|
| |
Passing Popup to Main Page เทคนิคการส่งค่าจาก Popup ไปยังหน้าเพจ Form หลัก |
Passing Popup to Main Page เทคนิคการส่งค่าจาก Popup ไปยัง Form หลักด้วย Javascript เทคนิค JavaScript Popup กับ การเขียนโปรแกรมที่ Advanced ขึ้น โดยให้มีความสามารถในการรับค่า Passing Data หรือส่งค่าจาก Popup มายังฟอร์มหลัก และการอ่านค่าจาก Popup ที่ได้ส่งมาแล้ว เห็นว่าถามและมีปัญหากันบ่อย ๆ วันนี้มีโอกาศเลยจัดให้ซะหน่อย 
ในตัวอย่างนี้จะมีการนำ List Menu หรือ Select Menu พร้อมกับดึงค่ามาจากฐานข้อมูลด้วย เพื่อเป็นตัวอย่างในการใช้งาน กรณีที่ต้องการ Element รูปแบบอื่นนอกจาก Textbox
เริ่มต้นด้วยการสร้างตารางชื่อ country
CREATE TABLE `country` (
`CountryCode` varchar(2) NOT NULL,
`CountryName` varchar(30) NOT NULL,
PRIMARY KEY (`CountryCode`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `country`
--
INSERT INTO `country` VALUES ('TH', 'Thailand ');
INSERT INTO `country` VALUES ('EN', 'English');
INSERT INTO `country` VALUES ('US', 'United states');
ตัวอย่างที่ 1 อ่านข้อมูลจาก Popup และส่งมายัง Form หลักด้วยวิธีง่าย ๆ
getMain1.php
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?php
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
?>
<script language="javascript">
function OpenPopup(intLine)
{
window.open('getData.php?Line='+intLine,'myPopup','width=650,height=200,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
</script>
<body>
<form name="frmMain" method="post" action="readData.php">
<table width="600" border="1">
<tr>
<td><div align="center">No </div></td>
<td><div align="center">CustomerID </div></td>
<td><div align="center">Name </div></td>
<td><div align="center">Email </div></td>
<td><div align="center">Country Code </div></td>
<td><div align="center">Budget </div></td>
<td><div align="center">Used </div></td>
<td><div align="center">Popup </div></td>
</tr>
<!-- Rows 1 -->
<tr>
<td><div align="center">1 </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtCustomerID_1" ID="txtCustomerID_1" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtName_1" ID="txtName_1" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtEmail_1" ID="txtEmail_1" VALUE=""></center> </div></td>
<td><div align="center"><center>
<SELECT NAME="txtCountryCode_1" ID="txtCountryCode_1">
<OPTION VALUE=""></OPTION>
<?php
$strSQL = "SELECT * FROM country";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<OPTION VALUE="<?php echo $objResult["CountryCode"];?>"><?php echo $objResult["CountryName"];?></OPTION>
<?php
}
?>
</SELECT></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtBudget_1" ID="txtBudget_1" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtUsed_1" ID="txtUsed_1" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="BUTTON" NAME="btnPopup_1" ID="btnPopup_1" VALUE="..." OnClick="OpenPopup(1)"></center> </div></td>
</tr>
<!-- Rows 2 -->
<tr>
<td><div align="center">2 </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtCustomerID_2" ID="txtCustomerID_2" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtName_2" ID="txtName_2" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtEmail_2" ID="txtEmail_2" VALUE=""></center> </div></td>
<td><div align="center"><center>
<SELECT NAME="txtCountryCode_2" ID="txtCountryCode_2">
<OPTION VALUE=""></OPTION>
<?php
$strSQL = "SELECT * FROM country";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<OPTION VALUE="<?php echo $objResult["CountryCode"];?>"><?php echo $objResult["CountryName"];?></OPTION>
<?php
}
?>
</SELECT></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtBudget_2" ID="txtBudget_2" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtUsed_2" ID="txtUsed_2" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="BUTTON" NAME="btnPopup_2" ID="btnPopup_2" VALUE="..." OnClick="OpenPopup(2)"></center> </div></td>
</tr>
<!-- Rows 3 -->
<tr>
<td><div align="center">3 </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtCustomerID_3" ID="txtCustomerID_3" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtName_3" ID="txtName_3" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtEmail_3" ID="txtEmail_3" VALUE=""></center> </div></td>
<td><div align="center"><center>
<SELECT NAME="txtCountryCode_3" ID="txtCountryCode_3">
<OPTION VALUE=""></OPTION>
<?php
$strSQL = "SELECT * FROM country";
$objQuery = mysql_query($strSQL);
while($objResult = mysql_fetch_array($objQuery))
{
?>
<OPTION VALUE="<?php echo $objResult["CountryCode"];?>"><?php echo $objResult["CountryName"];?></OPTION>
<?php
}
?>
</SELECT></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtBudget_3" ID="txtBudget_3" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="TEXT" SIZE="5" NAME="txtUsed_3" ID="txtUsed_3" VALUE=""></center> </div></td>
<td><div align="center"><center><INPUT TYPE="BUTTON" NAME="btnPopup_3" ID="btnPopup_3" VALUE="..." OnClick="OpenPopup(3)"></center> </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="3">
<input type="submit" name="btnSubmit" value="Submit">
</form>
</body>
</html>
getData.php
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<script language="javascript">
function selData(intLine,CustomerID,Name,Email,CountryCode,Budget,Used)
{
var sCustomerID = self.opener.document.getElementById("txtCustomerID_" +intLine);
sCustomerID.value = CustomerID;
var sName = self.opener.document.getElementById("txtName_" +intLine);
sName.value = Name;
var sEmail = self.opener.document.getElementById("txtEmail_" +intLine);
sEmail.value = Email;
var sCountryCode = self.opener.document.getElementById("txtCountryCode_" +intLine);
sCountryCode.value = CountryCode;
var sBudget = self.opener.document.getElementById("txtBudget_" +intLine);
sBudget.value = Budget;
var sUsed = self.opener.document.getElementById("txtUsed_" +intLine);
sUsed.value = Used;
window.close();
}
</script>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><a href="#" OnClick="selData('<?php echo $_GET["Line"];?>' ,'<?php echo $objResult["CustomerID"];?>', '<?php echo $objResult["Name"];?>','<?php echo $objResult["Email"];?>' ,'<?php echo $objResult["CountryCode"];?>','<?php echo $objResult["Budget"];?>' ,'<?php echo $objResult["Used"];?>');">
<?php echo $objResult["CustomerID"];?>
</a></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
</body>
</html>
readData.php
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<body>
<?php
for($i=1;$i<=(int)$_POST["hdnMaxLine"];$i++)
{
echo $_POST["txtCustomerID_".$i];
echo "<br>";
echo $_POST["txtName_".$i];
echo "<br>";
echo $_POST["txtEmail_".$i];
echo "<br>";
echo $_POST["txtCountryCode_".$i];
echo "<br>";
echo $_POST["txtBudget_".$i];
echo "<br>";
echo $_POST["txtUsed_".$i];
echo "<hr>";
}
?>
</body>
</html>
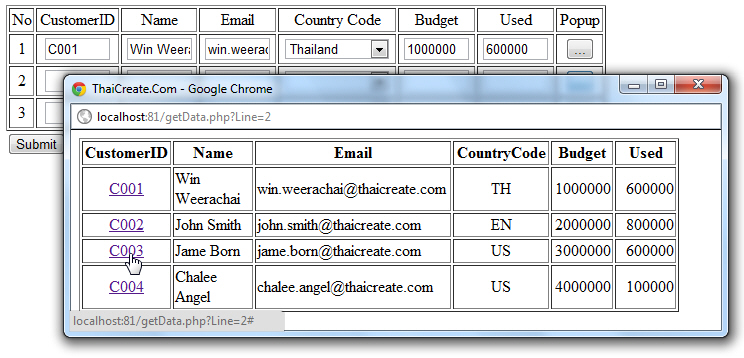
Screehshot

การเลือกข้อมูลจาก Popup

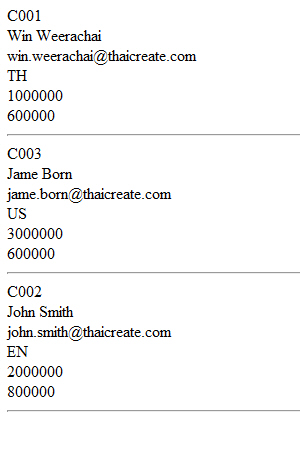
การอ่านข้อมูลที่ผ่านการ Submit มาแล้ว
คำอธิบาย
จากตัวอย่างที่ 1 มีการกำหนดจำนวนแถวไว้เพียง 3 แถว โดยแต่ล่ะแถวสามารถคลิกที่ปุ่ม Popup เพื่อเปิดหน้า Popup และเลือกข้อมูลจาก Popup ส่งมายัง Form หลักได้ โดยไฟล์ getData.php เป็นไฟล์หน้า Popup และ readData.php เป็นไฟล์สำหรับ Submit ข้อมูลและอ่านข้อมูลจากรายการที่ได้เลือก
ตัวอย่างที่ 2 เพิ่มความสามารถโดยการให้สามารถเพิ่มแถว จำนวน Rows ของรายการได้
getMain1.php
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?php
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM country";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function OpenPopup(intLine)
{
window.open('getData.php?Line='+intLine,'myPopup','width=650,height=200,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?php echo $objResult["CountryName"];?>", "<?php echo $objResult["CountryCode"];?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column No ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column CustomerID ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtCustomerID_"+intLine+"\" ID=\"txtCustomerID_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Name ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtName_"+intLine+"\" ID=\"txtName_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Email ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtEmail_"+intLine+"\" ID=\"txtEmail_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Country Code ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"txtCountryCode_"+intLine+"\" ID=\"txtCountryCode_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("txtCountryCode_"+intLine)
//*** Column Budget ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtBudget_"+intLine+"\" ID=\"txtBudget_"+intLine+"\" VALUE=\"\"></center>";
//*** Column Used ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtUsed_"+intLine+"\" ID=\"txtUsed_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 7 ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"...\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body OnLoad="CreateNewRow();">
<form name="frmMain" method="post" action="readData.php">
<table width="600" border="1" id="tbExp">
<tr>
<td><div align="center">No </div></td>
<td><div align="center">CustomerID </div></td>
<td><div align="center">Name </div></td>
<td><div align="center">Email </div></td>
<td><div align="center">Country Code </div></td>
<td><div align="center">Budget </div></td>
<td><div align="center">Used </div></td>
<td><div align="center">Popup </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
<input type="submit" name="btnSubmit" value="Submit">
</form>
</body>
</html>
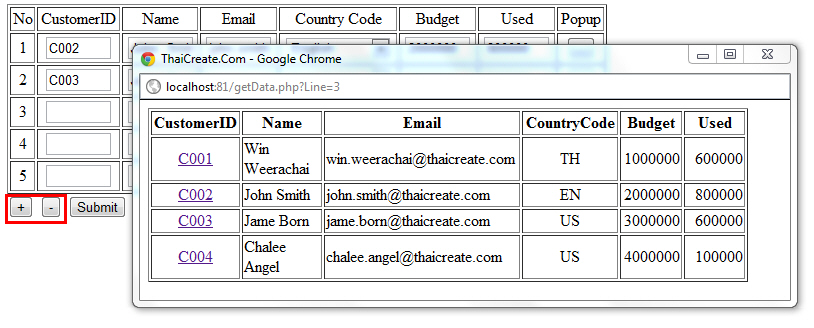
Screehshot

คำอธิบาย
จากตัวอย่างที่ 2 จะเห็นว่ามีปุ่ม บวก(+) และ ลบ(-) ใช้สำหรับเพิ่มหรือลบ จำนวนแถวของข้อมูล ได้ ซึ่งสามารถทำให้รับข้อมูลได้อย่างไม่จำกัดแถว หรือรายการ สำหรับไฟล์ Popup และการอ่านข้อมูล ใช้ไฟล์เดียวกับตัวอย่างที่ 1
เพิ่มเติม
ตัวอย่างนี้ได้ผ่านการทดสอบบน Web Browser ของ IE,Chrome,Firefox สามารถทำงานได้อย่างดี และใช้ความสามารถของ JavaScript โดยไม่ได้ใช้ jQuery แต่อย่างใด
บทความอื่น ๆ ที่แนะนำศึกษา
Go to : createElement('select'); สร้าง Element ของ Select Option พร้อมกับ ดึงข้อมูลจาก MySQL
Go to : JavaScript Popup Window
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2012-02-01 |
| |
Download : |
No files |
|
|
|

|