|
| |
การนำ jQuery มาทำ AutoFill แบบ datalist tag ในรูปแบบ MySQLi OOP พร้อมรองรับ UTF8 |
การนำ jQuery มาทำ AutoFill แบบ <datalist> tag ในรูปแบบ MySQLi OOP พร้อมรองรับ UTF8 บทความนี้จะเป็นการนำความสามารถของ jQuery มาทำ AutoFill แบบ <datalist> tag ในรูปแบบ MySQLi OOP พร้อมรองรับ UTF8 ด้วยครับ
แรงบันดาลใจ
มาจากบทความและการแก้ปัญหา เรื่อง การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax แบบ MySQL ตาม link นี้ครับ
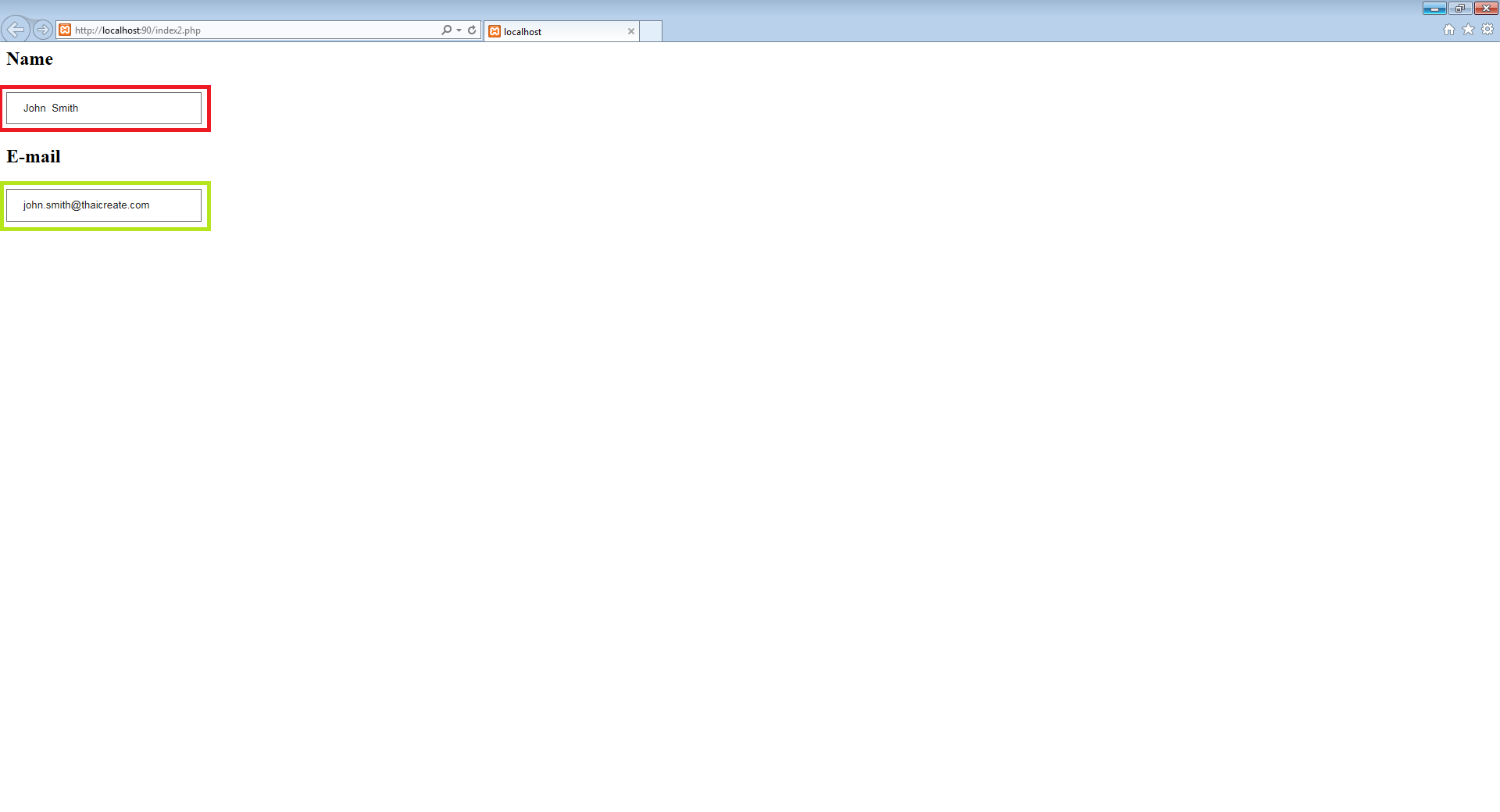
Screenshot

1. สร้าง Database ตาม Code ดังนี้
CREATE DATABASE IF NOT EXISTS `mydatabase`;
2. สร้างตารางใน Database `mydatabase` ตาม Code ดังนี้
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
3. สร้างไฟล์ 2 ไฟล์ ที่ทำให้ การนำ jQuery มาทำ AutoFill แบบ <datalist> tag ในรูปแบบ MySQLi OOP พร้อมรองรับ UTF8 เสร็จสมบูรณ์ ดังนี้
returnCustomer2.php
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$mydb = new mysqli("localhost","root","", "mydatabase") or die( mysqli_connect_error());
mysqli_set_charset($mydb, "utf8");
$strSQL = "SELECT * FROM customer WHERE 1 AND Name = '".$_POST["sCusID"]."' ";
$result = $mydb->query($strSQL) or die ($mydb->error);
//$intNumField = $result->field_count(); //ไม่จำเป็นต้องใช้
$resultArray = array();
while($row = $result->fetch_assoc()){ // ใช้คำสั่ง assoc จะได้ array ที่เป็น keyname ไม่ใช่ keynumber
$resultArray[]=$row;
}
$mydb->close();
echo json_encode($resultArray);
?>
index2.php
<html>
<head>
<style>
input {
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#txtName").change(function(){
$.ajax({
url: "returnCustomer2.php" ,
type: "POST",
data: 'sCusID=' +$("#txtName").val()
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj == '')
{
$('input[type=text]').val('');
}
else
{
$.each(obj, function(key, inval) {
$("#txtName").val(inval["Name"]);
$("#txtEmail").val(inval["Email"]);
});
}
});
});
});
</script>
</head>
<body>
<?php
ini_set('display_errors', 1);
error_reporting(~0);
$serverName = "localhost";
$userName = "root";
$userPassword = "";
$dbName = "mydatabase";
$conn = mysqli_connect($serverName,$userName,$userPassword,$dbName);
$sql = "SELECT * FROM customer";
$query = mysqli_query($conn,$sql);
$sql2 = "SELECT * FROM customer";
$query2 = mysqli_query($conn,$sql2);
?>
<form>
<h2>Name</h2>
<input list="abc" id="txtName" name="txtName" size="30" autocomplete="off">
<datalist id="abc">
<?php
while ( $d=mysqli_fetch_assoc($query)) {
echo "<option value='".$d['Name']."'></option>";
}
?>
</datalist>
<h2>E-mail</h2>
<input list="abc2" id="txtEmail" name="txtEmail" size="30" autocomplete="off">
<datalist id="abc2">
<?php
while ( $d=mysqli_fetch_assoc($query2)) {
echo "<option value='".$d['Email']."'></option>";
}
?>
</datalist>
</form>
</body>
</html>
| |
|
|
|
|
 |
|
|
| |
By : |
doanga1
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
  |
| |
Create Date : |
2019-09-15 |
| |
Download : |
No files |
|
|