| |
jQuery กับ Ajax อ่านข้อมูล Json จาก PHP/MySQL และการลูป $.each เพื่อแสดงค่า Json |
jQuery กับ Ajax อ่านข้อมูล Json จาก PHP/MySQL และการลูป $.each เพื่อแสดงค่า Json บทความนี้จะป็นเทคนิคการใช้ jQuery กับ Ajax ในการอ่านค่า Json จาก PHP/MySql Database ซึ่งเป็น Json ที่อยู่ในรูปแบบของ Json Object (Array) ซึ่งถูกส่งกลับมาด้วย Content-Type: application/json ทำให้ jQuery สามารถที่จะ $.each ค่าจาก Json ออกมาใช้งานได้เลย โดยไม่ต้องทำการแปลงหรือ Praser Json ซึ่งถือว่าสะดวกทั้งในการ รับ-ส่ง ข้อมูลระหว่างกัน
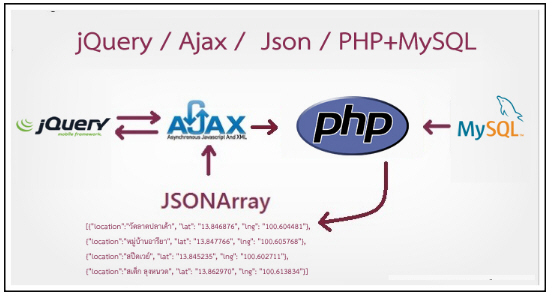
 jQuery Ajax , Json and PHP/MySQL
jQuery Ajax , Json and PHP/MySQL
ก่อนอื่นให้อ่าน 2 บทความนี้เพื่อความเข้าใจเกี่ยวกับ jQuery และ Json
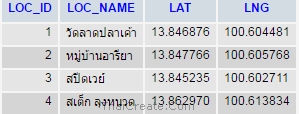
Step 1 : ให้สร้าง Table ชื่อว่า location โดยมีโครงสร้างดังนี้
CREATE TABLE `location` (
`LOC_ID` int(10) NOT NULL auto_increment,
`LOC_NAME` varchar(250) NOT NULL,
`LAT` varchar(50) NOT NULL,
`LNG` varchar(50) NOT NULL,
PRIMARY KEY (`LOC_ID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
--
-- dump ตาราง `location`
--
INSERT INTO `location` VALUES (1, 'วัดลาดปลาเค้า', '13.846876', '100.604481');
INSERT INTO `location` VALUES (2, 'หมู่บ้านอารียา', '13.847766', '100.605768');
INSERT INTO `location` VALUES (3, 'สปีดเวย์', '13.845235', '100.602711');
INSERT INTO `location` VALUES (4, 'สเต็ก ลุงหนวด', '13.862970', '100.613834');
ให้นำ Query นี้ไปรันบน phpMyAdmin

จะได้ Table ดังรูป
Step 2 : ให้สร้าง PHP สำหรับข้อมูลจาก MySql และแปลงให้เป็น Json
getJson.php (function mysql)
<?php
header('Content-Type: application/json');
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("mydatabase");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM location ";
$objQuery = mysql_query($strSQL);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
array_push($resultArray,$obResult);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
getJson.php (function mysqli)
<?php
header('Content-Type: application/json');
$conn = mysqli_connect("localhost","root","root","mydatabase");
mysqli_set_charset($objCon, "utf8");
$sql = "SELECT * FROM location";
$query = mysqli_query($conn,$sql);
$resultArray = array();
while($result = mysqli_fetch_array($query,MYSQLI_ASSOC))
{
array_push($resultArray,$result);
}
mysqli_close($conn);
echo json_encode($resultArray);
?>
มีตัวอย่างทั้ง mysql และ mysqli เลือกใช้ได้ตามที่ต้องการ
และที่สำคัญอย่าลืม
header('Content-Type: application/json');
เพราะมันจะถูกส่งกลับในรูปแบบของ json ที่เป็น Json Object (Array)
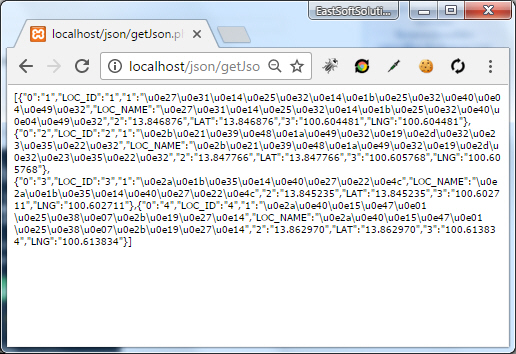
ทดสอบการทำงาน

ได้เป็น Json พร้อมที่จะเรียกใช้แล้ว
Step 3 : ให้สร้างไฟล์ที่จะใช้ jQuery และ Ajax ไปอ่านจาก Json จาก PHP
jQuery Library
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
อย่าลืม Include ไฟล์ jQuery Library ด้วย
การใช้ jQuery ในการดึง Json จาก PHP สามารถใช้ได้หลากหลายรุปแบบเช่น
ใช้ getJSON
$.getJSON( "json.php", function( jsonObj ) {
$.each(jsonObj, function(i, item){
// item.LAT
// item.LNG
// item.LOC_NAME
}); // loop
});
ใช้ ajax แบบ POST
$.ajax({
type: "POST",
url: "getJson.php",
data: '',
success: function(result) {
$.each(result, function(i, item){
// item.LAT
// item.LNG
// item.LOC_NAME
}); // loop
}
});
ใช้ ajax แบบ GET
$.get("getJson.php", function(data, status){
$.each(data, function(i, item){
// item.LAT
// item.LNG
// item.LOC_NAME
}); // loop
});
Example Code ตัวอย่างการอ่านค่าและ Loop พร้อมกับแสดงผลออกทางหน้าจอ
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<input type="button" name="btnGetJson" id="btnGetJson" value="Get Json">
<div id="content"></div>
<script type="text/javascript">
$(document).ready(function() {
$("#btnGetJson").click(function() {
$.ajax({
type: "POST",
url: "getJson.php",
data: '',
success: function(result) {
var content = '';
$.each(result, function(i, item){ // loop..
content = content + "Location : " + item.LOC_NAME + ', Lat = ' + item.LAT + ', Lng = ' + item.LNG + ' <br>';
}); // ..loop
$('#content').html(content);
}
});
});
});
</script>
</body>
</html>
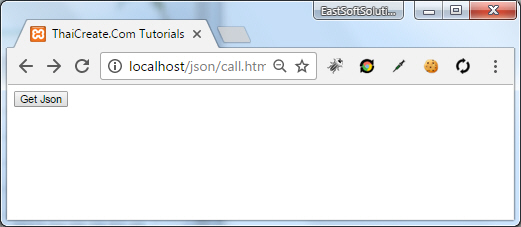
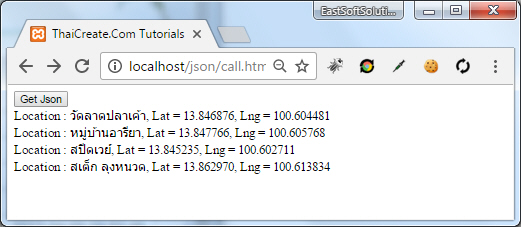
Result

คลิกที่ Get Json

Loop ค่า Json และแสดงผลออกทางหน้าเว็บ
| |
|
|
|
|
 |
|