| |
DataGridView / Image-Picture (DataGridViewImageColumn) สร้าง DataSource ให้กับ Image (VB.Net , C#) |
DataGridView / Image and Picture (DataGridViewImageColumn) สร้าง DataSource ให้กับ Image (VB.Net , C#) เราจะมาเรียนรู้วิธีการสร้าง image หรือรูปภาพ (Picture) ใน DataGridView ของ Windows Form Application ไว้สำหรับแสดงรุปภาพ ซึ่งรุปแบบของข้อมูลอาจจะมาจาก Column ของ Table ที่อยู่ในรูปแบบของ Blob, Image,Bitmap หรือ Binary หรือจะแปลงจาก Path เป็น Bitmap แล้วค่อยนำมาแสดงผลบน DataGridView โดยชนิดของ Column ใน DataGridView เราจะใช้ DataGridViewImageColumn ตัวอย่างนี้มีทั้ง VB.Net และ C#
 DataGridView / Image and Picture (DataGridViewImageColumn)
DataGridView / Image and Picture (DataGridViewImageColumn)
ตอนที่ 1 : DataGridView (Win Form) สร้าง Custom แบบ Column/Header และการ Summary ผลรวม (VB.Net,C#)

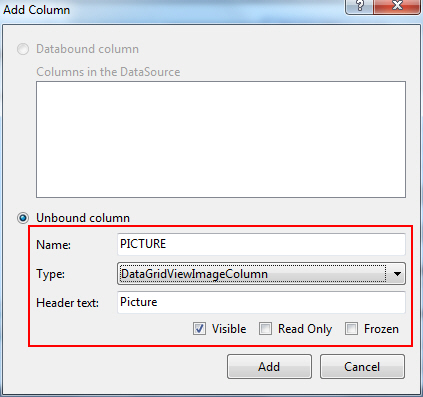
เพิ่ม Column ขึ้นมาใหม่ชื่อว่า Picture โดยเลือกเป็นแบบ DataGridViewImageColumn กำหนด Name และ Header text ดังรูป

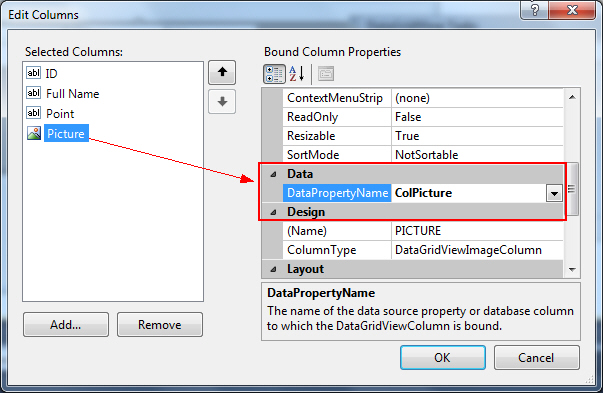
กำหนด DataPropertyName ดึงมาจาก ColPicture

DataGridViewImageColumn ของคอลัมบ์ Picture

เป็นรูปภาพที่อยู่ใน C:\img
Code ของ VB.Net
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
'*** Master Data Table ***'
' Create Datable
Dim dtTable As DataTable = New DataTable("myTable")
' Create Column Header
dtTable.Columns.Add(New DataColumn("ColID", GetType(Integer)))
dtTable.Columns.Add(New DataColumn("ColFullName", GetType(String)))
dtTable.Columns.Add(New DataColumn("ColPoint", GetType(Integer)))
dtTable.Columns.Add(New DataColumn("ColCountryCode", GetType(String)))
dtTable.Columns.Add(New DataColumn("ColPicture", GetType(Bitmap)))
' Add Rows
dtTable.Rows.Add(1, "Weerachai Nukitram", 10, "TH", New Bitmap("C:\img\img1.jpg"))
dtTable.Rows.Add(2, "Wisarut Nukitram", 20, "US", New Bitmap("C:\img\img2.jpg"))
dtTable.Rows.Add(3, "Wipa Nukitram", 30, "TH", New Bitmap("C:\img\img3.jpg"))
' Bind to DataGridView
Me.myDataGridView.AutoGenerateColumns = False
Me.myDataGridView.AllowUserToAddRows = False
Me.myDataGridView.RowTemplate.Height = 80
Me.myDataGridView.DataSource = dtTable
End Sub
Code ของ C#
private void Form1_Load(object sender, EventArgs e)
{
//*** Master Data Table ***'
// Create Datable
DataTable dtTable = new DataTable("myTable");
//Create Column Header
dtTable.Columns.Add(new DataColumn("ColID", typeof(int)));
dtTable.Columns.Add(new DataColumn("ColFullName", typeof(string)));
dtTable.Columns.Add(new DataColumn("ColPoint", typeof(int)));
dtTable.Columns.Add(new DataColumn("ColCountryCode", typeof(string)));
dtTable.Columns.Add(new DataColumn("ColPicture", typeof(Bitmap)));
// Add Rows
dtTable.Rows.Add(1, "Weerachai Nukitram", 10, "TH", new Bitmap(@"C:\img\img1.jpg"));
dtTable.Rows.Add(2, "Wisarut Nukitram", 20, "US", new Bitmap(@"C:\img\img2.jpg"));
dtTable.Rows.Add(3, "Wipa Nukitram", 30, "TH", new Bitmap(@"C:\img\img3.jpg"));
// Bind to DataGridView
this.myDataGridView.AutoGenerateColumns = false;
this.myDataGridView.AllowUserToAddRows = false;
this.myDataGridView.RowTemplate.Height = 80;
this.myDataGridView.DataSource = dtTable;
}
คำอธิบาย
dtTable.Columns.Add(new DataColumn("ColPicture", typeof(Bitmap)));
ประกาศ ColPicture แบบ Bitmap
new Bitmap(@"C:\img\img1.jpg")
เพิ่มข้อมูลใน ColPicture แบบ Bitmap มาจาก Path ของรุปภาพ
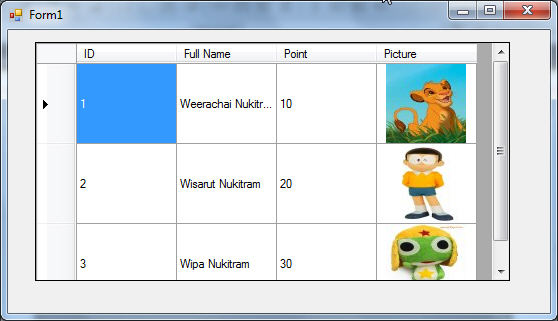
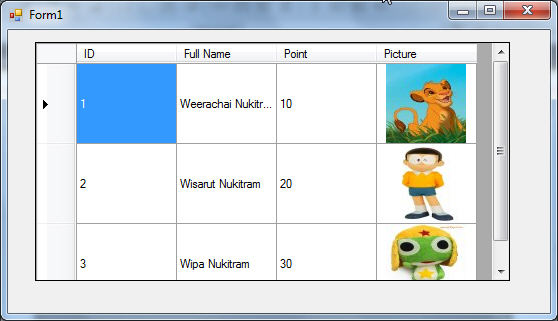
Screenshot

ผลลัพธ์ที่ได้ Image/Picture บน DataGridView สามารถกำหนดชนาดและความกว้างได้ในส่วนของ Property ของ DataGridView
.
| |
|
|
|
|
 |
|