|
| |
การใช้งาน jQuery Mobile Framework ด้วย PHP กับฐานข้อมูล MySQL Database |
การใช้งาน jQuery Mobile Framework ด้วย PHP กับฐานข้อมูล MySQL Database ใน jQuery Mobile Framework การเรียกใช้ UI นั้นมีให้เลือกใช้หลายรูปแบบมาก ถ้าหากได้เข้าไปอ่านใน Demo Manual และทำการใช้ Feature หลาย ๆ ตัวจะรู้สึกได้เลยว่ามันช่างเป็น Framework ที่เหมาะสมและลงตัวกับการนำมาใช้บน Smart Phone / Tablets ได้เป็นอย่างดี และการนำไปใช้กับ PHP กับ MySQL นั้นก็ไม่ต่างอะไรกับการเขียนโปรแกรมบน PHP กับ MySQL ในรูปแบบทั่ว ๆ ไปเลย แต่ทั้งนี้อยากให้ลองเข้าไปอ่านหรือดูใน Document หรือ Demo เพราะถ้าเราสามารถเลือกใช้ Feature ที่เหมาะสมกับงาน หรือกับหน้าจอที่ต้องการออกแบบ จะสามารถช่วยให้โปรแกรมของเรานั้นทำงานได้อย่างถูกต้องและเหมาะสม
ในบทความนี้จะยกตัวอย่างการใช้ PHP กับ MySQL บน jQuery Mobile Framework โดยสมมุติโปรแกรมในนี้มีอยู่ 4 ระบบ คือ
- News (ระบบแสดงข่าวสาร โดยมีการแบ่งเป็นหมวดหมู่ของข่าวสาร)
- Oil Price (สำหรับแสดงราคาน้ำมัน)
- Member (แสดงหน้าจอ Login สำหรับสมาชิก)
- หน้า Page อื่น ๆ ของเว็บ เช่น About Us และ Contact us
ทั้งหมดใช้ MySQL Database ในการจัดเก็บข้อมูล
Download jQuery Mobile Framework
สำหรับพื้นฐาน jQuery Mobile ในการออกแบบสำหรับ Smart Phone / Tablets สามารถอ่านเพิ่มเติมได้ที่บทความนี้
Basic jQuery Mobile เขียนเว็บให้แสดงผลสวย ๆ บน Mobile เช่น iPhone , iPad , Android
โครงสร้างของ Table ใน MySQL
--
-- Table structure for table `category`
--
CREATE TABLE `category` (
`CategoryID` int(1) NOT NULL,
`CategoryName` varchar(30) NOT NULL,
PRIMARY KEY (`CategoryID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
-- --------------------------------------------------------
--
-- Table structure for table `member`
--
CREATE TABLE `member` (
`UserID` int(3) NOT NULL auto_increment,
`Username` varchar(20) NOT NULL,
`Password` varchar(20) NOT NULL,
`Name` varchar(100) NOT NULL,
`Email` varchar(150) NOT NULL,
PRIMARY KEY (`UserID`),
UNIQUE KEY `Username` (`Username`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `news`
--
CREATE TABLE `news` (
`NewsID` int(11) NOT NULL auto_increment,
`NewsDate` datetime NOT NULL,
`CategoryID` int(1) NOT NULL,
`Subject` varchar(150) NOT NULL,
`Details` text NOT NULL,
PRIMARY KEY (`NewsID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
-- --------------------------------------------------------
--
-- Table structure for table `oil`
--
CREATE TABLE `oil` (
`CompID` int(11) NOT NULL auto_increment,
`CompName` varchar(100) NOT NULL,
`Logo` varchar(100) NOT NULL,
`Price` varchar(150) NOT NULL,
PRIMARY KEY (`CompID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
- News (ระบบแสดงข่าวสาร โดยมีการแบ่งเป็นหมวดหมู่ของข่าวสาร)
index.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Welcome</h1>
</div><!-- /header -->
<br />
<ul data-role="listview" data-inset="true" data-theme="d">
<li><a href="category.php">News</a></li>
<li><a href="oil-price.php">Oil price</a></li>
</ul>
<br />
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="d">
<li data-role="list-divider">My</li>
<li><a href="aboutus.php">About Us</a></li>
<li><a href="contactus.php">Contact Us</a></li>
</ul>
<p><a href="#popup" data-role="button" data-theme="a" data-rel="dialog" data-transition="pop">Login user and password</a></p>
</div><!-- /page -->
<!-- Start of third page: #popup -->
<div data-role="page" id="popup">
<div data-role="header" data-theme="c">
<h1>Login</h1>
</div><!-- /header -->
<div data-role="content" data-theme="d">
<form action="login.php" method="post">
Username : <input type="text" name="txtUser">
Password :<input type="password" name="txtPassword">
<br />
<input type="submit" value="Login">
</form>
</div><!-- /content -->
<div data-role="footer">
<h4>Security SSL</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
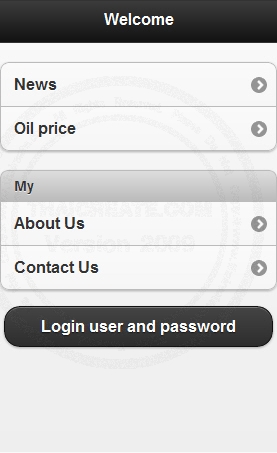
Screenshot
แสดงหน้าแรกหรือหน้าหลักของเว็บไซต์ ประกอบด้วย Menu
- News
- Oil Price
- About Us
- Contact Us
- Login username and password
โดยเมนูเหล่านี้จะสามารถคลิกไปยังส่วนต่าง ๆ ของโปรแกรม

category.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.php" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
<h1>News</h1>
</div><!-- /header -->
<br />
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="e">
<li data-role="list-divider">Category</li>
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mobile");
$strSQL = " SELECT a.CategoryID,a.CategoryName,COUNT(b.NewsID) As NumNews FROM
category a , news b
WHERE a.CategoryID = b.CategoryID
GROUP BY a.CategoryID,a.CategoryName
ORDER BY a.CategoryID ASC ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
while($objResult = mysql_fetch_array($objQuery))
{
?>
<li><a href="news.php?CategoryID=<?php echo $objResult["CategoryID"];?>"><?php echo $objResult["CategoryName"];?> <span class="ui-li-count"><?php echo $objResult["NumNews"];?></span></a></li>
<?
}
?>
</ul>
</div><!-- /page -->
</body>
</html>
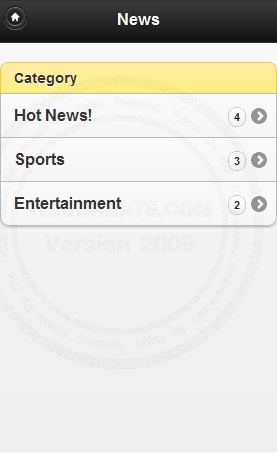
Screenshot
หลังจากที่คลิกเมนู News จากหน้าหลัก จะเข้าสู่ Category ของ News

news.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mobile");
$strSQL = " SELECT * FROM category WHERE CategoryID = '".$_GET["CategoryID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$objResult = mysql_fetch_array($objQuery);
?>
<div data-role="header">
<a href="category.php" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
<h1><?php echo $objResult["CategoryName"];?></h1>
</div><!-- /header -->
<br />
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="e">
<li data-role="list-divider"><?php echo $objResult["CategoryName"];?></li>
<?
$strSQL2 = " SELECT * FROM news WHERE CategoryID = '".$_GET["CategoryID"]."' ORDER BY NewsDate DESC ";
$objQuery2 = mysql_query($strSQL2) or die (mysql_error());
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
<li><a href="details.php?NewsID=<?php echo $objResult2["NewsID"];?>">
<h3><?=date("Y-m-d",strtotime($objResult2["NewsDate"]));?></h3>
<p><?php echo $objResult2["Subject"];?></p>
<p class="ui-li-aside"><strong><?=date("H:i",strtotime($objResult2["NewsDate"]));?></strong></p>
</a>
</li>
<?
}
?>
</ul>
</div><!-- /page -->
</body>
</html>
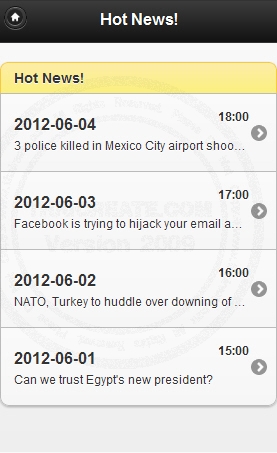
Screenshot
แสดงรายละเอียดของข่าวแต่ล่ะหัวข้อหรือ Category

details.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="javascript:history.back();" data-icon="back" data-iconpos="notext" data-direction="reverse">Back</a>
<h1>Details</h1>
</div><!-- /header -->
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mobile");
$strSQL = " SELECT * FROM news WHERE NewsID = '".$_GET["NewsID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$objResult = mysql_fetch_array($objQuery);
?>
<div class="ui-body ui-body-c">
<h3><?php echo $objResult["Subject"];?></h3>
<p><?php echo $objResult["Details"];?></p>
<p class="ui-li-aside"><strong><?=date("Y-m-d",strtotime($objResult["NewsDate"]));?></strong></p>
</div>
</div><!-- /page -->
</body>
</html>
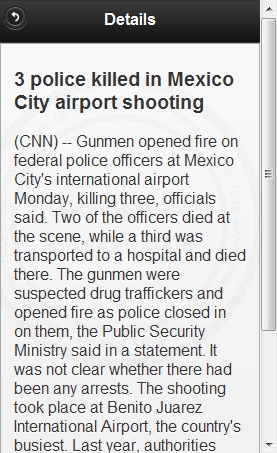
Screenshot
แสดงรายละเอียดของข่าว

- Oil Price (สำหรับแสดงราคาน้ำมัน)
oil-price.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.php" data-icon="home" data-iconpos="notext" data-direction="reverse">Home</a>
<h1>Oil Price</h1>
</div><!-- /header -->
<ul data-role="listview" data-inset="true">
<center><h4>Update <?=date("Y-m-d")?></h4></center>
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mobile");
$strSQL = " SELECT * FROM oil ORDER BY CompID ASC ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
while($objResult = mysql_fetch_array($objQuery))
{
?>
<li>
<img src="image/<?php echo $objResult["Logo"];?>" width="60" height="60" />
<h3><?php echo $objResult["CompName"];?></h3>
<p><?php echo $objResult["Price"];?></p>
</li>
<?
}
?>
</ul>
</div><!-- /page -->
</body>
</html>
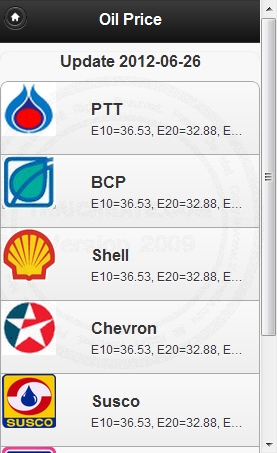
Screenshot
เมื่อคลิกที่เมนู Oil Price จากเมนูหลัก จะแสดงรายการนี้

- Member (แสดงหน้าจอ Login สำหรับสมาชิก)
login.php
<?
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.php" data-icon="back" data-iconpos="notext" data-direction="reverse">Back</a>
<h1>Login</h1>
</div><!-- /header -->
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mobile");
$strSQL = " SELECT * FROM member WHERE Username = '".$_POST["txtUser"]."' AND Password = '".$_POST["txtPassword"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$objResult = mysql_fetch_array($objQuery);
?>
<?
if(!$objResult)
{
?>
<center><h6>Invalid user & password</h6></center>
<a href="index.php#popup" data-role="button" data-icon="back">Try Again</a>
<?
}
else
{
$_SESSION["strUserID"] = $objResult["UserID"];
?>
<center><h6>Welcome ... <?php echo $objResult["Name"]?> </h6></center>
<a href="profile.php" data-role="button" data-icon="star">Go to your profile</a>
<?
}
?>
</div><!-- /page -->
</body>
</html>
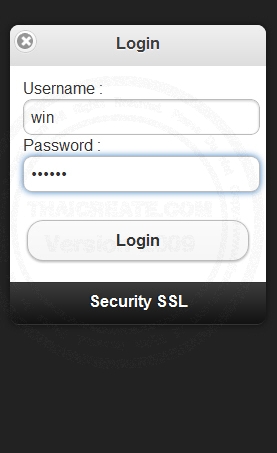
Screenshot
คลิกที่ Login username and password จากเมนูหลัก

จะแสดงหน่าจอ Popup สำหรับ Login

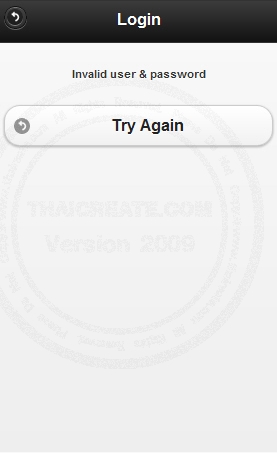
กรณีที่ Login ไม่ถูกต้อง สามารถคลิกเพื่อทำการ Login ใหม่

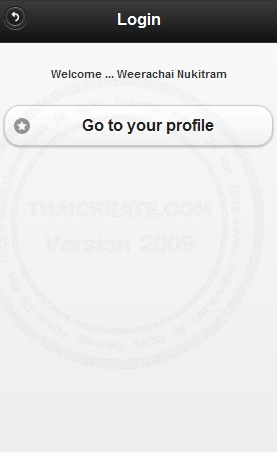
กรณีที่ Login ถูกต้อง
profile.php
<?
session_start();
if($_SESSION["strUserID"] == "")
{
header("location:index.php");
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.php" data-icon="back" data-iconpos="notext" data-direction="reverse">Back</a>
<h1>Profile</h1>
</div><!-- /header -->
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mobile");
$strSQL = " SELECT * FROM member WHERE UserID = '".$_SESSION["strUserID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$objResult = mysql_fetch_array($objQuery);
?>
<div style="padding-left:10px;padding-right:10px">
<center><h3>Account Information</h3></center>
<div data-role="fieldcontain">
<label for="name">Username :</label>
<?php echo $objResult["Username"];?>
</div>
<div data-role="fieldcontain">
<label for="name">Name :</label>
<?php echo $objResult["Name"];?>
</div>
<div data-role="fieldcontain">
<label for="name">Password :</label>
<?php echo $objResult["Password"];?>
</div>
<div data-role="fieldcontain">
<label for="name">Email :</label>
<?php echo $objResult["Email"];?>
</div>
</div>
<a href="#AccDialog" data-role="button" data-rel="dialog" data-transition="slideup">Account Option</a>
</div><!-- /page -->
<div data-role="page" id="AccDialog">
<div data-role="content">
<a href="logout.php" data-role="button" data-icon="star" data-theme="e">Logout</a>
<a href="profile.php" data-role="button" data-icon="star" data-theme="b">Cancel</a>
</div>
</div>
</body>
</html>
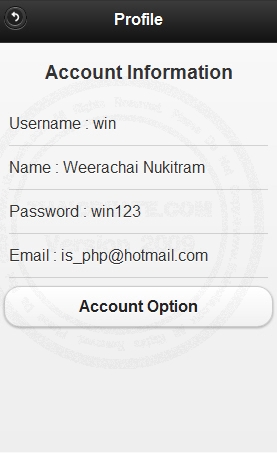
Screenshot
หลังจากที่คลิก Profile

แสดงรายละเอียดของ Member หรือสมาชิก

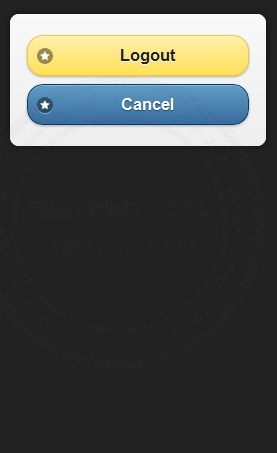
เมื่อคลิกที่ Account Option ก็จะมี Dailog ให้เลือกว่าจะ Logout หรือ Cancel
logout.php
<?
session_start();
session_destroy();
header("location:index.php");
?>
- หน้า Page อื่น ๆ ของเว็บ เช่น About Us และ Contact us
aboutus.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="javascript:history.back();" data-icon="back" data-iconpos="notext" data-direction="reverse">Back</a>
<h1>About Us</h1>
</div><!-- /header -->
<center><h1>Version 1.0</h1></center>
<center><h4>Mobile Version</h4></center>
<center><h5>@ CopyRight 2012 (www.ThaiCreate.Com)</h5></center>
</div><!-- /page -->
</body>
</html>
Screenshot

สำหรับหน้าจอ About Us และ Contact Us จะใช้เพจแบบ Static ธรรมดา
contactus.php
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="theme/jquery.mobile-1.1.0.min.css" />
<script src="theme/jquery-1.7.1.min.js"></script>
<script src="theme/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="javascript:history.back();" data-icon="back" data-iconpos="notext" data-direction="reverse">Back</a>
<h1>Contact Us</h1>
</div><!-- /header -->
<ol data-role="listview" data-inset="true">
<br />
<li>Email : [email protected]</li>
<li>Msn : [email protected]</li>
<li>Telphone : +66.819876107</li>
<li>Fax : +66.21978032</li>
<li>Web : www.thaicreate.com</li>
</ol>
</div><!-- /page -->
</body>
</html>
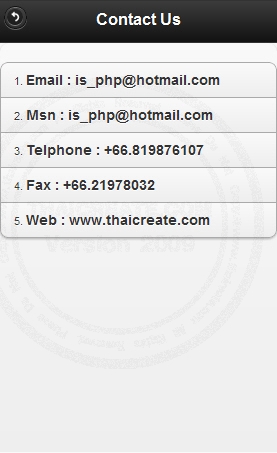
Screenshot

Download Code ทั้งหมด
Download!!
สำหรับการใช้งาน Feature อื่น ๆ สามารถอ่านได้ที่
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : jQuery Mobile เขียนเว็บให้แสดงผลสวย ๆ บน Mobile เช่น iPhone , iPad , Android
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : Android Tutorial - สอนเขียน Android OS : พื้นฐานการเขียนโปรแกรมบนภาษา Android เช่น Mobile , SmartPhone , Tablets
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2012-06-26 |
| |
Download : |
No files |
|
|
|

|