|
| |
C# การใช้ DataGridViewComboBoxColumn ใน DataGridView แบบบ้าน ๆ |
C# การใช้ DataGridViewComboBoxColumn ใน DataGridView แบบบ้านๆ หลังจากที่ผมได้นำเสนอ C# การใช้งาน DataSource Wizard กับ DataGridView (Access 2007)
 C# การใช้ DataGridViewComboBoxColumn ใน DataGridView แบบบ้าน ๆ
C# การใช้ DataGridViewComboBoxColumn ใน DataGridView แบบบ้าน ๆ
แบบบ้าน ๆ ไปแล้วมาครั้งนี้ก็จะนำเสนอ การใช้ DataGridViewComboBoxColumn ใน DataGridView แบบบ้านๆ
เช่นเดียวกันครับ มีวันหนึ่งผู้บริหารเรียกเข้าไปคุย บอกว่าอยากให้ การตลาดเลือกรายชื่อลูกค้าแบบง่ายๆหน่อย ผมเลยถามว่า อยากได้เหมือนการเลือกฟอนท์ใน word ไม๊ละครับ แบบเลื่อนขึ้นเลื่อนลงอ่าครับ
ก็เลยเกิดไอเดียว่าเราน่าจะเอา ComboBox มาลงใน DataGridView เพื่อให้ user เลือกใช้งานได้ง่ายขึ้น เลยเป็นที่มาของความรู้บ้านๆ นี้ครับ
สิ่งที่ผมควรจะมีคือ
datagridview
datagridviewcomboboxcolumn
datasource
DataSource ที่ใช้ผมจะแยกออกเป็น 2 ส่วนคือ
DataSource ของ DataGridView หลัก
DataGridView ของ DataGridViewComboBoxColumn
ผมขอใช้ database ใน
เพื่อความสะดวก เริ่มต้นกันเลย
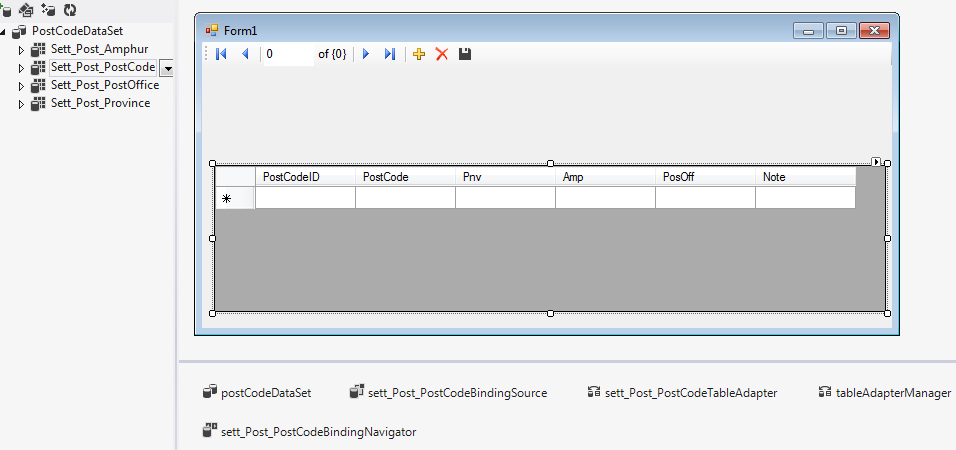
1. ลาก table ที่ต้องการใช้งาน มาลงในฟอร์มครับ เราจะได้มาแบบนี้ครับ

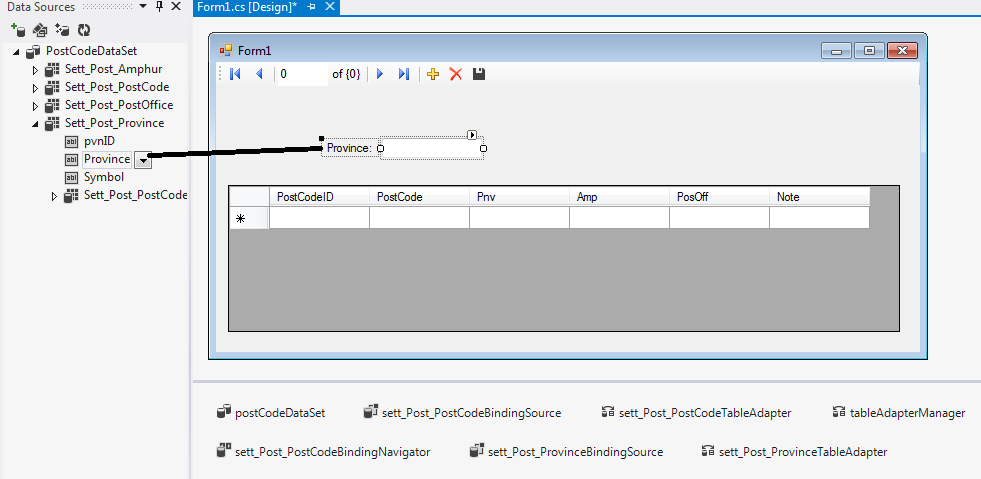
2. จากนั้นด้วยความมักง่ายของผมก็เลยลาก ฟิลด์ ที่จะมาผูกกับ datagridviewcomboboxcolumn มาลงในฟอร์ม

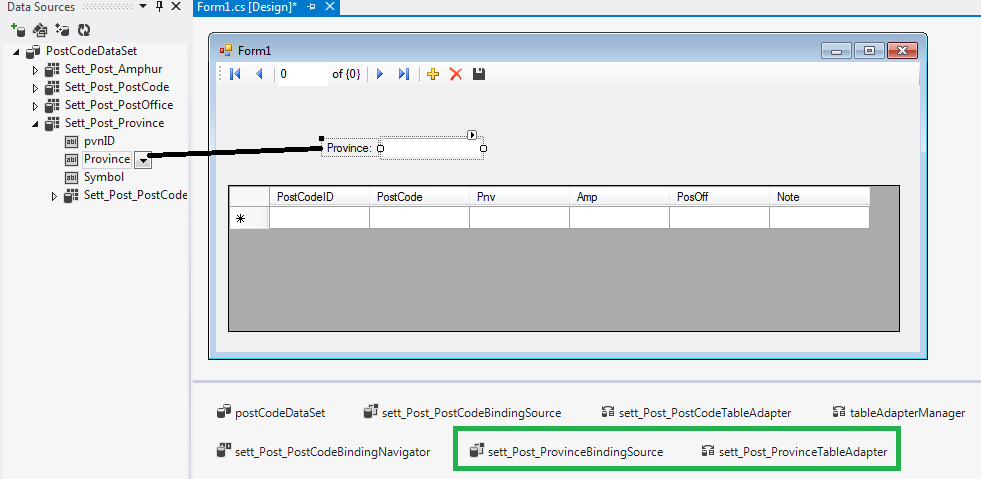
เราจะได้ DataSource ที่ต้องการเพิ่มมาด้วย(ต้องบอกว่าด้วยความขี้เกียจจริงๆ)

เสร็จแล้วผมก็ลบ label กับ TextBox ที่เขาให้มาทิ้งเหลือแค่ DataSource กับ TableAdapter
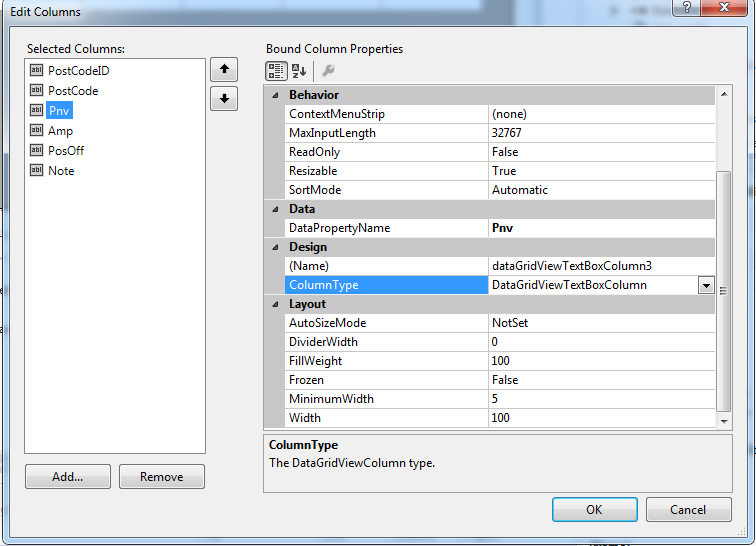
3. column ที่เขาให้มาใน DataGridView จะเป็น DataGridViewTextBoxColumn ครับ

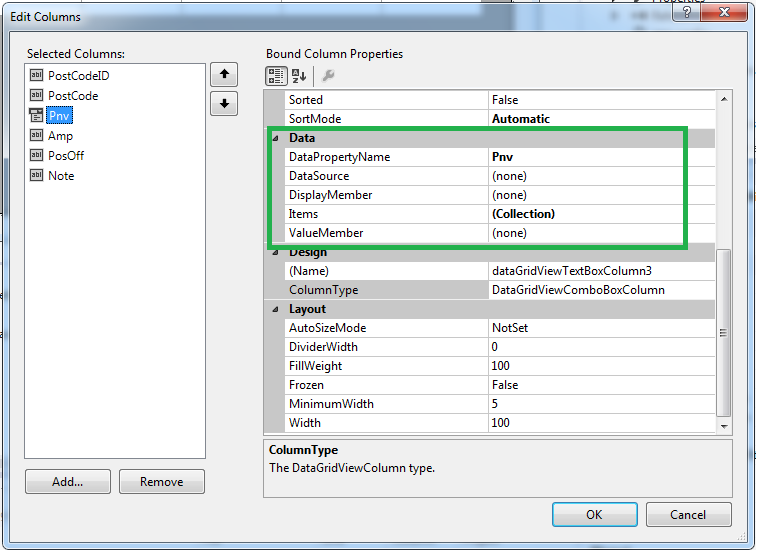
4.เปลี่ยนจาก DataGridViewTextBoxColumn ให้เป็น DataGridViewComboBoxColumn ส่วนที่จะเพิ่มมาคือ Data

ส่วนโค้ดจะเป็นแบบนี้ครับ
Code (C#)
private System.Windows.Forms.DataGridViewComboBoxColumn dataGridViewTextBoxColumn3;
this.dataGridViewTextBoxColumn3 = new System.Windows.Forms.DataGridViewComboBoxColumn();
this.sett_Post_PostCodeDataGridView.Columns.AddRange(new System.Windows.Forms.DataGridViewColumn[] {
this.dataGridViewTextBoxColumn1,
this.dataGridViewTextBoxColumn2,
this.dataGridViewTextBoxColumn3,
this.dataGridViewTextBoxColumn4,
this.dataGridViewTextBoxColumn5,
this.dataGridViewTextBoxColumn6});
สามารถนำไปประยุกต์ใช้งานได้
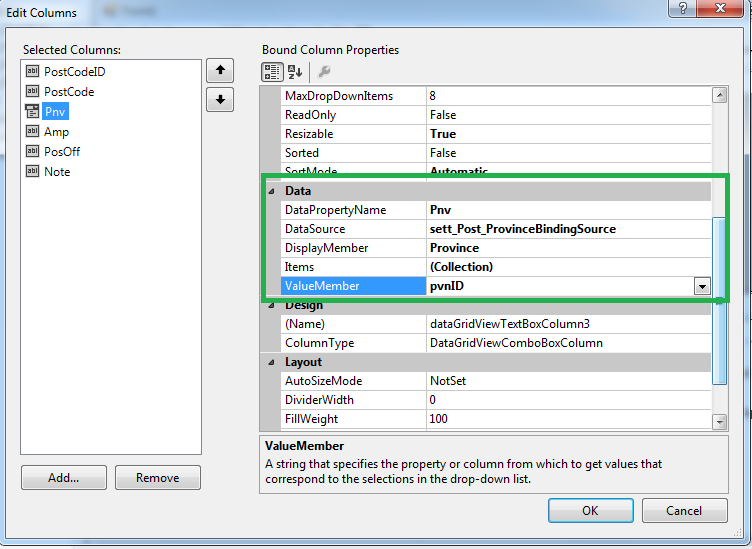
5. เราจะมาตั้งค่าแบบบ้านๆในส่วนของ Data นี่แหละครับ

Code (C#)
// dataGridViewTextBoxColumn3
//
this.dataGridViewTextBoxColumn3.DataPropertyName = "Pnv";
this.dataGridViewTextBoxColumn3.DataSource = this.sett_Post_ProvinceBindingSource;
this.dataGridViewTextBoxColumn3.DisplayMember = "Province";
this.dataGridViewTextBoxColumn3.HeaderText = "Pnv";
this.dataGridViewTextBoxColumn3.Name = "dataGridViewTextBoxColumn3";
this.dataGridViewTextBoxColumn3.Resizable = System.Windows.Forms.DataGridViewTriState.True;
this.dataGridViewTextBoxColumn3.SortMode = System.Windows.Forms.DataGridViewColumnSortMode.Automatic;
this.dataGridViewTextBoxColumn3.ValueMember = "pvnID";

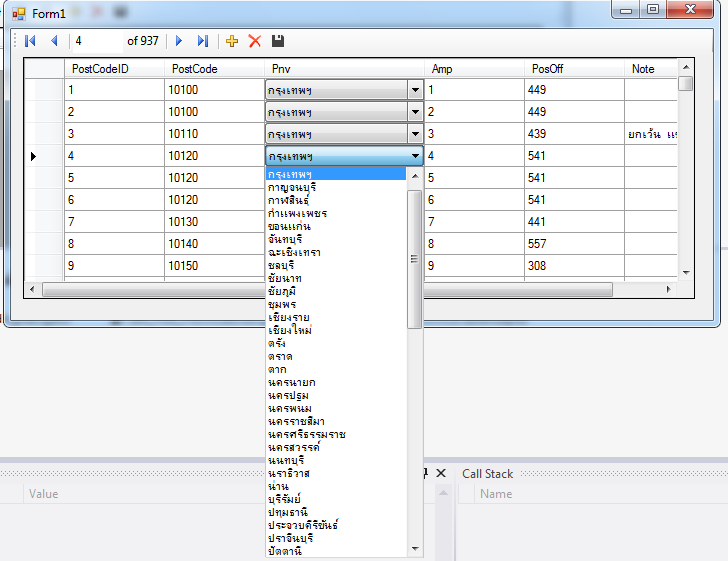
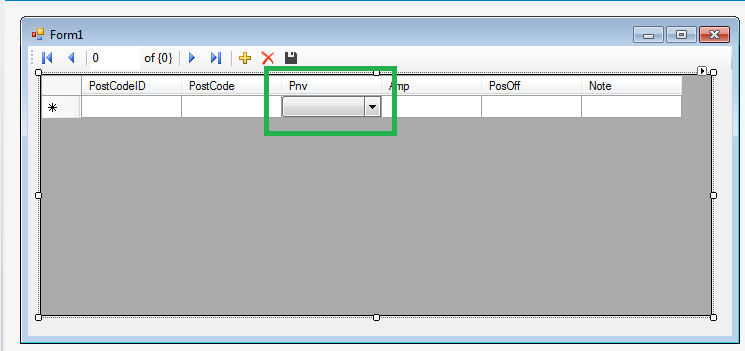
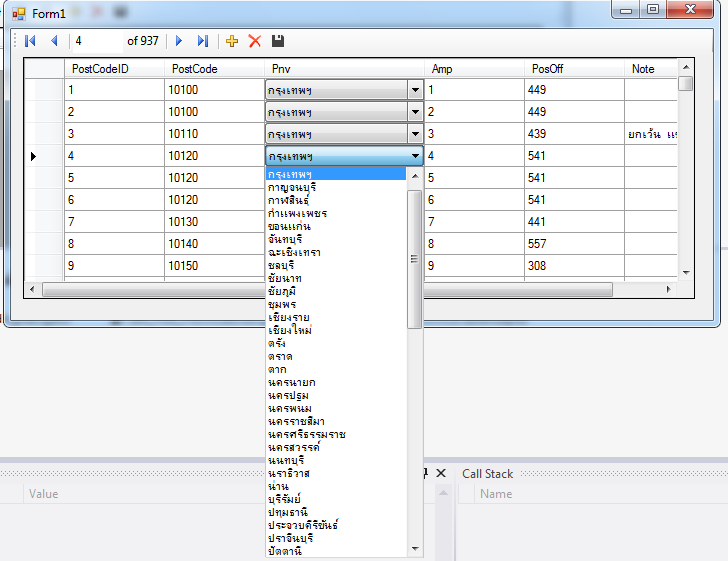
6. ลองรันดูซักหน่อย ก็จะได้แบบนี้ครับ

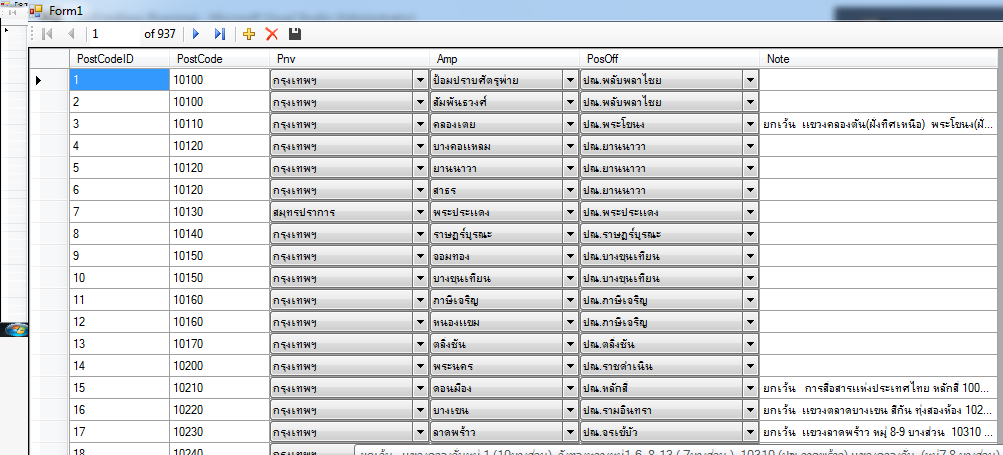
7. ทำเท่าที่อยากจะทำเลยออกมาแบบนี้ครับ

โค้ดในฟอร์ม
Code (C#)
namespace TestDataBase
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void sett_Post_PostCodeBindingNavigatorSaveItem_Click(object sender, EventArgs e)
{
this.Validate();
this.sett_Post_PostCodeBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.postCodeDataSet);
}
private void Form1_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the 'postCodeDataSet.Sett_Post_PostOffice' table. You can move, or remove it, as needed.
this.sett_Post_PostOfficeTableAdapter.Fill(this.postCodeDataSet.Sett_Post_PostOffice);
// TODO: This line of code loads data into the 'postCodeDataSet.Sett_Post_Amphur' table. You can move, or remove it, as needed.
this.sett_Post_AmphurTableAdapter.Fill(this.postCodeDataSet.Sett_Post_Amphur);
// TODO: This line of code loads data into the 'postCodeDataSet.Sett_Post_Province' table. You can move, or remove it, as needed.
this.sett_Post_ProvinceTableAdapter.Fill(this.postCodeDataSet.Sett_Post_Province);
// TODO: This line of code loads data into the 'postCodeDataSet.Sett_Post_PostCode' table. You can move, or remove it, as needed.
this.sett_Post_PostCodeTableAdapter.Fill(this.postCodeDataSet.Sett_Post_PostCode);
}
}
}
ส่วนโค้ดใน Form1.Designer.cs
Code (C#)
//
// dataGridViewTextBoxColumn3
//
this.dataGridViewTextBoxColumn3.DataPropertyName = "Pnv";
this.dataGridViewTextBoxColumn3.DataSource = this.sett_Post_ProvinceBindingSource;
this.dataGridViewTextBoxColumn3.DisplayMember = "Province";
this.dataGridViewTextBoxColumn3.HeaderText = "Pnv";
this.dataGridViewTextBoxColumn3.Name = "dataGridViewTextBoxColumn3";
this.dataGridViewTextBoxColumn3.Resizable = System.Windows.Forms.DataGridViewTriState.True;
this.dataGridViewTextBoxColumn3.SortMode = System.Windows.Forms.DataGridViewColumnSortMode.Automatic;
this.dataGridViewTextBoxColumn3.ValueMember = "pvnID";
this.dataGridViewTextBoxColumn3.Width = 160;
//
// dataGridViewTextBoxColumn4
//
this.dataGridViewTextBoxColumn4.DataPropertyName = "Amp";
this.dataGridViewTextBoxColumn4.DataSource = this.sett_Post_AmphurBindingSource;
this.dataGridViewTextBoxColumn4.DisplayMember = "Amphur";
this.dataGridViewTextBoxColumn4.HeaderText = "Amp";
this.dataGridViewTextBoxColumn4.Name = "dataGridViewTextBoxColumn4";
this.dataGridViewTextBoxColumn4.Resizable = System.Windows.Forms.DataGridViewTriState.True;
this.dataGridViewTextBoxColumn4.SortMode = System.Windows.Forms.DataGridViewColumnSortMode.Automatic;
this.dataGridViewTextBoxColumn4.ValueMember = "amphID";
this.dataGridViewTextBoxColumn4.Width = 150;
//
// dataGridViewTextBoxColumn5
//
this.dataGridViewTextBoxColumn5.DataPropertyName = "PosOff";
this.dataGridViewTextBoxColumn5.DataSource = this.sett_Post_PostOfficeBindingSource;
this.dataGridViewTextBoxColumn5.DisplayMember = "PostOffice";
this.dataGridViewTextBoxColumn5.HeaderText = "PosOff";
this.dataGridViewTextBoxColumn5.Name = "dataGridViewTextBoxColumn5";
this.dataGridViewTextBoxColumn5.Resizable = System.Windows.Forms.DataGridViewTriState.True;
this.dataGridViewTextBoxColumn5.SortMode = System.Windows.Forms.DataGridViewColumnSortMode.Automatic;
this.dataGridViewTextBoxColumn5.ValueMember = "poID";
this.dataGridViewTextBoxColumn5.Width = 180;
การใช้ DataGridViewComboBoxColumn ใน DataGridView แบบบ้านๆ ก็ขอจบลงเพียงเท่านี้ครับ เนื่องจากใช้ความรู้แบบบ้าน จึงได้โค้ด และ หลักการแบบบ้านๆ มาเขียนบทความแบบบ้านๆ ให้อ่านกันครับ
| |
|
|
|
|
 |
|
|
| |
By : |
TOR_CHEMISTRY
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2015-09-30 |
| |
Download : |
No files |
|
|
|

|