|
| |
Ajax: Real Time - Display data Real-time |
Ajax: Real Time - Display data Real-time ตัวอย่างการใช้ Ajax เพื่อดึงข้อมูลแบบ Real-time หรือแสดงข้อมูลที่ Update ตลอดเวลาที่มีข้อมูลเข้ามาใหม่ในฐานข้อมูล ด้วย function ของ JavaScript

Concept การทำงาน
ในการดึงข้อมูลแบบ Realtime ที่แสดงผลบนเว็บไซต์ โดยปกติเราจะใช้การ Refresh หรือกด F5 ในหน้า Web Browser เพื่อให้ Webpage ไปดึงข้อมูลล่าสุดที่มีการเปลี่ยนแปลงในหน้า Website แต่ในหลักความเป็นจริงแล้วจะให้ User มาคอยกด F5 ก็คงจะไม่ไหวและเสียเวลาโหลดข้อมูลในกรณีที่มีการโหลดหน้าใหม่ทั้ง Webpage ดังนั้นการใช้ JavaScript เข้ามาจัดการทำหน้าที่ Refresh ข้อมูล ก็ถือเป็นวิธีที่สะดวกและยิ่งใช้เทคโนโลยี่ Ajax เข้ามาช่วยให้โหลดข้อมูลเฉพาะบางส่วนนั้น ก็ช่วยให้การทำงานเร็วขึ้น และใช้ function ที่มีอยู่ของ JavaScript ให้ดึงข้อมูลทุก ๆ วินาที หรือ ระยะเวลาที่กำหนด หลักการที่ง่าย ๆ ก็คือใช้ function setTimeout() ในการทำงานเป็น Loop โดยเรียกข้อมูลซ้ำ ๆ ตามระยะเวลาที่กำหนด และภายใน Loop ก็จะมีการแทรก function ของ Ajax เพื่อไปโหลดข้อมูลมาแสดง และก็จะทำงานซ้ำ ๆ อย่างนี้ไปเรื่อย ๆ และในหน้า Webpage เราก็จะได้ข้อมูลที่มีการ Update ล่าสุดเสมอ
หลักการ
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
โดย setTimeout("doLoop();",2000); //1000 = 1 วินาที
จาก function ของ JavaScript จะเห็นว่าเมื่อเรียก function bodyOnload() จะมีการเรียก doCallAjax('CustomerID') และจากนั้น setTimeout() จะหน่วงเวลา 2 วินาที หลังจาก 2 วินาทีก็จะเรียก function doLoop() และใน function doLoop() ก็กลับไปทำงานที่ function bodyOnload() ซึ่งจะทำงานซ้ำ ๆ ไปเรื่อย ๆ ไม่มีที่สิ้นสุดจนกว่าจะปิด Web Browser
ฐานข้อมูล
customer
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
Code ทั้งหมด
AjaxPHPRealtime1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(Sort) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRealtime2.php';
var pmeters = 'mySort='+Sort;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="bodyOnload();">
<h1>My Customer</h1>
<form name="frmMain" action="" method="post">
<script language="JavaScript">
function bodyOnload()
{
doCallAjax('CustomerID')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<span id="mySpan"></span>
</body>
</html>
AjaxPHPRealtime2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
echo "Load Time : ".date("Y-m-d H:i:s");
$strSort = $_POST["mySort"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer ORDER BY $strSort ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center"><a href="JavaScript:doCallAjax('CustomerID')">CustomerID</a></div></th>
<th width="98"> <div align="center"><a href="JavaScript:doCallAjax('Name')">Name</a> </div></th>
<th width="198"> <div align="center"><a href="JavaScript:doCallAjax('Email')">Email</a> </div></th>
<th width="97"> <div align="center"><a href="JavaScript:doCallAjax('CountryCode')">CountryCode</a> </div></th>
<th width="59"> <div align="center"><a href="JavaScript:doCallAjax('Budget')">Budget</a> </div></th>
<th width="71"> <div align="center"><a href="JavaScript:doCallAjax('Used')">Used</a> </div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
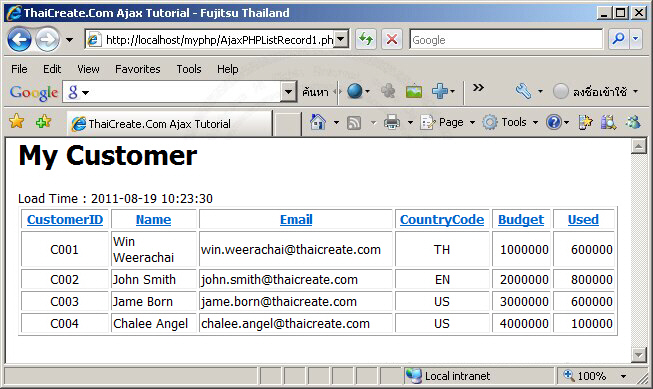
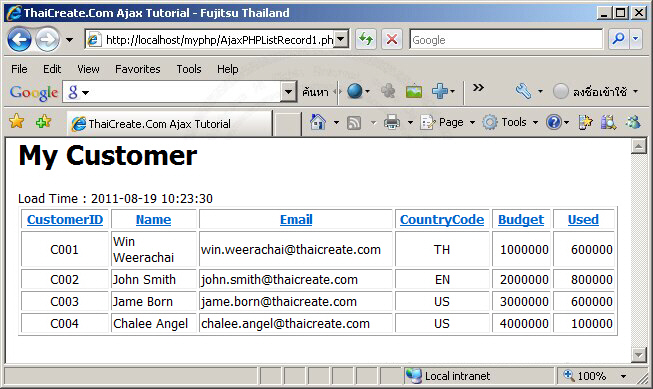
Screenshot

ในตัวอย่างจะเห็นว่า Load Time แสดงเวลาที่มีการดึงข้อมูลล่าสุด โดยไม่ต้องทำการ Refresh หรือกด F5 บน Keyboard และเมื่อมีข้อมูลเข้ามาใหม่ในระบบ ก็จะแสดงข้อมูลล่าสุดนั้นขึ้นมา
บทความอื่น ๆ ที่เกยวข้อง
Go to : Ajax Realtime (PHP+MySQL and ASP+Access)
Go to : Ajax Tutorial : สอน Ajax เขียน Ajax เรียน Ajax สุดยอดการใช้งาน Ajax อย่างง่าย
Go to : Ajax setTimeOut
Go to : JavaScript setTimeOut and Loop
Go to : jQuery Load แสดงข้อมูล Real-Time / Ajax จาก Database ของ PHP และ MySQL Database
Go to : jQuery Ajax กับ JSON (Web Service) ทำความเข้าใจ การรับส่งข้อมูล JSON ผ่าน jQuery กับ Ajax
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2011-08-19 |
| |
Download : |
No files |
|
|
|

|