|
| |
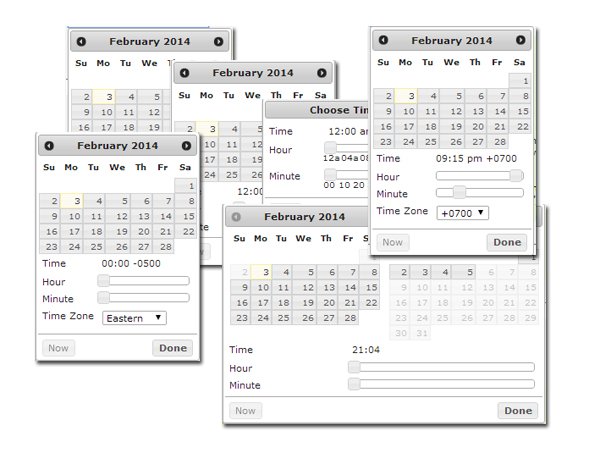
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time |
jQuery UI Datepicker สร้างปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date และ Time สำหรับ jQuery Datepicker ตัวนี้ ต้องยอมรับได้เลยว่าสุดยอดจริง เพราะมี Feature ที่สุดยอดมาก เช่น หน้าตาเรียบง่าย มีทั้งเป็นแบบ Date และ Time สร้างช่วง Period ของการแสดงผล กำหนดวัน Start Date และ End Date กำหนดวันให้เลือกเป็นชวง "วันเริ่มต้น" ถึง "วันสิ้นสุด" เหมาะสำหรับทำพวก Datepicker ที่เลือก Period Rank ของวันที่ เช่น การจองที่พัก การกำหนดตารางการทำงาน การเดินทางเป็นต้น
 jQuery UI Datepicker
jQuery UI Datepicker
ดาวน์โหลดจากเว็บไซต์นี้ Adding a Timepicker to jQuery UI Datepicker
หรือจะ Download ได้จากที่นี่ ผมรวบรวมไว้ให้แล้ว Download Now!!
หลังจาก Download ได้แล้วให้ เรียกใช้ jQuery และ css ดังนี้
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquery-ui-sliderAccess.js"></script>
จากนั้นมาดูตัวอย่างแบบง่าย ๆ
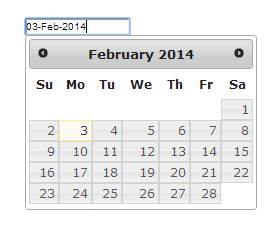
Example 1 สร้าง Datepicker แบบง่าย ๆ โดยแสดงเฉพาะวันที่
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker({
dateFormat: 'dd-M-yy'
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />

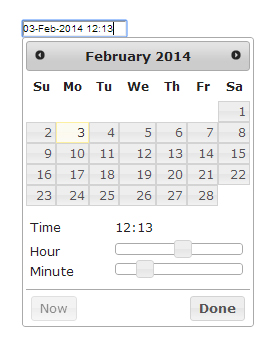
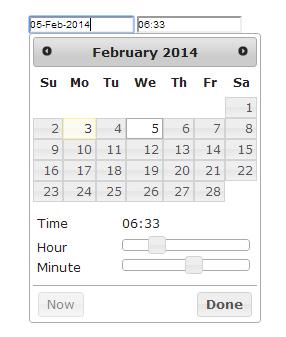
Example 2 สร้าง Datepicker แบบง่าย ๆ แสดงเฉพาะวันที่ และ เวลา
<script type="text/javascript">
$(function(){
$("#dateInput").datetimepicker({
dateFormat: 'dd-M-yy',
timeFormat: "HH:mm"
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />

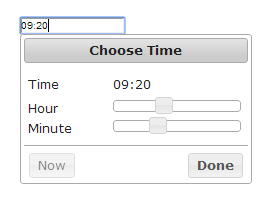
Example 3 สร้าง Datepicker แบบง่าย ๆ แสดงเฉพาะ เวลา
<script type="text/javascript">
$(function(){
$("#dateInput").timepicker({
timeFormat: "HH:mm"
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />

Example 4 สร้าง Datepicker แบบง่าย ๆ แสดงเฉพาะวันที่ และ เวลา คนล่ะช่อง
<script type="text/javascript">
$(function(){
$("#dateInput").datetimepicker({
altField: "#timeInput",
dateFormat: 'dd-M-yy',
timeFormat: "HH:mm"
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />
<input type="text" name="timeInput" id="timeInput" value="" />

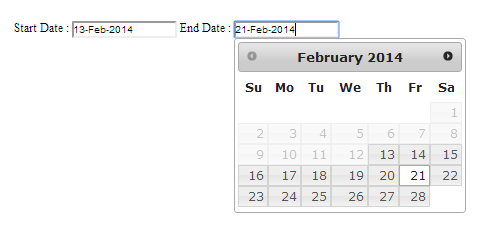
Example 5 สร้าง Datepicker โดยกำหนด Start Date และ End Date ซึ่ง End Date จะไม่สามารถเลือกย้อนหลังได้
<script type="text/javascript">
$(function(){
var startDateTextBox = $('#dateStart');
var endDateTextBox = $('#dateEnd');
startDateTextBox.datepicker({
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datepicker({
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
</script>
Start Date : <input type="text" name="dateStart" id="dateStart" value="" />
End Date : <input type="text" name="dateEnd" id="dateEnd" value="" />
แก้ไขแค่ 2 ตัวนี้ครับ
var startDateTextBox = $('#dateStart');
var endDateTextBox = $('#dateEnd');

จะเห็นว่า End Date ไม่สามารถเลือกวันย้อนหลังจาก Start Date ได้
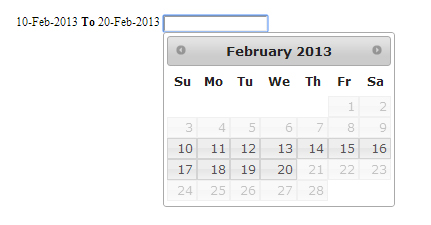
Example 6 สร้าง Datepicker โดยสามารถกำหนด Rank ของวันที่ได้ เช่น 10-Feb-2013 ถึงวันที่ 20-Feb-2013
<span id="startDate">10-Feb-2013</span>
<b>To</b>
<span id="endDate">20-Feb-2013</span>
<script type="text/javascript">
$(function(){
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
$("#dateInput").datepicker({
dateFormat: 'dd-M-yy',
minDate: new Date(minD),
maxDate: new Date(maxD)
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />

จะเห็นวันสามารถเลือกได้แค่ช่วงวันที่ 10-Feb-2013 ถึงวันที่ 20-Feb-2013 และจากตัวอย่างนี้สามารถกำหนด minDate หรือ maxDate อย่างใดอย่างหนึ่งก็ได้
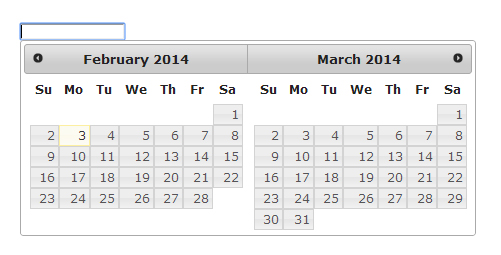
Example 7 สร้าง Datepicker แบบเลือกดูได้หลาย ๆ เดือน
<div id="startDate">
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker({
dateFormat: 'dd-M-yy',
numberOfMonths: 2,
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />

ตัวอย่างอื่น ๆ สามารถดูได้ที่นี่
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2014-02-03 |
| |
Download : |
No files |
|
|
|

|