|
| |
jQuery Plugin : jQuery Combogrid สร้าง Combo / DropDownList แบบ Grid table |
แนะนำ jQuery Plugin : jQuery Combogrid ทุกวันนี้คงไม่มีใครไม่รู้จัก Jquery เพราะว่าในด้านการพัฒนาแอพลิชั่นบนเว็บนั้นดูเหมือนเป็นสิ่งจำเป็นเลยทีเดียว (จริงๆ javascript framework ก็มีหลายตัวนะ) Jquery คืออะไร บทความนี้ผมจะไม่พูดถึงแล้วนะครับ ผมจะข้ามไปที่ส่วนเสริม หรือ plugin ตัวที่ผมจะนำเสนอเลย
jQuery Plugin
ถ้าพูดถึง jquery plugin หลายๆคนคงเคยใช้ เ่ช่น jquery datatable plugin , fancybox , colorbox , lightbox , autocomplete ฯลฯ แต่วันนี่ผมจะพูดถึง Jquery Combogrid
jQuery Combogrid
Jquery Combogrid คืออะไร ก็คือ plugin หรือ ส่วนเสริมที่มาจากการใช้ Jquery framework ไปต่อยอดเป็นโปรเจคย่อยนั้นเอง Jquery Combogrid นั้นจะรวมเอาความสามารถของ Jquery Datatable และ Jquery Autocomplete มารวมกัน แล้วเอาไว้ทำอะไรล่ะ พูดสั้นๆก็คือเป็นการค้นหา แบบ Autocomplete หรือ Auto suggestions แต่แสดงผล จัดเรียง แบ่งหน้า แบบ Datatable
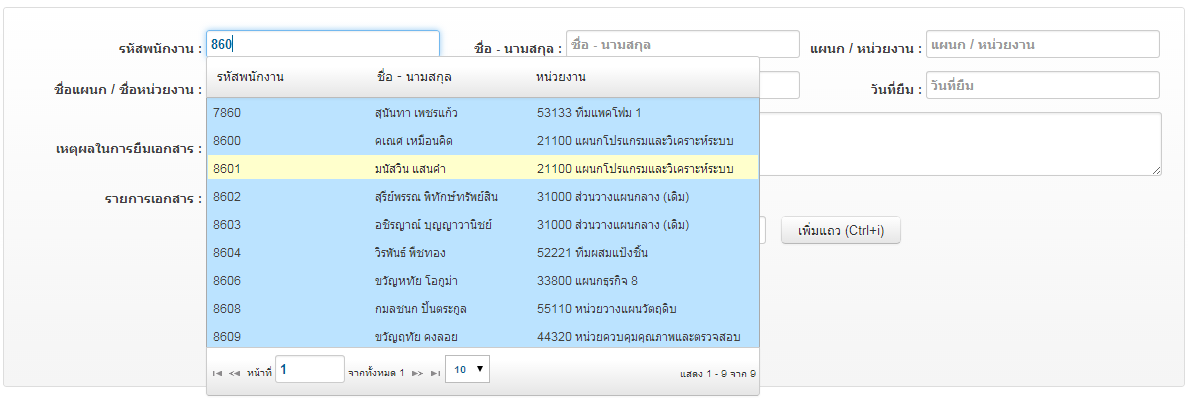
screenshot

วิธีใช้งาน
ส่วนวิธีใช้งานนั้นก็ไม่ยากครับ เพียงแค่ include หรือ เรียกใช้ Jquery ก่อนแล้วเรียก Jquery Combogrid เข้ามาใ้ช้งาน
index.php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Jquery Combogrid</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="Manussawin Sankam">
<meta name="Keywords" content="Jquery Combogrid">
<meta name="Description" content="Jquery Combogrid">
<link rel="stylesheet" type="text/css" media="screen" href="resources/css/smoothness/jquery-ui-1.10.1.custom.css"/>
<link rel="stylesheet" type="text/css" media="screen" href="resources/css/smoothness/jquery.ui.combogrid.css"/>
<script type="text/javascript" src="resources/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="resources/jquery/jquery-ui-1.10.1.custom.min.js"></script>
<script type="text/javascript" src="resources/plugin/jquery.ui.combogrid-1.6.3.js"></script>
<script type="text/javascript">
$(function(){
$("#name").combogrid({ //กำหนด Input ID ที่ต้องการค้นหา
url: 'server.php', //กำหนด url
colModel: [{'columnName':'CustomerID','width':'20','label':'CustomerID','align':'left'}, {'columnName':'Name','width':'30','label':'Name','align':'left'},{'columnName':'Email','width':'30','label':'Email','align':'left'},{'columnName':'CountryCode','width':'20','label':'CountryCode','align':'left'}],
select: function(event,ui){
$(this).val(ui.item.Name); //ให้ค่าตัวมันเองเป็นค่า Name จาก DB
$("#CustomerID").val(ui.item.CustomerID);
$("#Email").val(ui.item.Email);
$("#CountryCode").val(ui.item.CountryCode);
return false;
}
});
});
</script>
</head>
<body>
<h4>Demo</h4>
Name <input type="text" name="name" id='name'>
CustomerID <input type="text" name="CustomerID" id='CustomerID'>
Email <input type="text" name="Email" id='Email'>
CountryCode <input type="text" name="CountryCode" id='CountryCode'>
</body>
</html>
server.php
<?php
########################################################################
# Description : PHP+Mysql+Jquery Combogrid Plugin
# Author : Manussawin Sankam
# Date : 2014-02-13
########################################################################
$page = $_GET['page']; // get the requested page
$limit = $_GET['rows']; // get how many rows we want to have into the grid
$sidx = $_GET['sidx']; // get index row - i.e. user click to sort
$sord = $_GET['sord']; // get the direction
$searchTerm = $_GET['searchTerm'];
if(!$sidx) $sidx =1;
if ($searchTerm=="") {
$searchTerm="%";
} else {
$searchTerm = "%" . $searchTerm . "%";
}
//เชื่อมต่อ Database
$dbhost = "localhost";
$dbuser = "root";
$dbpassword = "";
$database = "mydatabase";
$db = mysql_connect($dbhost, $dbuser, $dbpassword) or die("Connection Error: " . mysql_error());
mysql_select_db($database) or die("Error conecting to db.");
$result = mysql_query("SELECT COUNT(*) AS count FROM customer WHERE name like '$searchTerm'");
$row = mysql_fetch_array($result,MYSQL_ASSOC);
$count = $row['count'];
if($count > 0) {
$total_pages = ceil($count/$limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages) $page=$total_pages;
$start = $limit*$page - $limit; // do not put $limit*($page - 1)
if($total_pages!=0) $SQL = "SELECT * FROM customer WHERE name like '$searchTerm' ORDER BY $sidx $sord LIMIT $start , $limit";
else $SQL = "SELECT * FROM customer WHERE name like '$searchTerm' ORDER BY $sidx $sord";
$result = mysql_query( $SQL ) or die("Couldn t execute query.".mysql_error());
$response->page = $page;
$response->total = $total_pages;
$response->records = $count;
$i=0;
while($row = mysql_fetch_array($result,MYSQL_ASSOC)) {
$response->rows[$i]['CustomerID']=$row['CustomerID'];
$response->rows[$i]['Name']=$row['Name'];
$response->rows[$i]['Email']=$row['Email'];
$response->rows[$i]['CountryCode']=$row['CountryCode'];
$i++;
}
echo json_encode($response);
?>
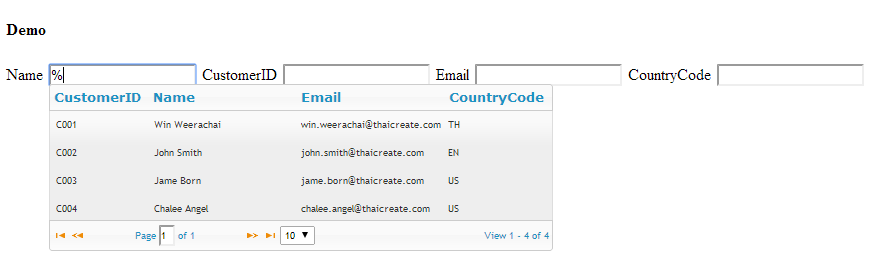
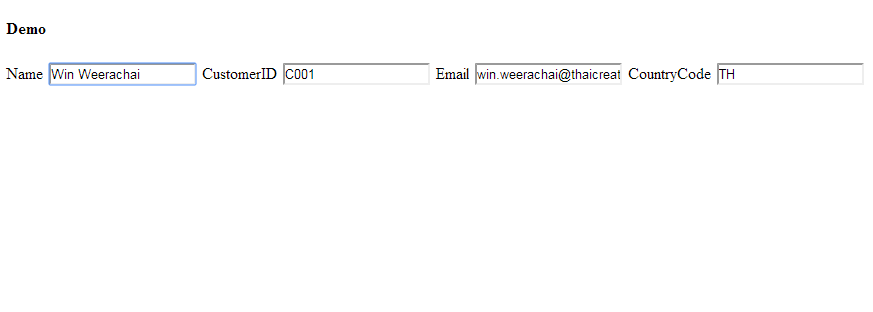
ผลลัพธ์


Download !!
ส่วนข้อมูลเพิ่มเติม Options ต่างๆ สามารถศึกษาได้ที่ Jquery Combogrid
| |
|
|
|
|
 |
|
|
| |
By : |
Manussawin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
  |
| |
Create Date : |
2014-02-13 |
| |
Download : |
No files |
|
|
|

|