 |
|
สวัสดีครับทุกท่านที่เข้ามาอ่านกระทู้นี้ของผม
เนื่องจากเดิมทีผมทำงานเขียนแต่ PHP HTML ที่เป็น MVC แต่ก็แก้ไขแค่เฉพาะ V เท่านั้น ไม่ได้ถึงขั้นแก้ M และ C แถมการแก้ไข V ที่เคยทำมาก็เป็นการเขียน <></> ง่ายๆ
ผมรู้สึกอยากจะพัฒนาฝีมือให้ดีขึ้นเพื่อเป้าหมายที่สูงขึ้น ผมจึงย้ายงานมาที่ใหม่ ซึ่งเค้าใช้ Visual Studio ในการเขียน ASP.net MVC
ผมเลยไปศึกษาข้อมูลว่าเค้าเขียนกันยังไง เห้ยมันก็คล้ายๆกับที่เราทำมาเลยนี่หว่า เอาหล่ะมาถูกทาง
ด้วยความชินก็เลยเริ่มต้นด้วยการเปิดหน้าเว็บที่เสร็จแล้วด้วย Google chrome
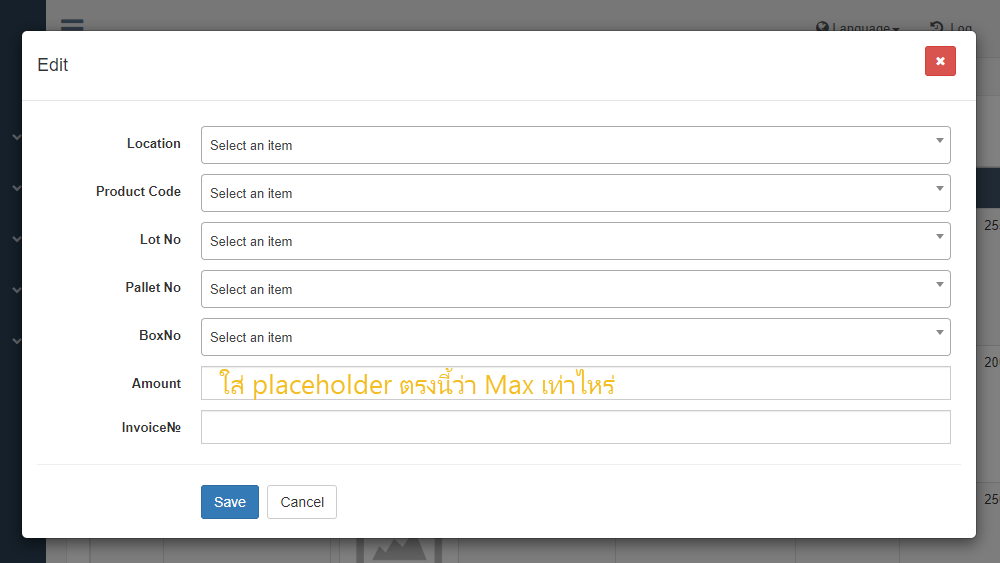
จากนั้นผมก็ได้โจทย์ง่ายๆ ซึ่งผมก็คิดว่ามันก็ง่ายๆ แค่ใส่ placeholder ใน textbox ที่เค้าต้องการ แล้วเค้าก็เดินจากไป
เอาหล่ะลงมือได้

แค่นี้ของกล้วยๆ
เราก็แค่ไปเปิดไฟล์ View ที่มันแสดงผลหน้านี้ก็จบเรื่อง
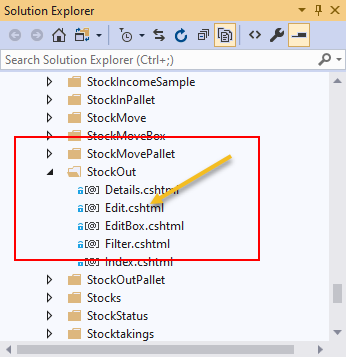
เจอแล้วไฟล์ที่เราต้องไปแก้ไข

ก็อยู่ใน เมนู StockOut แล้วหน้าต่างนี้มันคือหน้าต่าง Edit ไฟล์นี้แน่ๆ แต่ผมก็ยังไม่นิ่งนอนใจ
ผมเปิดหน้าเว็บไซต์แล้ว Inspect ไล่ดู <> class และ id ว่าที่เราเห็นในไฟล์ และ หน้าเว็บที่เราเปิดอยู่มันอันเดียวกันไหม โครงสร้างเดียวกันไหม
เยี่ยมเหมือนกันเลย
ต่อไปก็จะจบละงานชิ้นแรก
ที่เหลือก็แค่ใส่ placeholder
Code (PHP)
<input placeholder="max ตัวอย่างเช่น 100">
แต่แล้วสิ่งที่ไม่คาดคิดก็เกิดขึ้น
Code (ASP)
@model jp.move_net.WarehouseManagement.Models.StockOutInputItem
@using jp.move_net.Web.Helpers
<div class="modal-header">
<button type="button" class="btn btn-danger pull-right btn-sm" data-dismiss="modal" aria-label="Close"><span aria-hidden="true"><i class="fa fa-times"></i></span></button>
<h2>@Html.GlobalResource("Common", "Edit")</h2>
</div>
@using (Html.BeginForm("Edit", "StockOut", new { }, FormMethod.Post, new { id = "editForm" }))
{
<div class="modal-body">
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary("", new { @class = "text-danger", @id = "ErrorMsgArea" })
@if (ViewBag.HistoryId == null)
{
<div class="form-group">
@Html.LabelFor(m => m.Location, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownListFor(m => m.Location, (IEnumerable<SelectListItem>)ViewBag.LocationListItem, Html.GlobalResource("Common", "DropDownListPlaceholder"), new { @class = "form-control" })
</div>
</div>
}
@* Invoice№ *@
<div class="form-group">
@Html.LabelFor(model => model.InvoiceNo, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.InvoiceNo, new { htmlAttributes = new { @class = "form-control", @type = "text" } })
</div>
</div>
<hr />
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="button" value="Save" onclick="postStockOut('@ViewBag.HistoryId');" class="btn btn-primary">@Html.GlobalResource("Common", "Save")</button>
<button type="button" value="Cancel" onclick="$(this).closest('.modal').modal('hide');" class="btn btn-default">@Html.GlobalResource("Common", "Cancel")</button>
</div>
</div>
</div>
</div>
}
อ่าวเห้ย ไม่เหมือนที่คุยกันไว้นี่หว่า
Code (ASP)
@Html.ValidationSummary("", new { @class = "text-danger", @id = "ErrorMsgArea" })
@if (ViewBag.HistoryId == null)
{
<div class="form-group">
@Html.LabelFor(m => m.Location, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownListFor(m => m.Location, (IEnumerable<SelectListItem>)ViewBag.LocationListItem, Html.GlobalResource("Common", "DropDownListPlaceholder"), new { @class = "form-control" })
</div>
</div>
}
อยู่ในช่วงนี้ไม่ผิดแน่ แล้ว <input> ที่เราคิดไว้มันไปอยู่ไหนหล่ะ
คือผมก็ศึกษาหาความรู้จากหลายๆแหล่งนะครับ แล้วก็คิดว่าคำสั่งนี้แหละ
Code (ASP)
@Html.DropDownListFor(m => m.Location, (IEnumerable<SelectListItem>)ViewBag.LocationListItem, Html.GlobalResource("Common", "DropDownListPlaceholder"), new { @class = "form-control" })
ที่เก็บซ่อนความลับอยู่ แต่ก็ลองอ่านๆเดาๆดูก็มองไม่ออกครับว่ามันมีอะไรที่เกี่ยวข้องกับหน้า StockOut แล้วสืบเนื่องไปหากันได้
ขอความกรุณาพี่ๆช่วยชี้แสงสว่างให้ผมทีครับ
Tag : ASP, Web (ASP.NET)
|
|
|
 |
 |
 |
 |
| Date :
2019-09-05 10:37:57 |
By :
Pla2todkrob |
View :
2812 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |