|
| |
เขียนสคริปแจ้งเตือนแบบ Desktop Notify/Notifications เหมือน Outlook กัน แก้ไข 25-2-2560 . . |
เขียนสคริปแจ้งเตือนแบบ Desktop Notify เหมือน Outlook กัน มาเขียนสคริปแจ้งเตือนแบบ Desktop Notify เหมือน Outlook กัน โดยใช้ Jquery เข้าช่วย
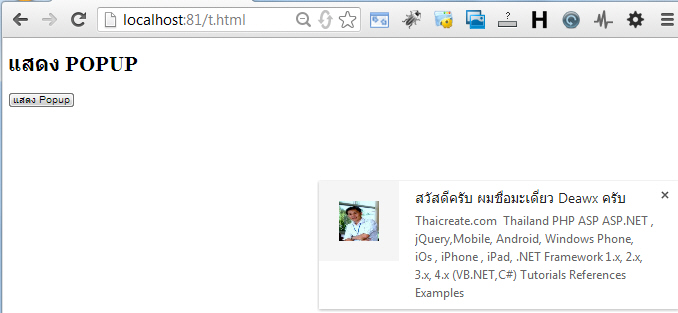
 Screenshot
Screenshot
จาก บอร์ด https://www.thaicreate.com/php/forum/097886.html
ใจความถามไว้ว่า จะทำ Alert แบบ Desktop ยังไง ถ้าเป็นเว็บ
อันนี้ จะว่าไปแล้ว ก็เป็นเทคโนโลยีใหม่ ที่ทาง Chrome นั้น ใช้งานมานานพอควร เช่นพวก Gmail นะครับ
ซึ่งผมได้ลองจับ ๆ คลำ ๆ มันมาสักพัก
ก่อนจะนำมาใช้งานกับโปรเจคใหญ่ที่ผมทำเป็นโปรแกรมไว้สำหรับจำหน่ายครับ.
สคริปนี้ จะใช้ได้เฉพาะ CHROME เท่านั้นนะครับ
สามารถดูตัวอย่างได้ที่ http://jsbin.com/juboyu/
ผมใช้ Jquery ในการกำหนด เวลา 5 วินาทีสำหรับการแสดงนะครับ และสามารถประยุกต์ใช้สำหรับการกดลิงค์ หรือกดผ่านปุ่มก็ได้นะครับ
UPDATE 5 กุมภาพันธ์ 2557
1. ให้มีการคลิ๊ก POPUP แล้วไปตาม URL ที่กำหนดได้
2. เลือกเอาว่าจะให้ เปิดหน้าใหม่ หรือว่า รีโหลดที่หน้าเก่า
3. หากไม่อยากให้ปิดเอง ให้เอา REMARK CODE ออก แล้วลองทดสอบกันดูได้เลยครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<meta charset=utf-8 />
<title>Desktop Notify By Deawx</title>
</head>
<body>
<script>
$(document).ready(function () {
$('#p').click(function () {
notify();
});
});
function notify() {
var havePermission = window.webkitNotifications.checkPermission();
if (havePermission == 0) {
// 0 is PERMISSION_ALLOWED
var notification = window.webkitNotifications.createNotification(
'http://resource.thaicreate.com/upload/member/20130319072406.jpg',
'สวัสดีครับ ผมชื่อมะเดี่ยว Deawx ครับ !',
'Thaicreate.com Thailand PHP ASP ASP.NET , jQuery,Mobile, Android, Windows Phone, iOs , iPhone , iPad, .NET Framework 1.x, 2.x, 3.x, 4.x (VB.NET,C#) Tutorials References Examples'
);
notification.onclick = function () {
//ให้เปิดหน้าต่างใหม่ ตอนกดที่ Notify
window.open("https://www.thaicreate.com/community/jquery-desktop-notify.html");
//ให้เปิดหน้าต่างปัจจุบัน ตอนกดที่ Notify
// window.location.href = 'https://www.thaicreate.com/community/jquery-desktop-notify.html';
notification.cancel();
}
notification.show();
/*
//ตั้งเวลาไว้ 5 วิให้ปิดเอง
setTimeout(function () {
notification.cancel();
}, '5000');
*/
} else {
window.webkitNotifications.requestPermission();
}
}
</script>
<div style="width: 100px; height: 100px; background: yellow" onclick="notify()">แสดง POPUP</div>
<h1 id="p">แสดง POPUP</h1>
<button onClick='notify()'>แสดง Popup</button>
</body>
</html>
deawx ( 089-0499359)
[email protected]
ปรึกษา PHP ฟรีจ้า
Reference : http://www.cyberthai.net
|
|
| |
By : |
deawx
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
  |
| |
Create Date : |
2013-07-16 |
| |
Download : |
No files |
|
|
|

|