 |
| |
สอบถามเกี่ยวกับ Auto Text Field ครับ ASP+ACCESS ครับ |
| |
 |
|
|
 |
 |
|
โอ้วแม่เจ้า ขอบคุณครับพี่วิน
|
 |
 |
 |
 |
| Date :
2012-10-17 12:09:15 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมขอถามต่ออีกนิดนึงครับ
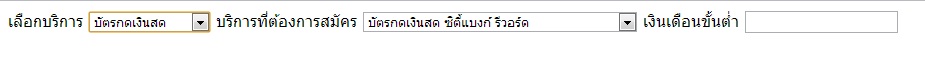
หากผมไม่ใช่ ฐานข้อมูล โดยให้ข้อมูลใน เมนุที่ 2 กรอก text field ช้องที่ 3 เลยได้ไหมครับ ผมีโค้ด ให้ดูครับ ไม่ทราบว่าพอจะได้ไหมครับ

Code (ASP)
<script type="text/javascript">
var aa = new Array("บัตรเครดิต","บัตรกดเงินสด","สินเชื่อ" ,"โอนหนี้");
บัตรเครดิต = new Array("บัตรเครดิต ซิตี้แบงก์ รีวอร์ด","บัตรเครดิต ซิตี้แบงก์ แม็คโคร วีซ่า","บัตรเครดิต ซิตี้ เอ็ม วีซ่า","บัตรเครดิต ซิตี้แบงก์ แพลตตินั่ม ซีเล็ค","บัตรเครดิต สแตนดาร์ด ไทเทเนียม","บัตรเครดิต เอชเอสบีซี ทอง","บัตรเครดิต เอชเอสบีซี วีซ่า แพลทินัม","บัตรเครดิต เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด",
"บัตรเครดิต เคทีซี วีซ่า แพลตินั่ม","บัตรเครดิต ยูโอบี ไทเทเนียม","บัตรเครดิต ยูโอบี วีซ่า แพลทินัม","บัตรเครดิต ยูโอบี แบล็ก","บัตรเครดิต กรุงศรี จีอี วีซ่า","บัตรเครดิต กรุงศรี จีอี วีซ่า แพลทินัม","บัตรเครดิต กรุงศรี โฮมโปร วีซ่า","บัตรเครดิต กสิกรไทย วีซ่า/มาสเตอร์การ์ด","บัตรเครดิต กสิกรไทย แพลทินัม",
"บัตรเครดิตกสิกรไทย K-Wave","บัตรเครดิต ทหารไทย","บัตรเครดิต TMB Visa Platinum","บัตรเครดิต TMB So Chil","บัตรเครดิต Firstchoice","บัตรเครดิต Central","บัตรเครดิตไทยพาณิชย์","บัตรเครดิตธนชาต","บัตรเครดิต ธนาคารแห่งประเทศจีน");
บัตรกดเงินสด = new Array("บัตรกดเงินสด ซิตี้แบงก์ รีวอร์ด","บัตรกดเงินสด สแตนดาร์ด ไทเทเนียม","บัตรกดเงินสด เคทีซี ไทเทเนี่ยม มาสเตอร์การ์ด","บัตรกดเงินสด ยูโอบี ไทเทเนียม","บัตรกดเงินสด ทหารไทย","บัตรกดเงินสด Firstchoice","บัตรกดเงินสด ไทยพาณิชย์","บัตรกดเงินสด ธนชาต");
สินเชื่อ = new Array("สินเชื่อ สแตนดาร์ดชาร์เตอร์ด","สินเชื่อ เคทีซี แคช","สินเชื่อ ยูโอบี ไทเทเนียม","สินเชื่อ ส่วนบุคคล ยูโอบีไอแคช ","สินเชื่อ กรุงศรี สไมล์ แคช ","สินเชื่อ TMB Cash 2 Go","สินเชื่อ Firstchoice","สินเชื่อ ซีไอเอ็มบี ไทย","สินเชื่อ ซิตี้ แอดวานซ์","สินเชื่อ ธนาคารไทยพาณิชย์ SCB","สินเชื่อ ธนชาต");
โอนหนี้ = new Array("โอนหนี้ ซีไอเอ็มบี ไทย","โอนหนี้ ซิตี้ แอดวานซ์");
function changeval()
{
var val1 = document.sform.sel1.value;
var optionArray = eval(val1);
for(var df=0; df<optionArray.length; df++)
{
var ss = document.sform.sel2;
ss.options.length = 0;
for(var ff=0; ff<optionArray.length; ff++)
{
var val = optionArray[ff];
ss.options[ff] = new Option(val,val);
}
}
}
</script>
<form name=sform>
เลือกบริการ
<select name=sel1 onchange=changeval()>
<option>----เลือกบริการ----</option>
<script type="text/javascript">
for(var dd=0; dd<aa.length; dd++)
{
document.write("<option value=\""+aa[dd]+"\">"+aa[dd]+"</option>");
}
</script>
</select>
บริการที่ต้องการสมัคร
<select name=sel2>
</select>
เงินเดือนขั้นต่ำ
<input name="money" type="text" id="money" size="10" maxlength="10">
บาท
</form>
|
ประวัติการแก้ไข
2012-10-17 12:57:27
 |
 |
 |
 |
| Date :
2012-10-17 12:56:52 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูตัวที่ผมให้ครับ แล้ว View Source ในหน้า IE ก็จะได้ตัวอย่างแบบที่ไม่ใช้ฐานข้อมูลครับ
|
 |
 |
 |
 |
| Date :
2012-10-17 14:31:36 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่วิน
|
 |
 |
 |
 |
| Date :
2012-10-17 14:46:51 |
By :
Judinho |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|