ไม่มีคนมาตอบเลย
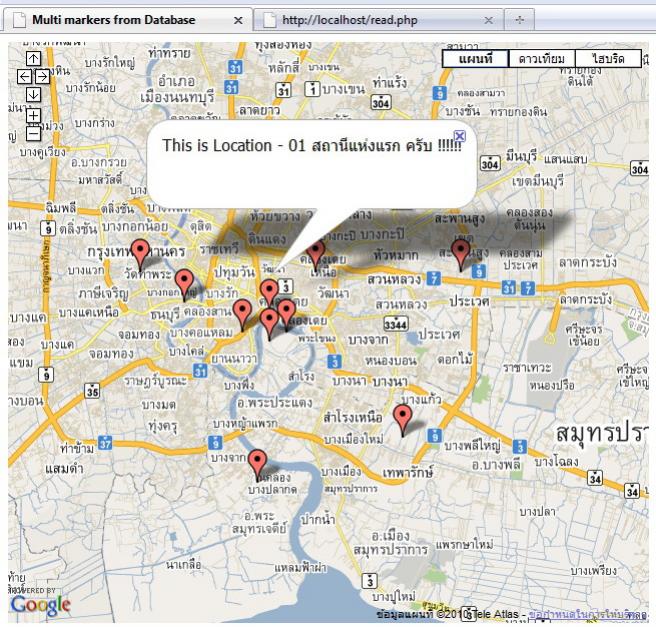
งั้น ขอตอบเองหล่ะกัน ตอนนี้ทำได้แล้ว คือเอาพิกัดจากฐานข้อมูลมาระบุจุด บนแผนที่ได้แล้ว
แต่อยากจะเปลี่ยน รูปจุด(marker) เป็นรูปอื่นอ่ะครับ ไม่ทราบว่าจะต้องทำยังไง ครับ?
โค๊ดโปรแกรมมีสองส่วน
ส่วนแรกจะติดต่อกับฐานข้อมูลเพื่อนำค่า พิกัด ต่างๆ มาใช้ระบุจุดบนแผนที่ ดังนี้
Code
<?php
$host = 'localhost';
$user = 'root';
$pass = '.....';
$dbname = 'mymap';
if (!$db = mysql_connect($host, $user, $pass)) {
echo 'Could not connect to mysql';
exit;
}
if (!mysql_select_db($dbname, $db)) {
echo 'Could not select database';
exit;
}
//XML Header
header("content-type:text/xml");
mysql_query('SET NAMES UTF8');
$query = "SELECT * FROM `locations` WHERE 1";
//$query = "select location_id,name,lat,long from `locations`";
$query = mysql_query($query);
echo "<locations>";
while ($row=mysql_fetch_assoc($query)){
echo '<location id="'.$row['location_id'].'" name="'.$row['name'].'" lat="'.$row['lat'].'" long="'.$row['long'].'" address="'.$row['address'].'"/>';
}
echo "</locations>";
?>
ส่วนที่สองจะนำเอา xml มาระบุจุดพิกัดบนแผนที่
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Multi markers from Database</title>
<style type="text/css">
v:* {
behavior:url(#default#VML);
}
</style>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function onLoad() {
map = new GMap2(document.getElementById("div_map"),
{ size: new GSize(640,580) } );
map.addControl(new GLargeMapControl3D());
//map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(13.7, 100.6), 11);
getMarkers();
GEvent.addListener(map, "click", function(overlay, point) {
if (overlay){ // การคลิ๊ก หรือ Mark Click
overlay.openInfoWindowHtml(overlay.infowindow); // open InfoWindow
} else if (point) { // พื้นหลัง
}
});
}
function getMarkers(){
var urlstr="read.php";
var request = GXmlHttp.create();
request.open('GET', urlstr , true); // request XML from PHP with AJAX call
request.onreadystatechange = function () {
if (request.readyState == 4) {
var xmlDoc = request.responseXML;
locations = xmlDoc.documentElement.getElementsByTagName("location");
markers = [];
if (locations.length){
var image = 'beachflag.png';
for (var i = 0; i < locations.length; i++) { // cycle thru locations
markers[i] = new GMarker(new GLatLng(locations[i].getAttribute("lat"),locations[i].getAttribute("long")));
// Add attributes to the marker so we can poll them later.
// When clicked, an overlay will have these properties.
markers[i].infowindow = "This is "+locations[i].getAttribute("name")+" "+locations[i].getAttribute("address");
// Useful things to store on a marker (Not needed for this example, could be removed)
// Tells you what index in the markers[] array an overlay is
markers[i].markerindex = i;
// Store the location_id of the location the marker represents.
// Very useful to know the true id of a marker, you could then make
// AJAX calls to the database to update the information if you had it's location_id
markers[i].db_id = locations[i].getAttribute("location_id");
map.addOverlay(markers[i]);
}
}
}
}
request.send(null);
}
//]]>
</script>
</head>
<body onload="onLoad()">
<div id="div_map" style="width: 640px; height: 320px"></div>
</body>
</html>

รบกวน ผู้รู้ ช่วยแนะนำด้วย ครับ ว่าจะเปลี่ยน รูปที่ใช้ระบุ marker (หมุด แดงๆ) เป็นรูปของเราเอง ยังไง ครับ
ขอบคุณ ครับ