| |
jQuery contextMenu สร้างเมนู คลิกขวา (Right Click) และแสดงรายการ Item ของเมนู |
jQuery Context Menu สร้างเมนู คลิกขวา (Right Click) และแสดงรายการ Item ของเมนู jQuery UI ตัวนี้ก็เป็นอีกตัวที่ผมได้นำมาใช้กับ Project ที่เขียนอยู่ ความสามารถของมันก็คือใช้สร้างรายการ Context Menu จากการคลิกขวา ซึ่งถ้าบนระบบ Windows ที่เราคุ้นเคย ก็จะหมายถึงการคลิกขวาที่ไฟล์หรือโฟเดอร์ เพื่อกระทำรายการต่าง ๆ เช่น Edit , Copy , Delete หรือ Rename และเมื่อนำ Context Menu มาใช้บน Web อาจจะประยุกต์ใช้กับการจัดการกับรายการของ Item ต่าง ๆ เช่น เมื่อคลิกขวาที่ของลูกค้า อาจจะแสดงเป็นรายการ Context menu ง่าย ๆ Edit , View หรือ Delete เป็นต้น
 jQuery Context Menu
jQuery Context Menu
Download
วิธีการติดตั้ง หลังจากดาวน์โหลดแล้วให้แตกไฟล์ ซึ่งในไฟล์จะมี Demo ให้หลายตัวพอสมควร แต่ถ้าจะเรียกใช้งานง่าย ๆ มันมีไฟล์อยู่แค่ไม่กี่ไฟล์
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jquery.contextMenu.js" type="text/javascript"></script>
<link href="jquery.contextMenu.css" rel="stylesheet" type="text/css" />
Example 1 สร้างแบบง่าย ๆ จาก element เดียว
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jquery.contextMenu.js" type="text/javascript"></script>
<link href="jquery.contextMenu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="context-menu">Right Click</div>
<script type="text/javascript">
$(function(){
$.contextMenu({
selector: '#context-menu',
callback: function(key, options) {
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
});
</script>
</body>
</html>
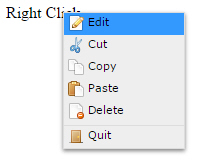
Screenshot

Example 2 กรณีที่อ้างถึงจากหลาย ๆ element และการอ่านค่า element ที่คลิก
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jquery.contextMenu.js" type="text/javascript"></script>
<link href="jquery.contextMenu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="context-menu" data="Menu 1">
<strong>right click me 1</strong>
</div>
<br><br>
<div class="context-menu" data="Menu 2">
<strong>right click me 2</strong>
</div>
<script type="text/javascript">
$(function(){
$.contextMenu({
selector: '.context-menu',
callback: function(key, options) {
var data = options.$trigger.attr("data");
var m = "clicked: " + key + " / item:" + data;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
});
</script>
</body>
</html>
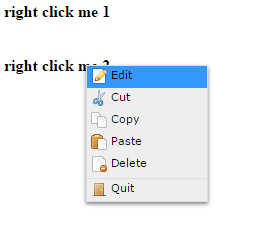
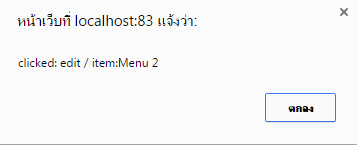
Screenshot


เพิ่มเติม เมือดูโค้ด selector: '.context-menu', ซึ่งประเด็นสำคัญอยู่ที่การเรียกใช้งาน Selector บน jQuery
Download Code จากไทยครีเอท
.
| |
|
|
|
|
 |
|