|
| |
Multiple Column แสดงข้อมูลจากฐานข้อมูลด้วยการแบ่งออกเป็นหลาย Column |
Multiple Rows and Column เป็นเทคนิคการแบ่งคอลัมบ์ (Multiple Rows Column) โดยในตัวอย่างจะเป็นการดึงข้อมูลจากฐานข้อมูลมาแสดง มีให้เลือกทั้ง PHP & MySQL และ ASP & Access ในตัวอย่างผมจะแบ่งเป็น 2 Column แต่สามารถแบ่งเป็น 3 หรือ 4 หรืออื่น ๆ ได้โดยทำการแก้ไขในส่วนของ % และ Mod ตามตัวอย่างครับ
PHP
if(($intRows)%2==0)
{
echo"</tr>";
}
else
{
echo "<td>";
}
ASP
If intRows Mod 2 = 0 Then
Response.Write("</tr>")
Else
Response.Write("<td>")
End IF
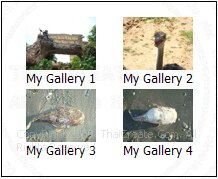
Screen Shorts

โค้ดเต็ม ๆ เลยแล้วกันครับ
PHP & MySQL
phpMultiColumn.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Multiple Column</title>
</head>
<body>
<div align="center">
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery ORDER BY GalleryID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
echo "<td>";
?>
<table width="91" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div align="center"><a href="gallery/<?php echo $objResult["Picture"];?>" target="_blank"><img src="gallery/<?php echo $objResult["Thumbnails"];?>" width="70" height="53" border="0"></a></div></td>
</tr>
<tr>
<td><div align="center"><?php echo $objResult["GalleryName"];?></div></td>
</tr>
</table>
<?php
echo"</td>";
if(($intRows)%2==0)
{
echo"</tr>";
}
else
{
echo "<td>";
}
}
echo"</tr></table>";
?>
<?php
mysql_close($objConnect);
?>
</div>
</body>
</html>
ASP & Access
AspMultiColumn.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
%>
<html>
<head>
<title>ThaiCreate.Com Multiple Column</title>
</head>
<body>
<div align="center">
<%
Dim Conn,strSQL,objRec,intRows
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
Response.Write("<table border='0' cellspacing='1' cellpadding='1'><tr>")
strSQL = "SELECT * FROM gallery "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
intRows = 0
While Not objRec.EOF
intRows = intRows + 1
Response.Write("<td>")
%>
<table width="91" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div align="center"><a href="gallery/<%=objRec.Fields("Picture").Value%>" target="_blank"><img src="gallery/<%=objRec.Fields("Thumbnails").Value%>" width="70" height="53" border="0"></a></div></td>
</tr>
<tr>
<td><div align="center"><%=objRec.Fields("GalleryName").Value%></div></td>
</tr>
</table>
<%
Response.Write("</td>")
If intRows Mod 2 = 0 Then
Response.Write("</tr>")
Else
Response.Write("<td>")
End IF
objRec.MoveNext
Wend
Response.Write("</tr></table>")
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
</div>
</body>
</html>
นอกจากนี้ยังสามารถประยุกต์กับการใช้งานร่มกับการแสดงผลและการแบ่งการแสดงผลออกเป็นหน้าได้ด้วยครับ โดยเพียงเพิ่มแทรกคำสั่งในส่วนของ Loop เท่านั้นครับ
PHP MySQL List Record Paging
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
</tr>
<?php
}
?>
// ส่วนที่ต้องแทรกเพิ่ม
ASP Microsoft Access List Record Paging
<%
No=1
Do While Not objRec.EOF and No <= PageLen
%>
<tr>
<td><div align="center"><%=objRec.Fields("CustomerID").Value%></div></td>
<td><%=objRec.Fields("Name").Value%></td>
<td><%=objRec.Fields("Email").Value%></td>
<td><div align="center"><%=objRec.Fields("CountryCode").Value%></div></td>
<td align="right"><%=objRec.Fields("Budget").Value%></td>
<td align="right"><%=objRec.Fields("Used").Value%></td>
</tr>
<%
No = No + 1
objRec.MoveNext
Loop
%>
// ส่วนที่ต้องแทรกเพิ่ม
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2009-02-08 |
| |
Download : |
 (1.8767 MB)
(1.8767 MB) |
|
|
|

|