|
| |
jQuery Load แสดงข้อมูล Real-Time / Ajax จาก Database ของ PHP และ MySQL Database |
jQuery Load แสดงข้อมูล Real-Time / Ajax จาก Database ของ PHP และ MySQL Database เทคนิคการเขียน jQuery ให้ดึงข้อมูลจาก Database แบบ Realtime ไม่ใช่เรื่องใหม่ แค่คิดว่าหลาย ๆ คนคงจะยังไม่รู้ วิธีโหลดข้อมูลแบบ Realtime โดยที่ไม่ต้องทำการ Refresh ข้อมูล ซึ่งจะอาศัยเทคนิคการเขียน jQuery ร่วมกับ Ajax ส่วนข้อมูลนั้นจะใช้ JSON เป็นตัวส่งรับ-ส่งข้อมูล
 jQuery Ajax load Realtime (PHP/MySQL)
jQuery Ajax load Realtime (PHP/MySQL)
สำหรับวิธีการนั้นก็คือ จะใช้ JavaScript และ jQuery ทำงานเป็น Loop โดยทิ้งระยะห่างประมาณ 10-20 วินาที หรือมากกว่านั้น ในการที่จะไปโหลดข้อมูลจาก Server โดยใช้ Ajax ทำงานอยู่เบื้องหลัง ซึ่งวิธีนี้ผู้ใช้ไม่ต้องทำการ Refresh หน้าจอ เพียงแต่เปิดหน้าจอทิ้งไว้เท่านั้น และเมื่อมีข้อมูลใหม่ ๆ ตัว Ajax ก็จะไปดึงข้อมูลจาก Server มาแสดงในหน้าจอ
customer
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- dump ตาราง `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'UK', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
โครงสร้างของ MySQL ชื่อตารางว่า customer

getData.php (PHP) เป็นไฟล์สำหรับอ่านข้อมูลจาก Database โดยไฟล์นี้จะถูกเรียกใช้โดย Ajax
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE 1 ORDER BY CustomerID DESC ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>

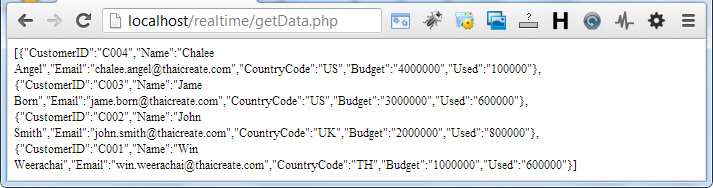
เมื่อทดสอบเรียกไฟล์โดยตรง จะได้ข้อมูลในรูปแบบของ JSON
index.php (PHP) ไฟลืหลักของเว็บ มีหน้าที่ดึงข้อมูลมาแสดงแบบ Realtime
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta charset=utf-8 />
<script>
function getDataFromDb()
{
$.ajax({
url: "getData.php" ,
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
//$("#myTable tbody tr:not(:first-child)").remove();
$("#myBody").empty();
$.each(obj, function(key, val) {
var tr = "<tr>";
tr = tr + "<td>" + val["CustomerID"] + "</td>";
tr = tr + "<td>" + val["Name"] + "</td>";
tr = tr + "<td>" + val["Email"] + "</td>";
tr = tr + "<td>" + val["CountryCode"] + "</td>";
tr = tr + "<td>" + val["Budget"] + "</td>";
tr = tr + "<td>" + val["Used"] + "</td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
});
}
});
}
setInterval(getDataFromDb, 10000); // 1000 = 1 second
</script>
</head>
<body>
<center>
<h1>My Web</h1>
<table width="600" border="1" id="myTable">
<!-- head table -->
<thead>
<tr>
<td width="91"> <div align="center">CustomerID </div></td>
<td width="98"> <div align="center">Name </div></td>
<td width="198"> <div align="center">Email </div></td>
<td width="97"> <div align="center">CountryCode </div></td>
<td width="59"> <div align="center">Budget </div></td>
<td width="71"> <div align="center">Used </div></td>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody id="myBody"></tbody>
</table>
<center>
</body>
</html>
หลักการก็คือไฟล์นี้จะใช้ jQuery ดึงข้อมูลแบบ Ajax จากไฟล์ getDate.php จากนั้นเมื่อได้ข้อมูลกลับมที่อยู่ในรูปแบบของ JSON ก็จะทำการ Loop ค่าและแสดงค่าใน Table (จากตัวอย่างจะดึงข้อมูลทุก ๆ 10 วินาที สามารถเพิ่มหรือปรับความเร็วตามต้องการได้)
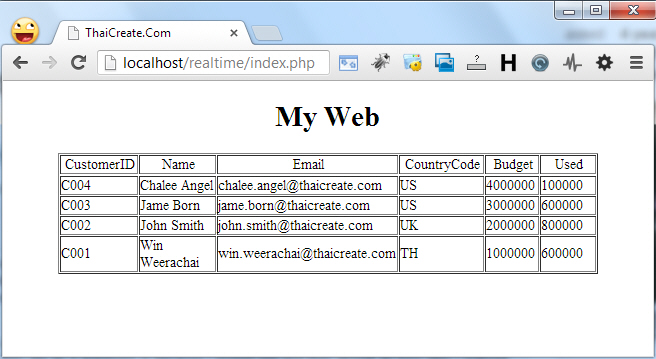
Screenshot

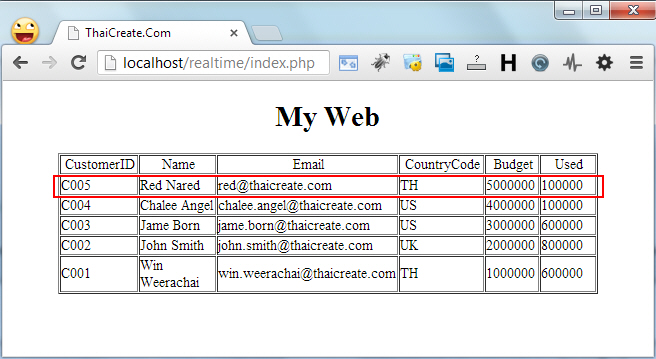
แสดงข้อมูลแบบ Realtime
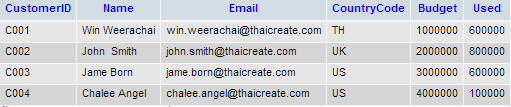
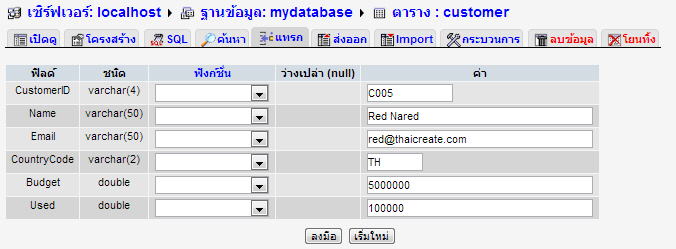
ทดสอบการเพิ่มข้อมูลใหม่

ทดสอบเพิ่มผ่าน phpMyAdmin

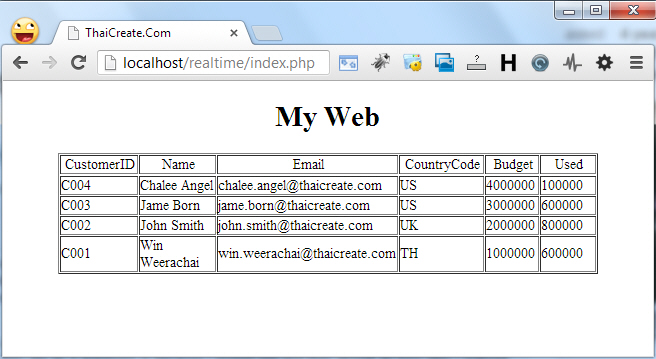
ข้อมูลจะแสดงหน้าเว็บอัตโนมัติ
บทความที่เกี่ยวข้อง
Go to : Ajax: Real Time - Display data Real-time
Go to : jQuery Ajax กับ JSON (Web Service) ทำความเข้าใจ การรับส่งข้อมูล JSON ผ่าน jQuery กับ Ajax
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2013-07-21 |
| |
Download : |
No files |
|
|
|

|