|
| |
jQuery Datepicker และ Date Diff การใช้ Datepicker และการหาค่าต่างระหว่าง 2 วันที่ |
jQuery Datepicker และ Date Diff การใช้ Datepicker และการหาค่าต่างระหว่าง 2 วันที่ บทความนี้เห็นถามกันบ่อย ๆ ในกระทู้ เกี่ยวกับ เทคนิคเล็ก ๆ น้อย ๆ เกี่ยวกับการใช้ jQuery Datepicker จำนวน 2 ช่อง และการหาค่า Date Diff เมื่อเลือกวันที่เรียบร้อยแล้ว อันที่จริงบทความเกี่ยวกับ Datepicker และ Date Diff ด้วย JavaScript หรือ jQuery นั้นมีอยู่ในบทความเกือบทั้งหมด เพียงแต่จะสามารถนำมาประยุกต์ใช้ได้เท่านั้นเอง
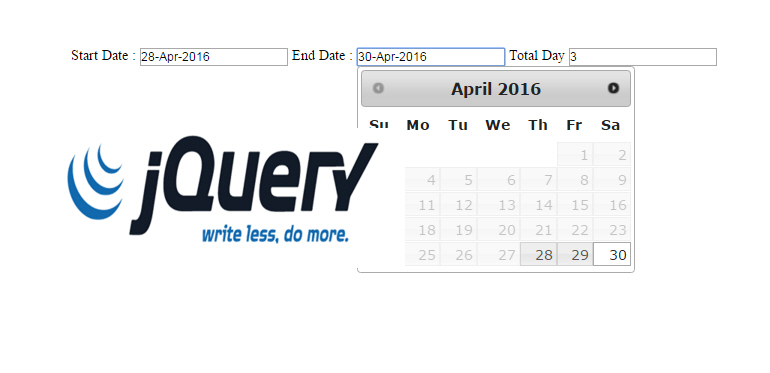
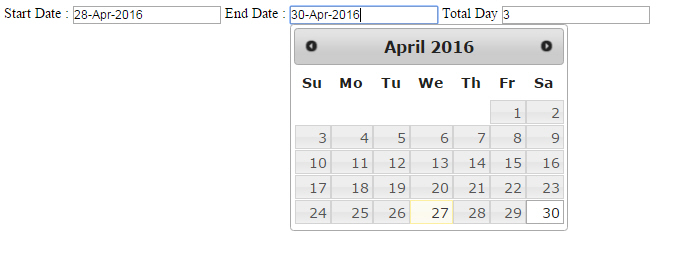
 jQuery Datepicker และ Date Diff
jQuery Datepicker และ Date Diff
บทความที่เกี่ยวข้อง
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
JavaScript DateDiff() Calculating the difference date time
สำหรับ Code ก็ง่าย ๆ เพียงเพิ่ม function สำหรับการ Diff Date หลังจากที่เหลือ Calendar เรียบร้อยแล้ว
var dateStart = new Date($("#dateStart").val());
var dateEnd = new Date($("#dateEnd").val())
var timeDiff = Math.abs(dateEnd.getTime() - dateStart.getTime());
var diffDays = Math.ceil(timeDiff / (1000 * 3600 * 24));
diffDays = diffDays + 1;
เหตุผลที่ +1 เพราะจะนับวันเริ่มต้นด้วย ถ้าไม่นับก็ไม่ต้องบวก
Code เต็ม ๆ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquery-ui-sliderAccess.js"></script>
</head>
<body>
Start Date : <input type="text" name="dateStart" id="dateStart" value="" />
End Date : <input type="text" name="dateEnd" id="dateEnd" value="" />
Total Day <input type="text" name="totolDay" id="totolDay" value="" />
<script type="text/javascript">
$(function(){
var startDateTextBox = $('#dateStart');
var endDateTextBox = $('#dateEnd');
startDateTextBox.datepicker({
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
displayDateDiff();
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datepicker({
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
displayDateDiff();
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
function displayDateDiff()
{
if($('#dateStart').val() != "" && $('#dateEnd').val() != "")
{
var dateStart = new Date($("#dateStart").val());
var dateEnd = new Date($("#dateEnd").val())
var timeDiff = Math.abs(dateEnd.getTime() - dateStart.getTime());
var diffDays = Math.ceil(timeDiff / (1000 * 3600 * 24));
diffDays = diffDays + 1;
$("#totolDay").val(diffDays);
}
}
</script>
</body>
</html>
Result

.
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2016-04-27 |
| |
Download : |
No files |
|
|
|

|