|
| |
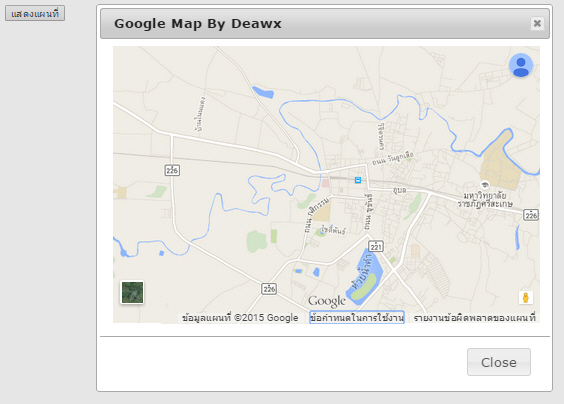
jQuery UI Dialog Map เปิด แผนที่เป็น Popup กันนะครับ |
jQuery UI Dialog Map เปิด แผนที่เป็น Popup กัน โดยใช้ Jquery UI นะครับ
เกริ่นนำ
ตัวอย่างนี้ เป็นตัวอย่างที่ หลายคนอาจจะยังไม่เคยเห็น หรือหลายคน อาจยังไม่เคยทำ มันเป็นเทคนิคเล็ก ๆ นะครับ
สำหรับไว้เปิดดูแผนที่ แต่ให้แสดงเป็น POPUP
สคริปนี้นะครับ ผมได้ไอเดียจากโปรเจคอันหนึ่ง เขาอยากให้เปิดดูแผนที่ โดยการกดปุ่ม ไม่อยากให้โหลดมาไว้บนหน้าเว็บ
ซึ่งจะทำให้หน้าเว็บโหลดเร็วขึ้น เพราะมไ่ได้ไปเรียกใช้ Api ภายนอก เช่นพวก Google map api
การนำไปประยุกต์
ท่านสามารถนำไปประยุกต์ใช้งานกับระบบของท่านได้ และผมไม่อยากขอร้องว่า ให้ใส่เครดิตผมสักนิด ในโค้ด เพราะมันอยู่ที่คนนำไปใช้น่ะครับ แฮ่ ๆ แต่ควรติดไว้ให้หน่อยก็ดีนะครับ
ตัวอย่างนี้ ผมกำหนดพิกัดไว้ที่ จุดหนึ่งในจังหวัดศรีสะเกษนะครับ
<!DOCTYPE html>
<html>
<head>
<link href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.min.css" rel="stylesheet" type="text/css" />
<script src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<meta charset="utf-8">
<title>SHOW MAP IN JQURYUI DIALOG POPUP By Deawx</title>
</head>
<body>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&signed_in=true"></script>
<script type="text/javascript">
$(function () {
$("#btnShow").click(function () {
$("#dialog").dialog({
modal: true,
title: "Google Map By Deawx",
width: 600,
hright: 450,
buttons: {
Close: function () {
$(this).dialog('close');
}
},
hide: 'fold',
show: 'blind', //bounce
open: function () {
var mapOptions = {
center: new google.maps.LatLng(15.11544363118582, 104.32016372680664),
zoom: 13,
panControl: false,
zoomControl: false,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map($("#dvMap")[0], mapOptions);
}
});
});
});
</script>
<input id="btnShow" type="button" value="แสดงแผนที่" />
<div id="dialog" style="display: none">
<div id="dvMap" style="height: 370px; width: 570px;">
</div>
</div>
</body>
</html>

Demo
http://jsbin.com/gavugo/1/
deawx ( 089-0499359 AIS 87-4594454 DTAC)
[email protected]
ปรึกษา PHP ฟรีจ้า
Reference : http://www.cyberthai.net
|
|
| |
By : |
deawx
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
     |
| |
Create Date : |
2015-05-15 |
| |
Download : |
No files |
|
|
|

|