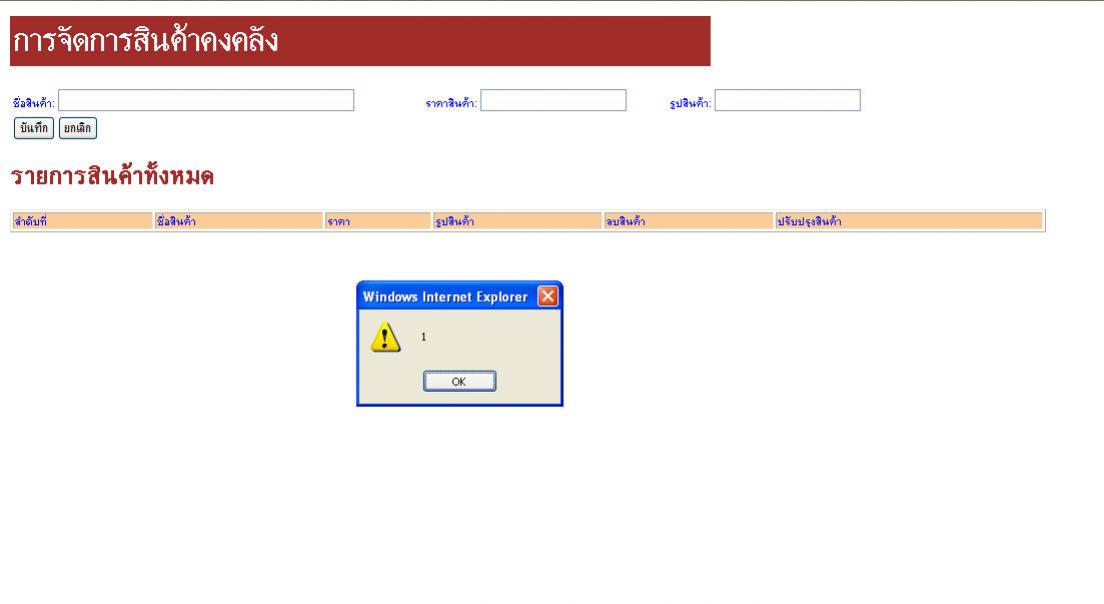
alert(allResult);
alert(allResult.length);
for (var i = 0; i < allResult.length-1; i++){
var result=allResult[i].split(":");
var row = document.createElement("tr");
var number = i+1;
var Pid = result[0];
var title = result[1];
var price = result[2];
var picture = result[3];
updateAllProductList(number, Pid, title, price, picture);
}
}
function createHeadTable() {
var row = document.createElement("tr");
row.appendChild(createCellWithText("ลำดับที่"));
row.appendChild(createCellWithText("ชื่อสินค้า"));
row.appendChild(createCellWithText("ราคา"));
row.appendChild(createCellWithText("รูปสินค้า"));
row.appendChild(createCellWithText("ลบสินค้า"));
row.appendChild(createCellWithText("ปรับปรุงสินค้า"));
row.style.background = "#ffcc99";
row.style.border = "0";
document.getElementById("AllProductList").appendChild(row);
updateProductListVisibility();
}
function updateAllProductList(number, Pid, title, price, picture) {
alert(number, Pid, title, price, picture);
var row = document.createElement("tr");
row.appendChild(createCellWithText(number));
row.appendChild(createCellWithText(title));
row.appendChild(createCellWithText(price));
row.appendChild(createCellWithText(picture));
var deleteButton = document.createElement("input");
deleteButton.setAttribute("type", "button");
deleteButton.setAttribute("value", "ลบสินค้า");
deleteButton.onclick = function () { deleteProduct(Pid); };
var updateButton = document.createElement("input");
updateButton.setAttribute("type", "button");
updateButton.setAttribute("value", "ปรับปรุงสินค้า");
updateButton.onclick = function () { updateInputBox(Pid, title, price, picture); };
celld = document.createElement("td");
celld.appendChild(deleteButton);
cellu = document.createElement("td");
cellu.appendChild(updateButton);
row.appendChild(celld);
row.appendChild(cellu);
document.getElementById("AllProductList").appendChild(row);
updateProductListVisibility();
}
function createCellWithText(text) {
var cell = document.createElement("td");
cell.appendChild(document.createTextNode(text));
return cell;
}
function updateProductListVisibility() {
var AllProductList = document.getElementById("AllProductList");
if(AllProductList.childNodes.length > 0) {
document.getElementById("AllProductList").style.display = "";
}
else {
document.getElementById("AllProductList").style.display = "none";
}
}
//เริ่มทำงานส่วนเพิ่มรายการสินค้า
function addProduct() {
Pid = document.getElementById("Pid").value;
if(Pid == ""){
title = document.getElementById("title").value;
price = document.getElementById("price").value;
picture = document.getElementById("picture").value;
if(title == "" || price == "" || picture == "") {
return;
}
var url = "AddProduct.asp?"+ createAddQueryString(title, price, picture);
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}else{
updateProduct();
}
}
// เริ่มทำงานส่วนปรับปรุงข้อมูลสินค้า
function updateInputBox(Pid, title, price, picture) {
document.getElementById("Pid").value = Pid;
document.getElementById("title").value = title;
document.getElementById("price").value = price;
document.getElementById("picture").value = picture;
}
function updateProduct() {
title = document.getElementById("title").value;
price = document.getElementById("price").value;
picture = document.getElementById("picture").value;
if(Pid == "" || title == "" || price == "" || picture == "") {
return;
}
var url = "UpdateProduct.asp?Pid=" + Pid +"&" + createAddQueryString(title, price, picture);
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}
function createAddQueryString(title, price, picture) {
var queryString = "title=" + title + "&price=" + price + "&picture=" + picture;
return queryString;
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
clearInputBoxes();
deleteListProduct();
listProduct();
}
else {
alert("พบข้อผิดพลาดในการบันทึกรายการสินค้า");
}
}
}
function clearInputBoxes() {
document.getElementById("Pid").value = "";
document.getElementById("title").value = "";
document.getElementById("price").value = "";
document.getElementById("picture").value = "";
}
//เริ่มทำงานในส่วนลบรายการสินค้า
function deleteProduct(Pid) {
var url = "deleteProduct.asp?Pid=" + Pid;
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleDeleteStateChange;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}
function deleteListProduct() {
var AllProductList = document.getElementById("AllProductList");
while(AllProductList.childNodes.length > 0) {
AllProductList.removeChild(AllProductList.childNodes[0]);
}
}
function handleDeleteStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
clearInputBoxes();
deleteListProduct();
listProduct()
}
else {
alert("พบข้อผิดพลาดในการลบข้อมูล");
}
}
}
</script>
</head>
<body onload="listProduct();">
<table height='50' width='700' bgcolor='brown' >
<tr>
<td >
<p>การจัดการสินค้าคงคลัง</p>
</td>
</tr>
</table>
<form action="#">
<table width="80%" border="0" align="left">
<tr>
<td>ชื่อสินค้า: <input type="text" id="title" size="45"/><input type="hidden" id="Pid" /></td>
<td>ราคาสินค้า: <input type="text" id="price"/></td>
<td>รูปสินค้า: <input type="text" id="picture"/></td>
</tr>
<tr>
<td colspan="3" align="left">
<input type="button" value="บันทึก" onclick="addProduct();"/>
<input type="button" value="ยกเลิก" onclick="clearInputBoxes()"/>
</td>
</tr>
</table>
</form>
<br>
<br>
<br>
<br>
<h2>รายการสินค้าทั้งหมด</h2>
<table border="1" width="93%" >
<tbody id="AllProductList" ></tbody>
</table>
</body>
</html>
///////end///////
/////// ListProduct.asp //////
<!--#include file =connect.asp -->
<%
set rs1 =server.CreateObject("adodb.recordset")
sql1="select * from product_item order by id asc"
rs1.Open sql1,con,1,3
if not rs1.eof then
Response.Write(rs1.fields("id"))
Response.Write(rs1.fields("title"))
Response.Write(rs1.fields("price"))
Response.Write(rs1.fields("picture"))
end if
rs1.close
%>
///// End////
//// AddProduct.asp //////
<!--#include file =connect.asp -->
<%
set rs1 =server.CreateObject("adodb.recordset")
sql1 ="select * from product_item order by Id desc "
rs1.Open sql1,con,1,3
if not rs1.eof then
Id=rs1("id")+1
else
Id = 1
end if
title=Request.QueryString("title")
price=Request.QueryString("price")
picture=Request.QueryString("picture")
set rs2 =server.CreateObject("adodb.recordset")
sql2="select * from product_item"
rs2.Open sql2,con,1,3
' Response.Write(sq1)
rs2.addnew
rs2.fields("id")=id
rs2.fields("title")=title
rs2.fields("price")=price
rs2.fields("picture")=picture
rs2.update
rs2.close
%>
//// End////
|
 |
 |
 |
 |
| Date :
2010-01-13 15:09:14 |
By :
jyp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 เง้อๆๆไม่มีคายตอบเยยอะ เศร้าใจมากๆเยยยยยย เง้อๆๆไม่มีคายตอบเยยอะ เศร้าใจมากๆเยยยยยย   
|
 |
 |
 |
 |
| Date :
2010-01-14 13:20:06 |
By :
jyp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|