|
| |
Image Gallery แสดง SlideShow บน jQuery Mobile ร่วมกับ PHP และ MySQL |
Image Gallery แสดง SlideShow บน jQuery Mobile ร่วมกับ PHP และ MySQL คาดว่าภายใน 1-2 ปีนี้เทคโนโลยี่ที่แสดงผลบน Web Brower บน Smart Phone/ Tablets เช่น iPhone , Andriod และ Tablets รุ่นต่าง ๆ จะได้รับความนิยมกันมากถึงมากที่สุด เพราะสะดวกสะบายในการใช้งานและการพกพา ช่วงนี้ก็ได้มีโอกาศเขียนบทความ jQuery Mobile Framework หลายบทความ รวมทั้งการทำ jQuery Mobile ใช้งานร่วมกับ PHP และ MySQL การเขียนนั้นก็ไม่ได้ต่างอะไรกับเขียนในระบบปกติเลย และสำหรับตัวอย่างนี้ได้ไปเจอ Image Gallery SlideShow ชื่อว่า PhotoSwipe ที่พัฒนาด้วย jQuery Moble ตัวหนึ่งน่าสนใจมาก จึงนำมา Review ร่วมกับ PHP และ MySQL แบบง่าย ๆ เผื่อสมาชิกท่านใดมีโอกาสนำไปใช้ ก็สามารถดาวน์โหลด Code ในบทความนี้ได้เลย
การใช้งาน jQuery Mobile Framework ด้วย PHP กับฐานข้อมูล MySQL Database
สำหรับ Original ของตัวอย่างนี้เป็นเพียงแค่ HTML ธรรมดา ไม่ได้ติดต่อกับฐานข้อมูลแต่อย่างใด
Download Original Source Code
อันนี้ลิ้งค์สำหรับ Original Source Code สามารถดาวน์โหลดได้ที่เว็บไวต์นี้
MySQL Table
CREATE TABLE IF NOT EXISTS `gallery` (
`GalleryID` int(3) NOT NULL auto_increment,
`CategoryID` int(1) NOT NULL,
`Thumbnail` varchar(100) NOT NULL,
`ImageFull` varchar(100) NOT NULL,
`Description` varchar(150) NOT NULL,
PRIMARY KEY (`GalleryID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=21 ;
--
-- Dumping data for table `gallery`
--
INSERT INTO `gallery` (`GalleryID`, `CategoryID`, `Thumbnail`, `ImageFull`, `Description`) VALUES
(1, 1, '001.jpg', '001.jpg', 'Image 001'),
(2, 1, '002.jpg', '002.jpg', 'Image 002'),
(3, 1, '003.jpg', '003.jpg', 'Image 003'),
(4, 1, '004.jpg', '004.jpg', 'Image 004'),
(5, 1, '005.jpg', '005.jpg', 'Image 005'),
(6, 1, '006.jpg', '006.jpg', 'Image 006'),
(7, 1, '007.jpg', '007.jpg', 'Image 007'),
(8, 1, '008.jpg', '008.jpg', 'Image 008'),
(9, 1, '009.jpg', '009.jpg', 'Image 009'),
(10, 1, '010.jpg', '010.jpg', 'Image 010'),
(11, 2, '011.jpg', '011.jpg', 'Image 011'),
(12, 2, '012.jpg', '012.jpg', 'Image 012'),
(13, 2, '013.jpg', '013.jpg', 'Image 013'),
(14, 2, '014.jpg', '014.jpg', 'Image 014'),
(15, 2, '015.jpg', '015.jpg', 'Image 015'),
(16, 2, '016.jpg', '016.jpg', 'Image 016'),
(17, 2, '017.jpg', '017.jpg', 'Image 017'),
(18, 2, '018.jpg', '018.jpg', 'Image 018'),
(19, 2, '019.jpg', '019.jpg', 'Image 019'),
(20, 2, '020.jpg', '020.jpg', 'Image 020');
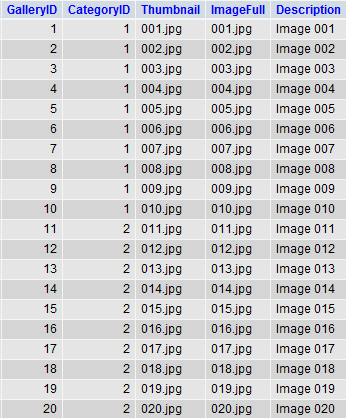
นำ SQL นี้ไปสร้าง Table จะได้โครงสร้างและข้อมูลดังรูป

จัดการแปรรูปให้เป็น PHP กับ MySQL ซะเลย โดยออกแบบโครงสร้างของ MySQL Table ดังรูป
Screenshot ที่เป็น Original

หน้าแรกของเว็บ

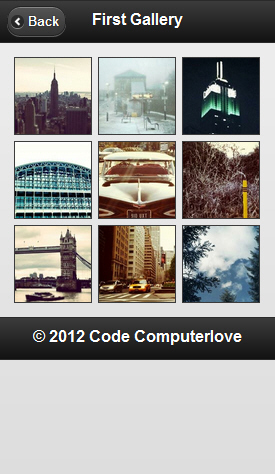
หน้าแสดงรูปภาพ

แสดงรูป สามารถคลิก Next หรือ Back หรือจะตั้ง Auto Slide ก็ทำได้เช่นเดียวกัน
อันนี้แปลงเป็น PHP กับ MySQL
index.php
<!DOCTYPE html>
<html>
<head>
<title>PhotoSwipe</title>
<meta name="author" content="Ste Brennan - Code Computerlove - http://www.codecomputerlove.com/" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<link href="jquery.mobile-1.1.0.min.css" rel="stylesheet" />
<link href="jquery-mobile.css" type="text/css" rel="stylesheet" />
<link href="photoswipe.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="lib/klass.min.js"></script>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.mobile-1.1.0.min.js"></script>
<script type="text/javascript" src="code.photoswipe.jquery-3.0.5.min.js"></script>
<script type="text/javascript">
/*
* IMPORTANT!!!
* REMEMBER TO ADD rel="external" to your anchor tags.
* If you don't this will mess with how jQuery Mobile works
*/
(function(window, $, PhotoSwipe){
$(document).ready(function(){
$('div.gallery-page')
.live('pageshow', function(e){
var
currentPage = $(e.target),
options = {},
photoSwipeInstance = $("ul.gallery a", e.target).photoSwipe(options, currentPage.attr('id'));
return true;
})
.live('pagehide', function(e){
var
currentPage = $(e.target),
photoSwipeInstance = PhotoSwipe.getInstance(currentPage.attr('id'));
if (typeof photoSwipeInstance != "undefined" && photoSwipeInstance != null) {
PhotoSwipe.detatch(photoSwipeInstance);
}
return true;
});
});
}(window, window.jQuery, window.Code.PhotoSwipe));
</script>
</head>
<body>
<div data-role="page" id="Home">
<div data-role="header">
<h1>PhotoSwipe</h1>
</div>
<div data-role="content" >
<p>These examples show PhotoSwipe integrated with jQuery Mobile:</p>
<ul data-role="listview" data-inset="true">
<li><a href="#Gallery1">First Gallery</a></li>
<li><a href="#Gallery2">Second Gallery</a></li>
</ul>
</div>
<div data-role="footer">
<h4>© 2012 Code Computerlove</h4>
</div>
</div>
<div data-role="page" data-add-back-btn="true" id="Gallery1" class="gallery-page">
<div data-role="header">
<h1>First Gallery</h1>
</div>
<div data-role="content">
<ul class="gallery">
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery WHERE CategoryID = '1' ORDER BY GalleryID ASC ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
while($objResult = mysql_fetch_array($objQuery))
{
?>
<li><a href="images/full/<?php echo $objResult["ImageFull"];?>" rel="external"><img src="images/thumb/<?php echo $objResult["Thumbnail"];?>" alt="<?php echo $objResult["Description"];?>" /></a></li>
<?php
}
?>
</ul>
</div>
<div data-role="footer">
<h4>© 2012 Code Computerlove</h4>
</div>
</div>
<div data-role="page" data-add-back-btn="true" id="Gallery2" class="gallery-page">
<div data-role="header">
<h1>Second Gallery</h1>
</div>
<div data-role="content">
<ul class="gallery">
<?php
$strSQL = "SELECT * FROM gallery WHERE CategoryID = '2' ORDER BY GalleryID ASC ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
while($objResult = mysql_fetch_array($objQuery))
{
?>
<li><a href="images/full/<?php echo $objResult["ImageFull"];?>" rel="external"><img src="images/thumb/<?php echo $objResult["Thumbnail"];?>" alt="<?php echo $objResult["Description"];?>" /></a></li>
<?php
}
?>
</ul>
</div>
<div data-role="footer">
<h4>© 2012 Code Computerlove</h4>
</div>
</div>
</body>
</html>
Screenshot
อันนี้เป็น Screenshot ที่แปลงให้เป็น PHP กับ MySQL แล้ว

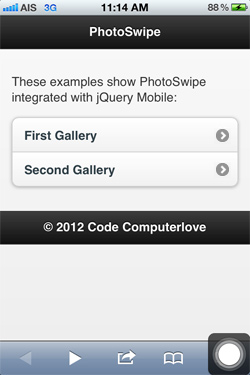
หน้าแรก

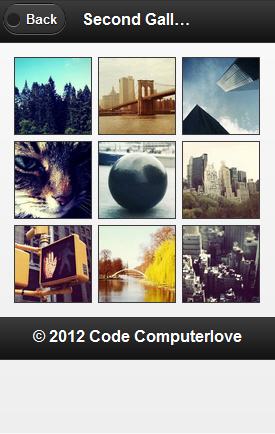
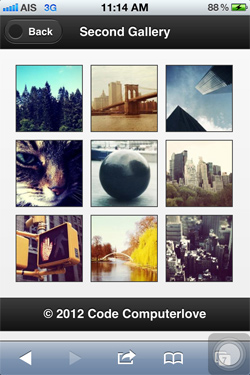
หน้าแสดง Gallery

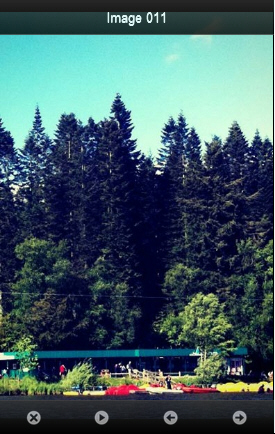
หน้าแสดงรูปภาพ
Screenshot ทดสอบจริงบน Server และเปิดด้วย iPhone
หลังจากที่ได้ทดสอบบน iPhone จริง ๆ สามารถแสดงผลได้สวยงามมาก

หน้าแรก

หน้าแสดง Gallery

กรณีที่โหลดข้อมูลจะมี Loading ปรากฏ

แสดงรายละเอียด
Download Code ทั้งหมด
Download!!
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : jQuery Mobile กับการออกแบบหน้าจอเพื่อทำงานบน Mobile , Smart Phone และ Tablets
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : Android Tutorial - สอนเขียน Android OS : พื้นฐานการเขียนโปรแกรมบนภาษา Android เช่น Mobile , SmartPhone , Tablets
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2012-06-27 |
| |
Download : |
No files |
|
|