|
| |
สร้าง Dependent ListMenu เลือกข้อมูลหลักและข้อมูลย่อยเปลี่ยนตามหัวข้อหลัก |
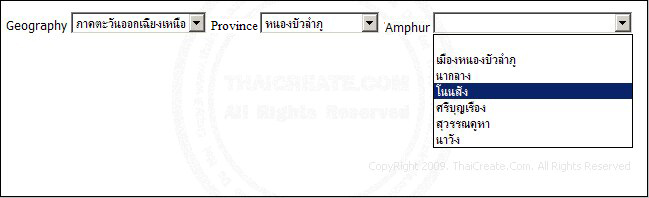
Dependant ListMenu หัวข้อนี้ผมได้เขียน Script เกี่ยวกับการสร้าง Dependent ข้อมูลใน ListMenu/Dropdownlist โดยในตัวอย่างผมได้แสดงรายชื่อภาค เมื่อเลือกรายชื่อภาคก็จะแสดงรายชื่อจังหวัด และรายชื่ออำเภอเมื่อในการเลือกแต่ล่ะจังหวัด โดยมีให้เลือกทั้ง ASP และ PHP ครับ
Screen Shorts

Download Thailand Database
การทำงานในส่วนของ Dependent จะใช้ JavaScript เข้ามาช่วยทั้งหมดครับ โดยจะทำการโหลดข้อมูลทั้งหมดเข้ามาเก็บไว้ใน Array ของ JavaScript และแสดงผลในเงื่อนไขที่กำหนด
PHP & MySQL
DependantListMenu.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("thailand");
@mysql_query("SET NAMES UTF8");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ThaiCreate.Com ListMenu</title>
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["GEO_ID"];?>;
strValue = "<?php echo $objResult["PROVINCE_ID"];?>";
strItem = "<?php echo $objResult["PROVINCE_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<?
}
?>
}
//**** List Province (End) ***//
//**** List Amphur (Start) ***//
function ListAmphur(SelectValue)
{
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
<?php
$intRows = 0;
$strSQL = "SELECT * FROM amphur ORDER BY AMPHUR_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?php echo $intRows;?>;
mySubList = new Array();
strGroup = <?php echo $objResult["PROVINCE_ID"];?>;
strValue = "<?php echo $objResult["AMPHUR_ID"];?>";
strItem = "<?php echo $objResult["AMPHUR_NAME"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
}
<?php
}
?>
}
//**** List Amphur (End) ***//
</script>
</head>
<form name="frmMain" action="" method="post">
Geography
<select id="ddlGeo" name="ddlGeo" onChange = "ListProvince(this.value)">
<option selected value=""></option>
<?php
$strSQL = "SELECT * FROM geography ORDER BY GEO_ID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?php echo $objResult["GEO_ID"];?>"><?php echo $objResult["GEO_NAME"];?></option>
<?php
}
?>
</select>
Province
<select id="ddlProvince" name="ddlProvince" style="width:120px" onChange = "ListAmphur(this.value)"></select>
Amphur
<select id="ddlAmphur" name="ddlAmphur" style="width:200px"></select>
</form>
</body>
</html>
<?php
mysql_close($objConnect);
?>
ASP & Access
DependantListMenu.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim Conn,strSQL,objRec,intRows
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/thailand.mdb"),"" , ""
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620">
<title>ThaiCreate.Com ListMenu</title>
<script language = "JavaScript">
//**** List Province (Start) ***//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
<%
strSQL = "SELECT * FROM province ORDER BY PROVINCE_ID ASC "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
intRows = 0
While Not objRec.EOF
intRows = intRows + 1
%>
x = <%=intRows%>;
mySubList = new Array();
strGroup = <%=objRec.Fields("GEO_ID").Value%>;
strValue = "<%=objRec.Fields("PROVINCE_ID").Value%>";
strItem = "<%=objRec.Fields("PROVINCE_NAME").Value%>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]= myOption
}
<%
objRec.MoveNext
Wend
%>
}
//**** List Province (End) ***//
//**** List Amphur (Start) ***//
function ListAmphur(SelectValue)
{
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
<%
strSQL = "SELECT * FROM amphur ORDER BY AMPHUR_ID ASC "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
intRows = 0
While Not objRec.EOF
intRows = intRows + 1
%>
x = <%=intRows%>;
mySubList = new Array();
strGroup = <%=objRec.Fields("PROVINCE_ID").Value%>;
strValue = "<%=objRec.Fields("AMPHUR_ID").Value%>";
strItem = "<%=objRec.Fields("AMPHUR_NAME").Value%>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
}
<%
objRec.MoveNext
Wend
%>
}
//**** List Amphur (End) ***//
</script>
</head>
<form name="frmMain" action="" method="post">
Geography
<select id="ddlGeo" name="ddlGeo" onChange = "ListProvince(this.value)">
<option selected value=""></option>
<%
strSQL = "SELECT * FROM geography ORDER BY GEO_ID ASC "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
intRows = 0
While Not objRec.EOF
intRows = intRows + 1
%>
<option value="<%=objRec.Fields("GEO_ID").Value%>"><%=objRec.Fields("GEO_NAME").Value%></option>
<%
objRec.MoveNext
Wend
%>
</select>
Province
<select id="ddlProvince" name="ddlProvince" style="width:120px" onChange = "ListAmphur(this.value)"></select>
Amphur
<select id="ddlAmphur" name="ddlAmphur" style="width:200px"></select>
</form>
</body>
</html>
<%
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : Dependent DropDownList/ListMenu จังหวัด อำเภอ ตำบล USING JSON
Go to : Dependant List Menu และการกำหนดค่า Default Selected Item (PHP+MySQL)
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2009-02-08 |
| |
Download : |
 (0.0022 MB)
(0.0022 MB) |
|
|
|

|